
Cet article parle du Tri par sélection en JavaScript Si vous ne connaissez pas le tri par sélection en JavaScript, jetons un coup d'œil ensemble à cet article, en utilisant la sélection simple JavaScript. et le tri, arrêtons de dire des bêtises et allons à l'essentiel !
Tri par sélection
L'un des algorithmes de tri les plus stables, car quelles que soient les données saisies, la complexité temporelle est O(n²) . . . Ainsi, lors de son utilisation, plus la taille des données est petite, mieux c'est. Le seul avantage est peut-être qu’il n’occupe pas d’espace mémoire supplémentaire.
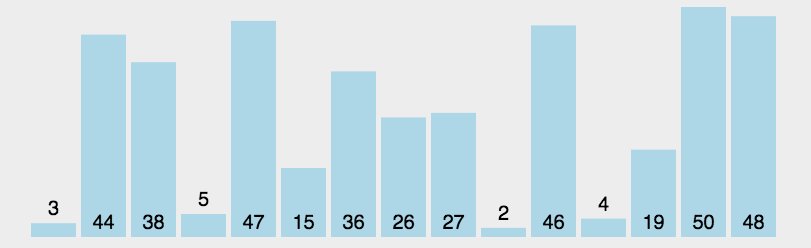
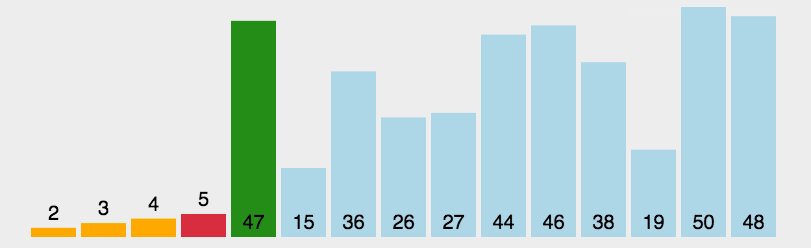
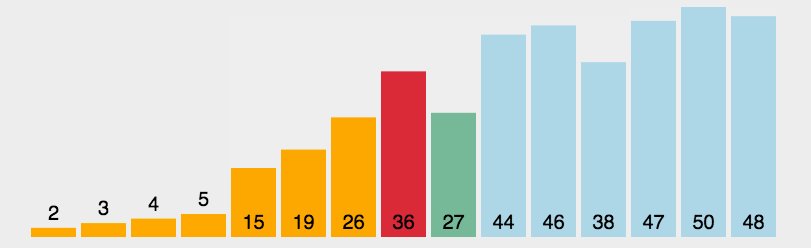
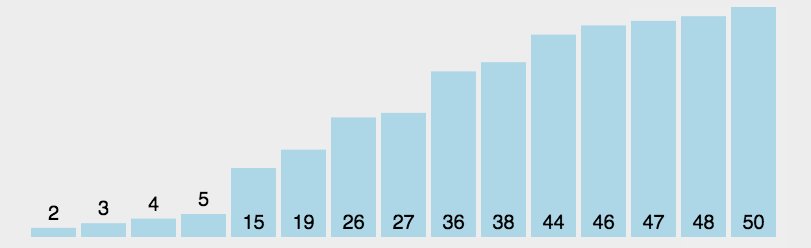
Démonstration d'animation de tri

Implémentation du code JavaScript :
function selectionSort(arr) {
var len = arr.length;
var minIndex, temp;
for (var i = 0; i < len - 1; i++) {
minIndex = i;
for (var j = i + 1; j < len; j++) {
if (arr[j] < arr[minIndex]) { //寻找最小的数
minIndex = j; //将最小数的索引保存
}
}
temp = arr[i];
arr[i] = arr[minIndex];
arr[minIndex] = temp;
}
return arr;}Ce qui précède est tout le contenu de cet article, si vous Si vous n'y savez pas encore grand-chose, vous pouvez facilement le maîtriser si vous pouvez mettre en œuvre vous-même les deux côtés !
Recommandations associées :
Implémentation du tri par sélection PHP
Tri par sélection de tri à bulles JS Analyse d'exemple de tri par insertion
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!