
Cet article parle du tri à bulles en JavaScript Si vous ne connaissez pas le tri à bulles en JavaScript, jetons un coup d'œil à cet article. Le tri à bulles est simplement implémenté à l'aide. JavaScript. Bon, arrêtons de parler et allons droit au but !
Tri à bulles
En tant que l'un des algorithmes de tri les plus simples, le tri à bulles ressemble à un abandon dans. dans le livre de mots, c'est toujours sur la première page, c'est donc le plus familier. . . Il existe un autre algorithme d'optimisation pour le tri des bulles, qui consiste à définir un indicateur lorsque les éléments ne sont pas échangés lors d'un parcours de séquence, cela prouve que la séquence est en ordre. Mais cette amélioration ne fait pas grand-chose pour améliorer les performances. . .
Quand est le temps le plus rapide ?
Lorsque les données d'entrée sont déjà en séquence positive (elles sont déjà en séquence positive, à quoi sert le tri à bulles ?) . .)
Quel est le moment le plus lent ?
Lorsque les données d'entrée sont dans l'ordre inverse (Écrivez une boucle for pour sortir les données dans l'ordre inverse. Pourquoi devez-vous utiliser le tri à bulles ? Je suis gratuit )
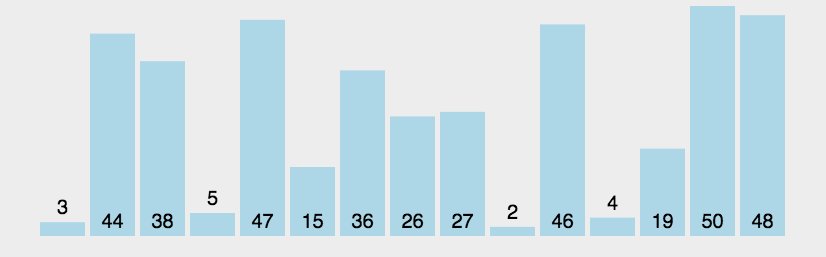
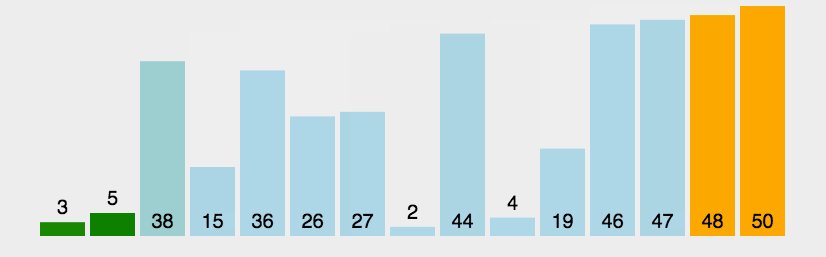
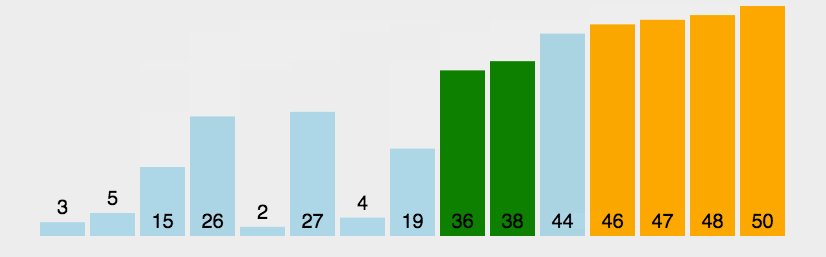
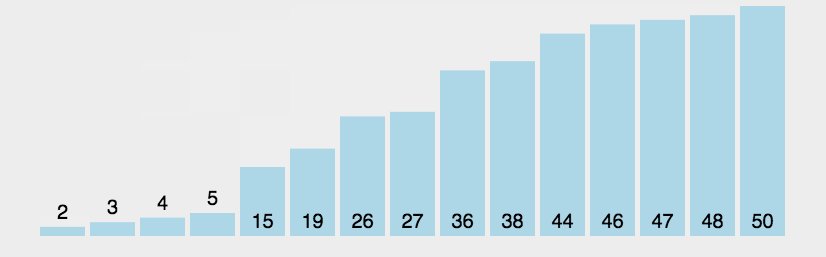
Démonstration d'animation de tri à bulles
 Implémentation du code JavaScript :
Implémentation du code JavaScript :
function bubbleSort(arr) {
var len = arr.length;
for (var i = 0; i < len; i++) {
for (var j = 0; j < len - 1 - i; j++) {
if (arr[j] > arr[j+1]) { //相邻元素两两对比
var temp = arr[j+1]; //元素交换
arr[j+1] = arr[j];
arr[j] = temp;
}
}
}
return arr;}Ce qui précède représente tout le contenu de cet article. Si vous n’y connaissez pas grand-chose, vous pouvez facilement maîtriser les deux côtés par vous-même !
Recommandations associées :
Explication détaillée du tri à bulles Js et du tri rapide
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!