
Cette fois, je vais vous présenter le processus d'utilisation du protocole http. Quelles sont les précautions pour le processus d'utilisation du protocole http. Ce qui suit est un cas pratique, jetons un coup d'œil.
Habituellement, le client http initie une requête et crée un port (c'est-à-dire qu'un téléphone mobile, un ordinateur, etc. utilise un navigateur pour ouvrir une page)
À ce moment, le serveur http écoute le client demandes sur le port.
Après écoute, le serveur http renvoie le statut (comme 200) et le contenu (fichier demandé, message d'erreur , etc.) au client.
Que font l'ordinateur et le navigateur lorsqu'ils saisissent une URL et appuient sur Entrée, ou actualisent la page ?
Le premier est la résolution de nom de domaine.
La première étape consiste à supposer que nous utilisons le navigateur Chrom.
1.chrom recherchera son propre cache DNS.
2. Recherchez le cache DNS du système d'exploitation
Cette durée de cache est d'environ une minute. S'il y a un cache, vérifiez si le cache a expiré. être fini.
Comment vérifier si Chrome est mis en cache ?
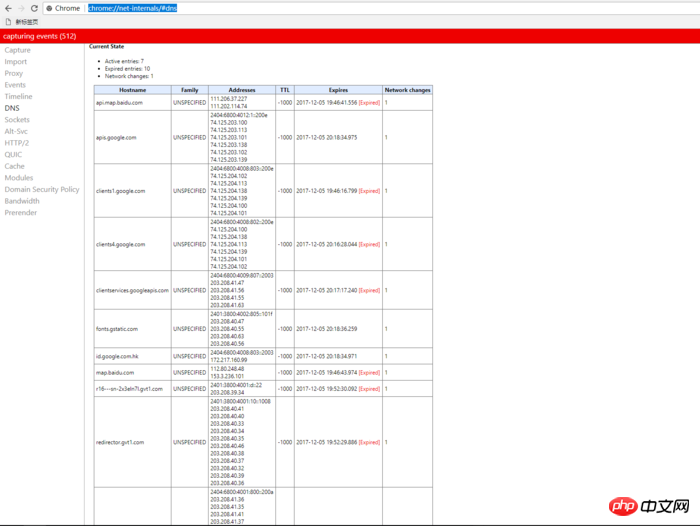
Nous ouvrons le navigateur Chrome et entrons chrome://net-internals/#dns

Ici, vous pouvez voir les enregistrements DNS des sites Web que vous avez visités.
Si le navigateur ne trouve pas le cache ou si le cache a expiré, chrom recherchera lui-même un cache DNS du système d'exploitation. S'il est trouvé et qu'il n'a pas expiré, la recherche s'arrêtera et l'analyse. finira.
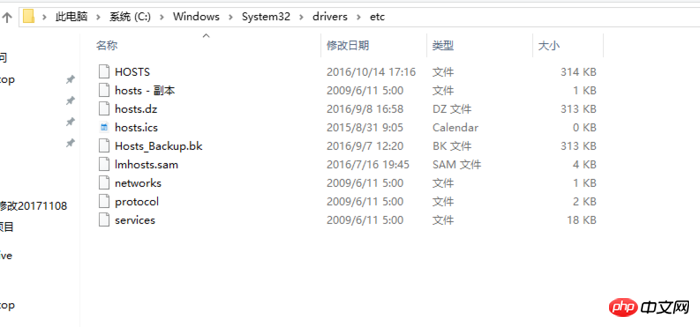
3. Si le système d'exploitation ne trouve pas le cache DNS, chrom essaiera de lire le fichier hôte local,

4. dans l'hôte Si l'élément de configuration correspondant n'est pas trouvé, le navigateur lancera un appel système DNS et lancera une demande de résolution de nom de domaine au serveur DNS contrôlé localement, généralement fourni par votre opérateur haut débit.
Le serveur de résolution de nom de domaine de l'opérateur : (prenons comme exemple www.imooc.com)
1) Rechercher dans son propre cache et trouver l'entrée correspondante. Si elle n'est pas expirée, alors la résolution. est réussi.
2) Si cette entrée n'est pas trouvée, le serveur DNS de l'opérateur lancera une demande itérative de résolution DNS au nom de notre navigateur.
Il trouvera d'abord l'adresse IP DNS du domaine racine et demandera l'adresse du nom de domaine imooc.com. Le domaine racine découvre qu'il s'agit d'un nom de domaine d'un domaine de premier niveau (domaine com), il le fait donc. répond au serveur de l'opérateur en disant : Je ne connais que l'adresse IP du domaine de premier niveau du domaine com.
Ensuite, l'opérateur a obtenu l'adresse IP du domaine de premier niveau du domaine com, puis l'a demandé. Le domaine com a répondu qu'il ne connaissait que l'adresse du serveur DNS d'imooc.com.
Ensuite, le serveur DNS principal de l'opérateur trouve le serveur DNS du domaine imooc.com. Il est généralement fourni par le registraire du nom de domaine. Il demande l'adresse du nom de domaine imooc.com. , il Envoyé au serveur de l'opérateur.
Le serveur de l'opérateur renvoie le démérite au noyau du système d'exploitation, et le met également en cache dans sa propre zone de cache (ce cache peut devenir invalide, en fonction de sa longueur)
Le noyau du système d'exploitation à nouveau Renvoyez cette adresse IP au navigateur.
Enfin, le navigateur a obtenu l'adresse IP correspondant à www.imooc.com.
5. Une fois que le navigateur a obtenu l'adresse IP correspondant au nom de domaine, il lancera une "prise de contact à trois voies" TCP
Le navigateur enverra un port aléatoire au serveur Web ( tel que le port nginx 80) Lancez une demande de lien TCP.
Cette demande de connexion TCP atteindra le serveur via des couches de périphériques de routage, entrera dans la carte réseau, puis entrera dans la pile de protocoles TCP/IP du noyau, et devra peut-être également être filtrée par le pare-feu. Enfin, il atteint le serveur Web et établit enfin une connexion TCP/IP.
Qu'avez-vous fait pendant ces trois poignées de main ?
Le client dit au serveur "Tu m'entends ? Discutons un moment"
Le serveur dit au client "Je t'entends. Discutons un moment"
Puis le Le client dit au serveur "D'accord, commençons à discuter !"
6. Une fois la connexion TCP/IP établie, le navigateur peut envoyer une requête HTTP au serveur, par exemple en utilisant HTTP get La méthode requêtes. un nom de domaine dans un domaine racine, et le protocole peut utiliser un protocole HTTP 1.0.
7. Le serveur reçoit cette requête et, selon les paramètres du chemin, après un traitement back-end, renvoie les données de résultat traitées au navigateur. S'il s'agit d'une page MOOC, il renverra le code HTML complet de la page. est renvoyé au navigateur.
8. Le navigateur obtient le code complet de la page HTML. Lors de l'analyse et du rendu de cette page, les JS, CSS, images et autres ressources statiques qu'elle contient sont également des requêtes HTTP, et elles doivent toutes passer par les sept étapes principales ci-dessus.
9. Le navigateur restitue la page en fonction des ressources obtenues et présente enfin la page à l'utilisateur.
HTTP est divisé en requêtes et réponses.
Peu importe la demande ou la réponse, il contient des informations sur l'en-tête et le corps http. (Les deux sont identiques) L'
en-tête http envoie des informations supplémentaires : telles que le type de contenu, la date à laquelle le serveur a envoyé la réponse, le Code d'état HTTP
Le corps correspond aux données du formulaire. soumis par l'utilisateur, ou une donnée renvoyée.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des objets javaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution http500
Solution http500
 Comment résoudre l'erreur de requête http 415
Comment résoudre l'erreur de requête http 415
 Solution d'erreur HTTP 503
Solution d'erreur HTTP 503
 Comment résoudre le problème selon lequel le logiciel antivirus Win11 ne peut pas être ouvert
Comment résoudre le problème selon lequel le logiciel antivirus Win11 ne peut pas être ouvert
 Comment ouvrir le disque virtuel
Comment ouvrir le disque virtuel
 Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows
 jquery animer
jquery animer
 Tutoriel sur la structure des données et l'algorithme
Tutoriel sur la structure des données et l'algorithme
 Tutoriel d'utilisation de Kindeditor
Tutoriel d'utilisation de Kindeditor