
Cet article parle du tri par comptage en JavaScript Si vous ne connaissez pas le tri par comptage en JavaScript ou si vous êtes intéressé par le tri par comptage en JavaScript, jetons un coup d'œil à cet article. Arrêtez les bêtises et allez droit au but.
Le cœur du tri par comptage est de convertir les valeurs des données d'entrée en clés et de les stocker dans l'espace tableau ouvert en plus. En tant que tri à complexité temporelle linéaire, le tri par comptage nécessite que les données d'entrée soient un entier avec une certaine plage.
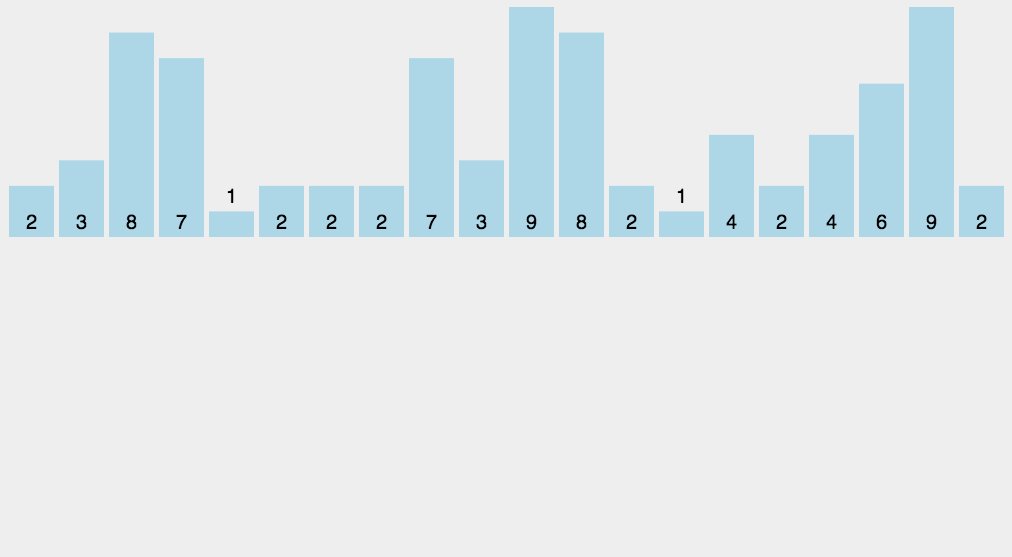
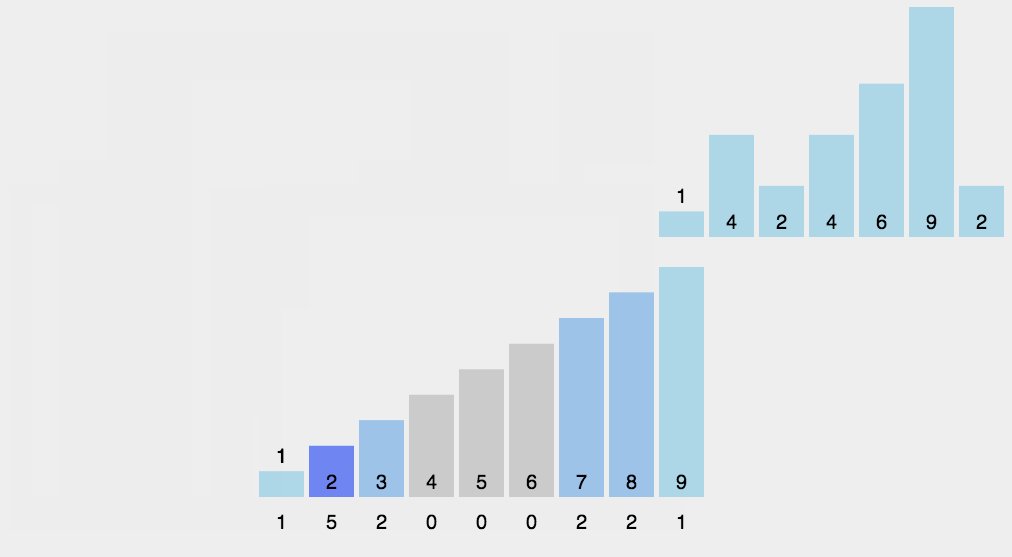
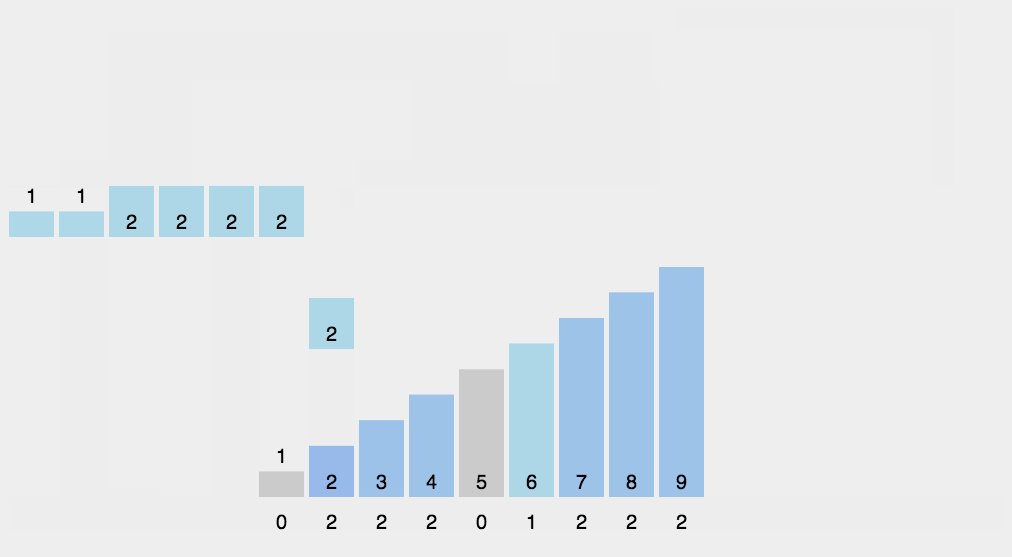
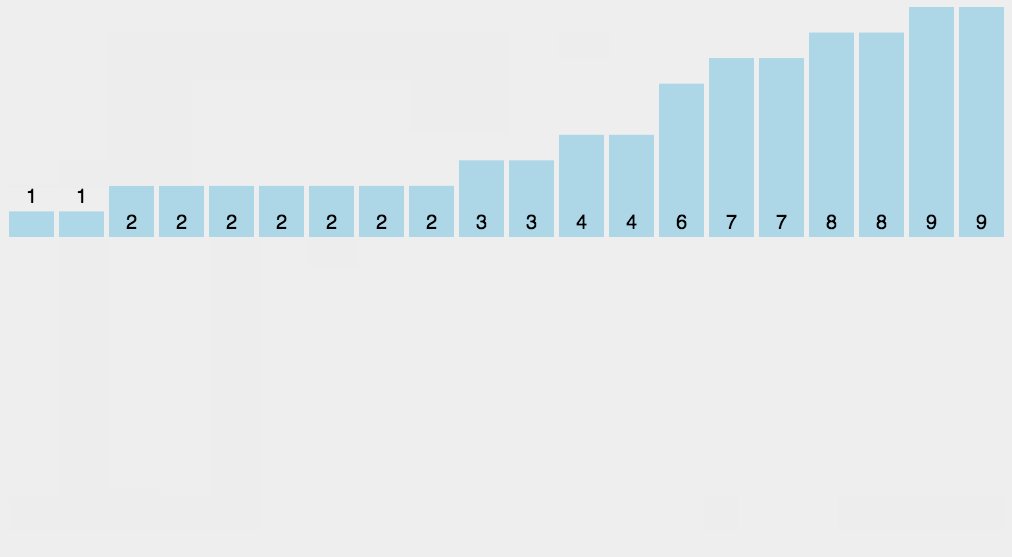
Démonstration d'animation de tri de comptage

Implémentation du code JavaScript :
function countingSort(arr, maxValue) {
var bucket = new Array(maxValue+1),
sortedIndex = 0;
arrLen = arr.length,
bucketLen = maxValue + 1;
for (var i = 0; i < arrLen; i++) {
if (!bucket[arr[i]]) {
bucket[arr[i]] = 0;
}
bucket[arr[i]]++;
}
for (var j = 0; j < bucketLen; j++) {
while(bucket[j] > 0) {
arr[sortedIndex++] = j;
bucket[j]--;
}
}
return arr;}Ce qui précède est tout le contenu de cet article, si vous Si vous n'y savez pas encore grand-chose, vous pouvez facilement le maîtriser si vous pouvez mettre en œuvre vous-même les deux côtés !
Recommandations associées :
Exemples d'algorithmes de tri par comptage et de tri par base implémentés dans JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!