
Cette fois, je vais vous montrer comment utiliser toile pour dessiner le ciel étoilé, la lune et la terre, et ajouter du texte. Utilisez la toile pour dessiner le ciel étoilé, la lune et la terre, et ajoutez du texte. . Quelles sont les précautions ? Ce qui suit est un cas pratique, regardons-y.
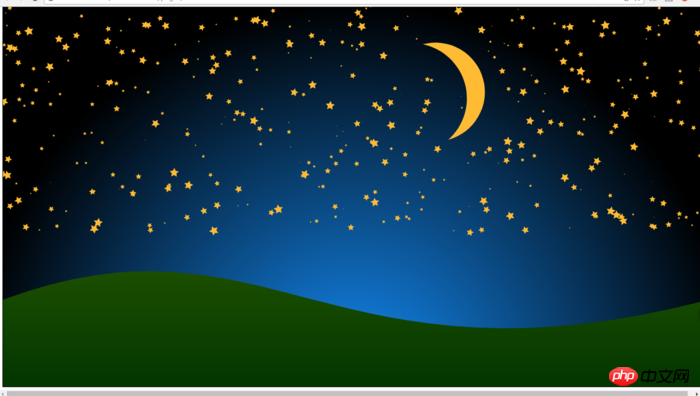
D'abord le rendu final :
L'effet final

On le divise en quatre parties pour dessiner l'effet.
1. Un ciel étoilé
Les rendus du ciel étoilé sont les suivants :

Tout d'abord, les étoiles sont réparties en deux. -tiers de la page et au-dessus, les étoiles sont de tailles et d'angles de rotation différents, avec un effet ciel bleu diffus au milieu de la page.
D'accord, essayons de dessiner un ciel étoilé à partir des points analysés.
Cependant, le point le plus important est d'apprendre à dessiner une étoile à cinq branches.
Utilisez les connaissances mathématiques des collèges et lycées pour calculer les coordonnées de chaque sommet de l'étoile à cinq branches. La fonction spécifique est la suivante, c'est-à-dire qu'une étoile carrée à cinq branches est dessinée.
Ce qui suit est un diagramme simple. Si vous êtes intéressé, vous pouvez le dessiner vous-même et calculer les valeurs de chaque sommet.

Selon le calcul, nous obtenons tour à tour 10 valeurs de sommet et dessinons une étoile positive à cinq branches. Le code est le suivant :
function setPath(cxt){
cxt.beginPath(); for (var i = 0; i < 5; i++) {
cxt.lineTo( Math.cos((18 + i * 72 ) / 180 * Math.PI) * 10 ,
-Math.sin((18 + i * 72 ) / 180 * Math.PI) * 10
);
cxt.lineTo( Math.cos((54 + i * 72) / 180 * Math.PI) * 5 ,
-Math.sin((54 + i * 72 ) / 180 * Math.PI) * 5
);
}
cxt.closePath();
}Après avoir dessiné une étoile à cinq branches, nous devrions réfléchir aux changements de rotation et de zoom avant de l'étoile à cinq branches. Utilisez la méthode de rotation du canevas pour effectuer des changements de rotation et utilisez l'échelle pour effectuer des changements de zoom spécifiques. Le code est le suivant :
function drawStar(cxt, R, x, y, rot) {
cxt.save();
cxt.translate(x,y);
cxt.rotate(rot/180*Math.PI);
cxt.scale(R,R);
setPath(cxt)
cxt.fillStyle = "#fb3";
cxt.fill();
cxt.restore();
}À ce stade, nous pouvons réutiliser cette méthode et dessiner un ciel étoilé en utilisant des valeurs aléatoires :
for (var i = 0; i < 400; i++) {
var r = Math.random();
var x = Math.random() * canvas.width;
var y = Math.random() * canvas.height*0.6;
var rot = Math.random() * 360;
drawStar(context, r, x, y, rot);
}Ensuite, donnons à ce ciel étoilé le couleur du ciel.
var linearGard=context.createRadialGradient(canvas.width/2,canvas.height,0,canvas.width/2,canvas.height,canvas.height);
linearGard.addColorStop(1.0,"black");
linearGard.addColorStop(0.0,"#148EFB");
context.fillStyle = linearGard;
context.fillRect(0, 0, canvas.width, canvas.height);À ce stade, notre ciel étoilé est terminé.
2. Un croissant de lune
Basé sur le ciel étoilé ci-dessus, nous ajoutons un croissant de lune. L'effet est le suivant :

Crescent Moon, c'est-à-dire. , deux arcs. Nous pouvons créer des équations à calculer sur la base des valeurs de tan égales des angles dans les lignes auxiliaires tracées dans la figure ci-dessous. 
Le code final est le suivant, rot est l'angle de rotation et fillColor est la couleur de remplissage.
function fillMoon(cxt,x1,y1,x2,y2,r,/*option*/rot,/*option*/fillColor){
cxt.save();
cxt.beginPath();
cxt.rotate(rot/180*Math.PI); // 创建开始点
cxt.arc(x1,y1,r,0.5*Math.PI,1.5*Math.PI,true);
cxt.moveTo(x1,y1-r);
cxt.arcTo(x2,y2,x1,y1+r,dis(r,x2-x1)); // 创建弧
cxt.fillStyle=fillColor||"#fb3";
cxt.fill();
cxt.restore();
}3. Terre
Sur la base de ce qui précède, nous avons ajouté un morceau de terrain le suivant :

Le code est le suivant :
function drawLand(cxt){
cxt.save();
cxt.beginPath();
cxt.moveTo(0,600);
cxt.bezierCurveTo(540,400,660,800,1430,600);
cxt.lineTo(1430,800);
cxt.lineTo(0,800);
cxt.closePath(); var landStyle=cxt.createLinearGradient(0,800,0,0);
landStyle.addColorStop(0,"#030");
landStyle.addColorStop(1,"#580");
cxt.fillStyle=landStyle;
cxt.fill();
cxt.restore();
}Définissez la taille et la couleur du texte et utilisez fillText pour dessiner le texte.
CXT.save();
CXT.font="bold 20px Georgia";
CXT.fillStyle="#fff";
CXT.fillText("Canvas文字绘制",200,650);
CXT.fillText("——海上月_天上月",500,700);
CXT.restore();
}```Autres articles connexes !
Lecture recommandée :Une collection de commandes NPM courantes pour nodejs
Comment utiliser Canvas pour dessiner un tangram coloré
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Qu'est-ce qu'Ethereum
Qu'est-ce qu'Ethereum
 Introduction à la méthode d'imbrication des répéteurs
Introduction à la méthode d'imbrication des répéteurs
 Solution d'erreur httpsstatus500
Solution d'erreur httpsstatus500
 Quels sont les niveaux de notation par étoiles des utilisateurs mobiles ?
Quels sont les niveaux de notation par étoiles des utilisateurs mobiles ?
 Comment acheter du Bitcoin
Comment acheter du Bitcoin
 Comment vérifier les liens morts sur votre site Web
Comment vérifier les liens morts sur votre site Web
 Pare-feu Kaspersky
Pare-feu Kaspersky
 puissance de l'ordinateur portable
puissance de l'ordinateur portable