
Cette fois, je vais vous apporter un cas et une explication détaillée de l'événement mouse-out. Quelles sont les précautions pour utiliser l'événement mouse-out. Voici un cas pratique, jetons un coup d'œil.
Problèmes causés par un événement mouseout
1. Problèmes rencontrés
J'ai récemment créé un effet en classe pour afficher une liste d'amis QQ simulée. Elle est masquée par défaut. du navigateur. Il est affiché lorsque vous quittez la zone de liste d'amis et masqué lorsque vous quittez la zone de liste d'amis.
Le code est le suivant :
Insert title here
#friends{
border:1px solid #ff0000;
width:200px;
height:400px;
position:absolute;
right:0px;
top:20px;
background: #abcdef;
display:none
}
#line{
width:1px;
height:800px;
float:right;
}
var inter;
jQuery(function(){
/*鼠标移动到右边界线,好友列表框显示*/ ("#line").mouseover(function(){ $("#friends").show(1000); }); /*鼠标离开好友框,隐藏*/
("#friends").bind('mouseout',function(event){
$(this).hide(1000);
});
});<p style="height:25px"><span>会飞的鱼</span><img src="/static/imghw/default1.png" data-src="images/boy.png" class="lazy" style="max-width:90%" / alt="Cas et explications détaillées des événements de souris" ></p> <p style="height:25px"><span>会飞的鱼</span><img src="/static/imghw/default1.png" data-src="images/boy.png" class="lazy" style="max-width:90%" / alt="Cas et explications détaillées des événements de souris" ></p> <p style="height:25px"><span>会飞的鱼</span><img src="/static/imghw/default1.png" data-src="images/boy.png" class="lazy" style="max-width:90%" / alt="Cas et explications détaillées des événements de souris" ></p> <p style="height:25px"><span>会飞的鱼</span><img src="/static/imghw/default1.png" data-src="images/boy.png" class="lazy" style="max-width:90%" / alt="Cas et explications détaillées des événements de souris" ></p>
<p id="line"></p>
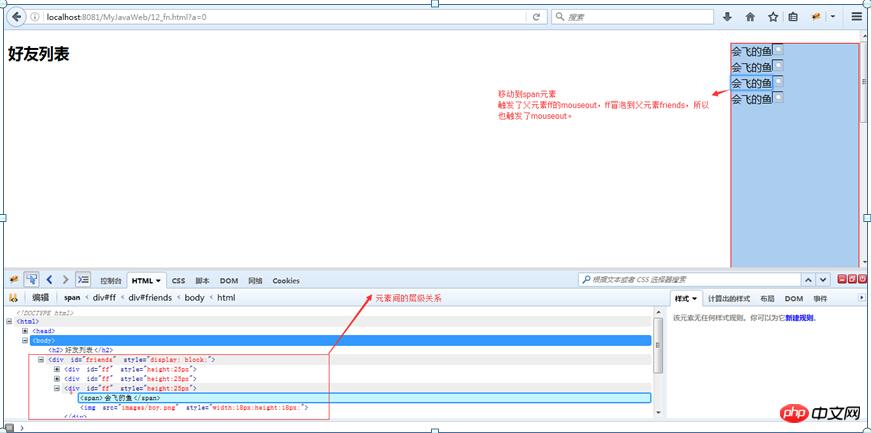
Interface d'exécution : 
Mouseout ci-dessus Il y a un problème avec l'événement. Lorsque la souris est déplacée vers la bordure droite, la boîte d'ami s'affiche. Cependant, lorsque la souris est déplacée vers le surnom de l'ami, la boîte d'ami disparaît. Pourquoi cela ?
La raison est qu'il y a de nombreux sous-éléments p dans la boîte ami, et chaque p correspond à un ami. À ce stade, déplacer la souris sur l’élément enfant déclenche l’événement mouseout de l’élément parent. Ce qui est encore pire, c'est qu'il y a des sous-éléments span et image dans le sous-élément p, ce qui déclenchera le retrait de la souris du sous-élément p, puis remontera jusqu'à p dans la liste d'amis la plus externe.
2. Comment résoudre
Méthode 1 :
Idée : Déterminez si l'élément actuellement pointé par la souris est son élément enfant, ne le cachez pas et revenez directement. masquer la liste d'amis.
Enregistrez le code mouseout dans la liste d'amis p :
/鼠标离开好友框,隐藏/ (“#friends”).bind(‘mouseout’,function(event){ var tar=event.target || event.srcElement;//鼠标离开的元素 var totar=event.relatedTarget || event.toElement;//鼠标指向的元素 //如果鼠标指向了自己的子元素,则不触发mouseout事件 if(
(this).find(totar).size()>0||this==totar){
return;
}
//否则,如果不是指向子元素,就表示鼠标已经离开了p
else {
console.log(tar.id+’–’+totar.id);
$(this).hide(1000);
}
});Instructions :
Lorsque des événements de survol et de sortie de souris se produisent, il y a plus éléments impliqués. Les deux événements impliquent de déplacer le pointeur de la souris depuis les limites d’un élément vers les limites d’un autre élément. Pour l'événement de survol, la cible principale de l'événement est l'élément qui a obtenu le curseur, et l'élément associé est l'élément qui a perdu le curseur. De même, pour l'événement mouseout, la cible principale de l'événement est l'élément qui a perdu le curseur, et l'élément associé est l'élément qui a gagné le curseur.
DOM fournit des informations sur les éléments associés via l'attribut RelatedTarget de l'objet événement. Cette propriété contient uniquement une valeur pour les événements mouseover et mouseout ; pour les autres événements, la valeur de cette propriété est nulle. IE ne prend pas en charge l'attribut realtedTarget, mais fournit différents attributs contenant les mêmes informations. Lorsque l'événement mouseover est déclenché, les éléments pertinents sont enregistrés dans l'attribut fromElement d'IE ; lorsque l'événement mouseout est déclenché, les éléments pertinents sont enregistrés dans l'attribut toElement d'IE ;
Le code ci-dessus est écrit pour être compatible avec différents navigateurs. Si vous trouvez la première méthode problématique, vous pouvez vous référer aux méthodes suivantes.
Méthode 2 :
Idée : enregistrer l'événement mouseleave pour p. La différence entre cet événement et mouseout est que mouseleave ne sera pas déclenché lorsque la souris se déplace vers un sous-élément de cet élément, uniquement lorsque la souris quitte en fait cet élément. Les éléments ne peuvent être déclenchés que et le bouillonnement n'est pas pris en charge.
Code :
/鼠标离开好友框,隐藏/ (“#friends”).bind(‘mouseleave’,function(event){
(this).hide(1000);
}
);Le code est soudainement beaucoup rationalisé. Les résultats en cours d'exécution sont les mêmes.
Description :
mouseover et mouseenter
L'événement mouseover sera déclenché indépendamment du fait que le pointeur de la souris passe à travers l'élément sélectionné ou son sous-élément. éléments.
L'événement mouseenter ne sera déclenché que lorsque le pointeur de la souris passera par l'élément sélectionné.
mouseout et mouseleave
L'événement mouseout sera déclenché si le pointeur de la souris quitte l'élément sélectionné ou tout élément enfant.
L'événement mouseleave ne sera déclenché que lorsque le pointeur de la souris quittera l'élément sélectionné.
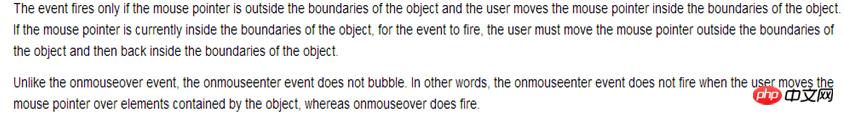
Explication officielle : 
Mahah DN explique que seul le navigateur IE prend en charge les événements mouseleave et mouseenter. Les autres navigateurs ne le prennent pas encore en charge, les navigateurs tels que Firefox. car Chrome et Safari n'ont pas été testés. Mais si nous utilisons jQuery pour enregistrer les fonctions mouseenter et mouseleave, il peut prendre en charge tous les navigateurs courants (tous testés), car jQuery est encapsulé en interne. Voir le code ci-dessus pour savoir comment l'écrire.
3. Résumé
Si vous enregistrez le remplacement de la souris et laissez des événements pour un élément, il existe deux situations :
1. S'il n'y a aucun élément enfant dans l'élément sélectionné, vous pouvez envisager d'utiliser directement le survol et le retrait de la souris.
2. S'il y a des sous-éléments (contenant des sous-éléments), vous pouvez utiliser mouseenter et mouseleave pour empêcher les événements de bouillonner.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser CSS3 pour obtenir des effets spéciaux 3D en trois dimensions
Comment obtenir l'effet de battement de balle avec javascript
Explication détaillée du modèle de prototype des modèles de conception JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Collection complète d'instructions de requête SQL
Collection complète d'instructions de requête SQL
 Solution à l'erreur de socket 10054
Solution à l'erreur de socket 10054
 Que dois-je faire si le paramètre de redémarrage chinois de vscode ne prend pas effet ?
Que dois-je faire si le paramètre de redémarrage chinois de vscode ne prend pas effet ?
 Le langage C est-il identique au C++ ?
Le langage C est-il identique au C++ ?
 Quels sont les 8 types de données de Redis
Quels sont les 8 types de données de Redis
 Que signifie le réseau GPRS ?
Que signifie le réseau GPRS ?
 utilisation de l'instruction de mise à jour
utilisation de l'instruction de mise à jour
 commande de renommage de fichier Linux
commande de renommage de fichier Linux
 commutateur proxy
commutateur proxy