Comment utiliser le plug-in de pagination jquery
Cette fois, je vais vous montrer comment utiliser le plug-in de pagination de jquery. Quelles sont les précautions sur la façon d'utiliser le plug-in de pagination de jquery. Ce qui suit est un cas pratique, jetons un coup d'œil.
jqPaginator est un composant de pagination jQuery simple et hautement personnalisé, adapté à une variété de scénarios d'application.
Introduction
Il existe de nombreux types de composants de pagination sur Internet, mais il est difficile d'en trouver un qui soit très "satisfaisant", alors jqPaginator est né.
Dans mon esprit, le composant de pagination idéal ne devrait pas être limité par les frameworks CSS et peut être utilisé dans des pages Web dans différents styles. D’après ma simple expérience, pour atteindre cet objectif, le point clé est une structure HTML hautement personnalisée. Par conséquent, jqPaginator s'efforce d'être personnalisé dans une plage raisonnable afin de pouvoir être utilisé de manière flexible dans divers scénarios.
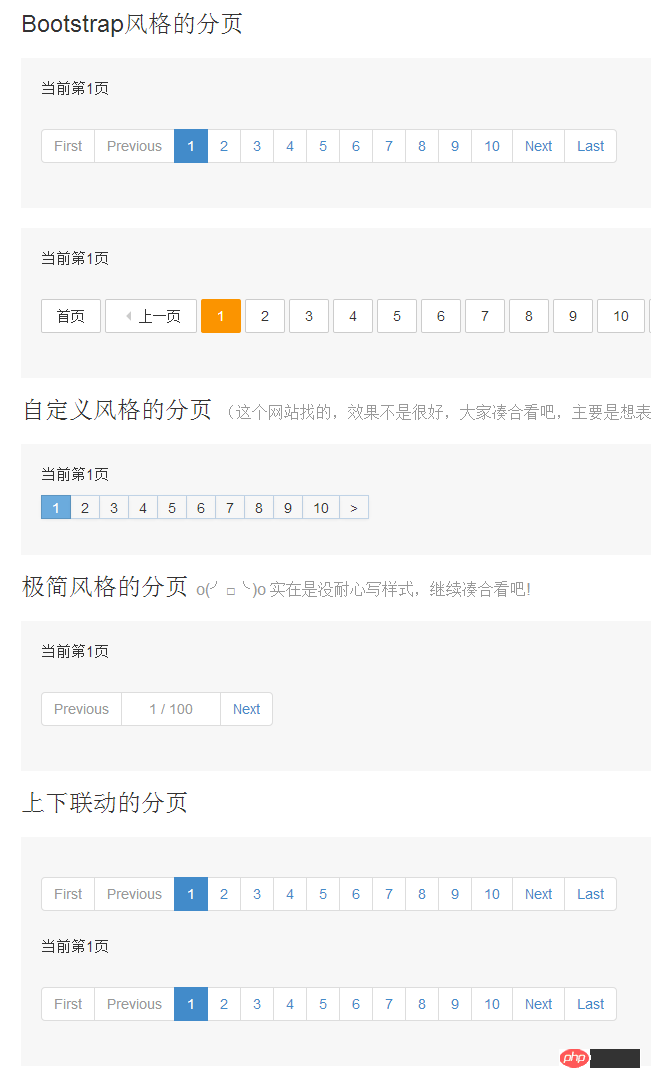
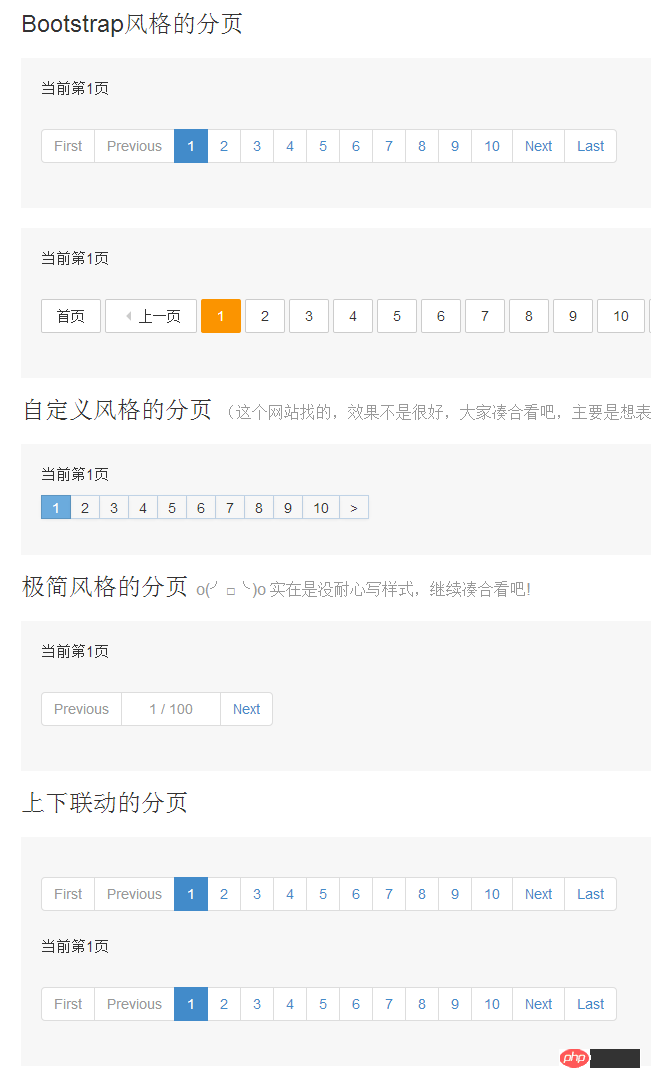
Capture d'écran de l'effet :

Instructions d'utilisation
Exemple
L'utilisation est très simple, introduisez d'abord jQuery et jqPaginator, puis vous pouvez initialiser la pagination
$('#id').jqPaginator({
totalPages: 100,
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0);">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0);">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
$('#text').html('当前第' + num + '页');
}});L'exemple ci-dessus est la première démo, pagination de style Bootstrap. Les paramètres spécifiques seront introduits plus tard. Ce que vous devez comprendre ici, c'est que si vous utilisez class au lieu de id, tous les éléments de la classe seront initialisés pour obtenir l'effet de « liaison à deux pages » ci-dessus.
Paramètres
| Paramètre | Valeur par défaut | Description | < /tr>|||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| totalPages | 0 | Définir le nombre total de pages de pagination | |||||||||||||||||||||||||||||||||||||||||||||
| 0 | Définir le nombre total d'entrées pour la pagination | ||||||||||||||||||||||||||||||||||||||||||||||
| pageSize | 0 | Définissez le nombre d'entrées par page Remarque : définissez soit totalPages, soit totalCounts + pageSize, sinon une erreur sera signalée ; après avoir défini totalCounts et pageSize, totalPages sera automatiquement calculé. | |||||||||||||||||||||||||||||||||||||||||||||
| currentPage | 1 | Définir le numéro de la page actuelle | |||||||||||||||||||||||||||||||||||||||||||||
| visiblePages < /td> | 7 | Définissez le nombre maximum de pages à afficher (par exemple, s'il y en a 100, si la page actuelle est la page 1, les pages 1 à 7 seront affichées)< /td> | |||||||||||||||||||||||||||||||||||||||||||||
| 'disabled' | Définissez le style "état désactivé" de la page d'accueil, de la page précédente, de la page suivante et de la dernière page | ||||||||||||||||||||||||||||||||||||||||||||||
| activeClass | 'active' | Définir le style de numéro de page actuel | |||||||||||||||||||||||||||||||||||||||||||||
| premier | (aucun) | Définir la structure HTML de la "Page d'accueil" | |||||||||||||||||||||||||||||||||||||||||||||
| prev | (aucun) | Définir la structure HTML "Précédente" de la "page" | |||||||||||||||||||||||||||||||||||||||||||||
| suivant | (aucun) | Définir la structure HTML de "page suivante" | |||||||||||||||||||||||||||||||||||||||||||||
| dernière | (aucun) | Définir la structure HTML de " dernière page" | |||||||||||||||||||||||||||||||||||||||||||||
| page | (Aucun) | Définissez la structure HTML du numéro de page, dans laquelle {{page} } peut être utilisé pour représenter la page actuelle, {{totalPages}} pour représenter le nombre total de pages, {{totalCounts} } représente le nombre total d'entrées (par exemple : la démo de "style minimaliste" ci-dessus est implémentée en utilisant { {placeholder}} et en définissant visiblePages sur 1.) | |||||||||||||||||||||||||||||||||||||||||||||
| wrapper | (aucun) | Wrapper HTML avec structure de pagination, pour exemple : , généralement pas utilisé pour | |||||||||||||||||||||||||||||||||||||||||||||
| onPageChange | (aucun) | Fonction de rappel
|
扩展方法
jqPaginator提供了两个扩展方法,方便初始化后对组件进行操作。
$('#id').jqPaginator('option', options)
初始化后,动态修改配置
$('#id').jqPaginator('option', {
currentPage: 1});$('#id').jqPaginator('destroy')
销毁jqPaginator
$('#id').jqPaginator('destroy');
相关资料
源码下载:https://github.com/keenwon/jqPaginator
官方地址:http://jqpaginator.keenwon.com/
</p>
推荐解决方案(结合后台):
首页通过一个具体后台查询跳转过来,带上总页数等数据,方便初始化分页导航条,并在table中显示第一页数据。
后续点击每一页按钮都发出ajax请求,并将该页数据作为json返回,填充到table中,这样做的好处是,不用每一次都查询总条数,只需要查询当前页面数据即可,速度快,减少数据库负担。具体代码如下,仅供参考:
<script type="text/javascript">$(function(){
$('#page').jqPaginator({ //totalPages: 100,
pageSize:2,//每一页多少条记录
totalCounts:${totalCount},
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0);">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0);">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
// alert('当前第' + num + '页');
//此处可以ajax加载下一页数据
$.get('ajaxpage',{num:num},function(data){
$("#tab").html('<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>'); for(var i=0;i<data.length;i++){
$("#tab").append('<tr><td>'+data[i].id+'</td><Td>'+data[i].bookName+'</Td><td>'+data[i].bookPrice+'</td>'+ '<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td> </tr>');
}
},'json')
}
});
})</script><title>Insert title here</title></head><body><h1 id="所有书籍">所有书籍</h1><table id="tab">
<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>
<c:forEach items="${books }" var="book">
<tr><td>${book.id }</td><Td>${book.bookName }</Td><td>${book.bookPrice }</td>
<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td>
</tr>
</c:forEach></table></p>
本文将为大家介绍一款非常赞的jQuery分页插件:jqPaginator。
jqPaginator简洁、高度自定义的jQuery分页组件,适用于多种应用场景。
简介
现在网上各种各样的分页组件很多,但是很难找到十分”称心如意”的,于是jqPaginator诞生了。
我心中理想的分页组件,要不受CSS框架限制,可以使用在各种不同风格中的网页中。以我浅显的经验来看,要达到这个目标,关键的一点就是高度自定义的Html结构。所以jqPaginator努力做到合理范围内的自定义,使其灵活的使用了各种不同的场景。
效果截图:

使用说明
例子
用法很简单,首先引入jQuery和jqPaginator,之后就可以初始化分页了
$('#id').jqPaginator({
totalPages: 100,
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0);">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0);">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
$('#text').html('当前第' + num + '页');
}});上例就是第一Demo,Bootstrap风格的分页。具体参数稍后介绍,这里要了解的是,如果使用的不是id,而是class,就会初始化该class的所有元素,实现上面”两个分页联动”的效果。
参数
| 参数 | 默认值 | 说明 |
|---|---|---|
| totalPages | 0 | 设置分页的总页数 |
| totalCounts | 0 | 设置分页的总条目数 |
| pageSize | 0 | 设置每一页的条目数 注意:要么设置totalPages,要么设置totalCounts + pageSize,否则报错;设置了totalCounts和pageSize后,会自动计算出totalPages。 |
| currentPage | 1 | 设置当前的页码 |
| visiblePages | 7 | 设置最多显示的页码数(例如有100也,当前第1页,则显示1 - 7页) |
| disableClass | ‘disabled’ | 设置首页,上一页,下一页,末页的”禁用状态”样式 |
| activeClass | ‘active’ | 设置当前页码样式 |
| first | (无) | 设置”首页”的Html结构 |
| prev | (无) | 设置”上一页”的Html结构 |
| next | (无) | 设置”下一页”的Html结构 |
| last | (无) | 设置”末页”的Html结构 |
| page | (无) | 设置页码的Html结构,其中可以使用{{page}}代表当前页,{{totalPages}}代表总页数,{{totalCounts}}代表总条目数(例如:上面的”极简风格”的Demo,就是使用了{{占位符}},并将visiblePages设为1实现的。) |
| wrapper | (无) | 分页结构的Html包裹,例如:,一般不会用到 |
| onPageChange | (无) | 回调函数,当换页时触发(包括初始化第一页的时候),会传入”目标页”的页码 |
扩展方法
jqPaginator提供了两个扩展方法,方便初始化后对组件进行操作。
$('#id').jqPaginator('option', options)
初始化后,动态修改配置
$('#id').jqPaginator('option', {
currentPage: 1});$('#id').jqPaginator('destroy')
销毁jqPaginator
$('#id').jqPaginator('destroy');
相关资料
源码下载:https://github.com/keenwon/jqPaginator
官方地址:http://jqpaginator.keenwon.com/
</p>
推荐解决方案(结合后台):
首页通过一个具体后台查询跳转过来,带上总页数等数据,方便初始化分页导航条,并在table中显示第一页数据。
后续点击每一页按钮都发出ajax请求,并将该页数据作为json返回,填充到table中,这样做的好处是,不用每一次都查询总条数,只需要查询当前页面数据即可,速度快,减少数据库负担。具体代码如下,仅供参考:
<script type="text/javascript">$(function(){
$('#page').jqPaginator({ //totalPages: 100,
pageSize:2,//每一页多少条记录
totalCounts:${totalCount},
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0);">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0);">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
// alert('当前第' + num + '页');
//此处可以ajax加载下一页数据
$.get('ajaxpage',{num:num},function(data){
$("#tab").html('<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>'); for(var i=0;i<data.length;i++){
$("#tab").append('<tr><td>'+data[i].id+'</td><Td>'+data[i].bookName+'</Td><td>'+data[i].bookPrice+'</td>'+ '<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td> </tr>');
}
},'json')
}
});
})</script><title>Insert title here</title></head><body><h1 id="所有书籍">所有书籍</h1><table id="tab">
<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>
<c:forEach items="${books }" var="book">
<tr><td>${book.id }</td><Td>${book.bookName }</Td><td>${book.bookPrice }</td>
<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td>
</tr>
</c:forEach></table>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le répertoire d'installation de l'extension du plug-in Chrome ?
Mar 08, 2024 am 08:55 AM
Quel est le répertoire d'installation de l'extension du plug-in Chrome ?
Mar 08, 2024 am 08:55 AM
Quel est le répertoire d’installation de l’extension du plug-in Chrome ? Dans des circonstances normales, le répertoire d'installation par défaut des extensions de plug-in Chrome est le suivant : 1. L'emplacement du répertoire d'installation par défaut des plug-ins Chrome dans Windows XP : C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. chrome dans Windows7 Emplacement du répertoire d'installation par défaut du plug-in : C:\Users\username\AppData\Local\Google\Chrome\User
 Partagez trois solutions expliquant pourquoi le navigateur Edge ne prend pas en charge ce plug-in
Mar 13, 2024 pm 04:34 PM
Partagez trois solutions expliquant pourquoi le navigateur Edge ne prend pas en charge ce plug-in
Mar 13, 2024 pm 04:34 PM
Lorsque les utilisateurs utilisent le navigateur Edge, ils peuvent ajouter des plug-ins pour répondre davantage à leurs besoins. Mais lors de l'ajout d'un plug-in, cela indique que ce plug-in n'est pas pris en charge. Comment résoudre ce problème ? Aujourd'hui, l'éditeur partagera avec vous trois solutions. Venez l'essayer. Méthode 1 : essayez d’utiliser un autre navigateur. Méthode 2 : Le Flash Player du navigateur peut être obsolète ou manquant, ce qui rend le plug-in non pris en charge. Vous pouvez télécharger la dernière version sur le site officiel. Méthode 3 : Appuyez simultanément sur les touches « Ctrl+Shift+Delete ». Cliquez sur "Effacer les données" et rouvrez le navigateur.
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment débloquer le plug-in Google Chrome s'il est bloqué
Apr 01, 2024 pm 01:41 PM
Comment débloquer le plug-in Google Chrome s'il est bloqué
Apr 01, 2024 pm 01:41 PM
Comment débloquer le plug-in Google Chrome ? De nombreux utilisateurs aiment installer divers plug-ins utiles lors de l'utilisation de Google Chrome. Ces plug-ins peuvent fournir des fonctions et des services riches et améliorer l'efficacité du travail. Cependant, certains utilisateurs affirment qu'après avoir installé les plug-ins dans Google Chrome, les plug-ins le feront. toujours affiché est bloqué, alors comment débloquer le plug-in après avoir rencontré cette situation ? Laissez maintenant l'éditeur vous montrer les étapes pour débloquer les plug-ins dans Google Chrome. Les amis dans le besoin devraient venir y jeter un œil. Comment débloquer les plug-ins dans Google Chrome Étape 1. Lorsque l'invite bloquée apparaît, cliquez sur la « Barre de contrôle » et sélectionnez « Installer le contrôle ActiveX ». 2. Ouvrez ensuite le menu « Outils » du navigateur et cliquez sur « Options Internet ». 3.
 Meilleure façon d'implémenter la pagination de tableaux en PHP
May 04, 2024 pm 02:39 PM
Meilleure façon d'implémenter la pagination de tableaux en PHP
May 04, 2024 pm 02:39 PM
Il existe deux manières les plus courantes de paginer des tableaux PHP : en utilisant la fonction array_slice() : calculez le nombre d'éléments à ignorer, puis extrayez la plage d'éléments spécifiée. Utilisez des itérateurs intégrés : implémentez l'interface Iterator et les méthodes rewind(), key(), current(), next() et valid() sont utilisées pour parcourir les éléments dans la plage spécifiée.
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique






