
Cette fois, je vais vous présenter la méthode de saisie d'un retour chariot pour déclencher le retour à la ligne de légende des graphiques et l'affichage de la barre de progression. Quelles sont les précautions pour que la méthode de saisie d'un retour chariot se déclenche. le retour à la ligne de légende des graphiques et l'affichage de la barre de progression ? Ce qui suit est un cas pratique, jetons un coup d'œil.
1. Surveillance des événements de retour chariot d'entrée :
$('.search-input').bind('keypress',function(event){ if(event.keyCode == "13")
{
回车后所触发的事件
}
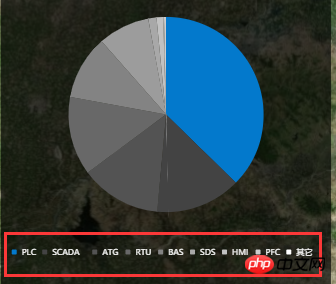
});2. J'ai rencontré un problème au travail lors de l'utilisation d'un affichage de diagramme circulaire, trop de longueurs entraînaient un affichage incomplet d'une ligne. . Par conséquent, j’espère que cette longueur pourra être affichée dans de nouvelles lignes.
Le document officiel fournit un moyen d'ajouter '' ou 'n' aux données pour envelopper l'affichage. J'ai personnellement testé que cette méthode pouvait être utilisée, mais la valeur d'orientation ne peut pas être définie, sinon, là où vous ajoutez un spécial. marquages , cela n'ajoute qu'un espace supplémentaire et n'a aucun effet de saut de ligne. Par conséquent, soyez particulièrement attentif lorsque vous ajoutez des caractères spéciaux aux données.
En plus de cette méthode, la définition du paramètre position dans la légende peut faire en sorte que la légende soit automatiquement alignée en dessous et dans le groupe. Les deux lignes de code suivantes suffisent : bottom : 0,left : 'center'. ,.
De plus, enregistrez itemWidth : définissez la largeur de l'icône de légende, itemHeight : définissez la hauteur de l'icône de légende, itemGap : définissez l'espace de l'icône de légende.

3. Enregistrez la méthode de barre de progression la plus simple, qui est généralement utilisée pour donner à l'utilisateur une sensation de progrès lors des requêtes ajax.
L'effet est à peu près comme le montre l'image ci-dessous :

Comme il s'agit d'une capture d'écran au travail, l'arrière-plan a été un peu traité, principalement pour regarder l'image. barre de progression.
Cet effet nécessite un img et un div, img est une image gif, et les deux sont définis comme invisibles lors de l'initialisation.
html
 <div id="maskOfProgressImage" class="mask" style="display:none"></div>
css
.progress { z-index: 2000; width: auto; height: auto;
}.mask { position: fixed; top: 0; right:0,
bottom: 0; left: 0; z-index: 1000; background-color: $blueBg
}Dans le beforeSend de la requête ajax, définissez les deux pour qu'ils soient visibles et ajoutez des informations telles que la position et la taille.
var img = $("#progressImgage");var mask = $("#maskOfProgressImage");
mask.show().css({ "opacity": "0.5"
});
img.show().css({ "position": "fixed", "top": "40%", "left": "45%", "margin-top": function () { return -1 * img.height() / 2;
}, "margin-left": function () { return -1 * img.width() / 2;
}
});Dans la complétion de la requête ajax, masquez simplement les deux paramètres.
img.hide();mask.hide();
Le code ci-dessus implémente la méthode d'affichage présentée dans l'image initiale, le div arrière occupant le plein écran. Les besoins spécifiques peuvent être modifiés en conséquence.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de l'ombre CSS3
Collection d'utilisation de tableaux JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!