 interface Web
interface Web
 js tutoriel
js tutoriel
 Un examen plus approfondi de la portée et des variables en JavaScript
Un examen plus approfondi de la portée et des variables en JavaScript
Un examen plus approfondi de la portée et des variables en JavaScript
Cet article parle de la portée et des variables en JavaScript Si vous ne connaissez pas la portée et les variables en JavaScript ou si vous êtes intéressé par la portée et les variables en JavaScript, alors nous allons nous lever et. lisez cet article. Bon, arrêtons les bêtises et allons à l'essentiel
Portée variable
Portée : C'est la zone où les variables sont déclarées, et c'est également la portée accessible des variables et des fonctions. Les variables déclarées globalement sont globalement visibles et accessibles. Si les variables déclarées à l'intérieur d'une fonction ne sont accessibles qu'à l'intérieur de la fonction, elles sont appelées variables locales.
Quelques points à noter :
1.Il n'y a pas de portée au niveau du bloc en JavaScript (dans ES5 et avant ES6) , uniquement portée de la fonction et portée globale. Les variables définies à l'intérieur de la boucle for ont une portée au niveau de la fonction.
2. Les variables qui ne sont pas déclarées dans une fonction ou déclarées sans var sont des variables globales et ont une portée globale. Spécial : var a = b = c = 0 ; b et c sont des variables globales .
3.La portée d'une variable est basée sur l'heure à laquelle elle est déclarée, car la portée de la variable est dans l'analyse étape du code js La formulation des règles est terminée.
Cas simple :
//变量的作用域
var t = 90; //全局作用域,在js代码中任何一个地方都可以访问
function f1(){ //f1函数 在全局作用域中
var t2 = 10; //t2是f1函数内部变量,只有在f1内可访问
console.log(t2);
function f2(){ //f2函数 在f1函数的作用域中
var t3 = 20;//只能在f2函数内部才能访问
console.log(t3);
return t2*t3; // 访问了父级作用域中的t3
}
return f2();
}
var m = f1();
console.log(m);2. Aucune portée au niveau du bloc
J'ai mentionné plus tôt qu'il n'y avait pas de portée au niveau du bloc en JavaScript. Ceci concerne es5 et es6 avant 9 (let const, etc.). La portée des variables définies dans la boucle for et la boucle while est la portée au niveau de la fonction.
Par exemple :
//没有块级作用域
function f1(){
for(var i=0;i<10;i++){//i变量是在for中定义的
console.log(i);//打印1-9
}
console.log(i);//可以访问到i变量 打印10 而在c++ Java等语言中是不行的
}
f1();
3. Hébergement de variables
Lorsque le moteur js exécute le code js, il créera d'abord un EC global (contexte) Et l'EC de la fonction (s'il y a une fonction), lors de la création de l'EC, les variables déclarées dans le domaine
courant ont été initialisées à undefined. Comment l'initialiser ? Le moteur js recherchera d'abord la définition de variable de var dans la portée actuelle, s'il trouve cette définition, alors
la placera au premier plan de la portée et l'enregistrera en mémoire. (c'est-à-dire l'objet variable VO dans EC) , défini sur non défini.
Cas :
var a = 10;
function f1(){
//在这里首先会创建f1的执行上下文 并把里面的变量初始化为undefined
console.log(a); //代码执行到这里的时候, js引擎会去当前作用域内存中问有没有这个变量的声明,发现有,那么就给他初始的undefined
//假如说下面没有var变量进行定义a,那么js就会向父级作用域中去找这个变量,直到找到为止
var a = 19; //在这里给a赋值了19
console.log(a); // 打印了19
}
f1();
console.log(a); //这里无疑是10 没什么问题Par conséquent, lorsque le moteur js crée un contexte, il favorise les variables en cas de besoin. On peut dire qu'il s'agit d'un mécanisme de protection de sécurité, qui est discuté en détail dans ES6.
Remarque : Lorsque la déclaration de variable et la déclaration de fonction ont le même nom, la fonction a une priorité plus élevée.
console.log(b); //打印b(){}
var b = 9;
function b(){
}
console.log(b); //打印9
Puisque la fonction est promue au premier plan, ce qui est imprimé au début est sans aucun doute b(){}, parce que js C'est un langage dynamique, réaffectez b à 9 et écrasez la fonction précédente.
Cas 1 :
if ("a" in window) {
var a = 1;
}
console.log(a);
D'abord, j'ai vu votre code, votre réponse est Quoi ? Serait-ce Uncaught ReferenceError : a n'est pas défini?
Dites-vous, La réponse est 1
Tout d'abord, vous devez savoir que var a = 1 définit en fait une variable globale (appartenant aux attributs sous l'objet fenêtre), car if n'est pas une portée de bloc, et il n'y avait pas de portée de bloc en JavaScript avant es5. Ainsi ce jugement conditionnel est établi.
Regardez encore :
if (!("a" in window)) {
var a = 1;
}
console.log(a);
Alors, qu'est-ce que cela devrait être ? La réponse est indéfinie, car la condition n'est pas établie et l'affectation à a n'a pas réussi. La valeur par défaut est indéfinie
案例二:
fun();
console.log(a);
console.log(b);
console.log(c);
function fun(){
var a = b = c = 10;
console.log("fun中的a="+a);
console.log("fun中的b="+b);
console.log("fun中的c="+c);
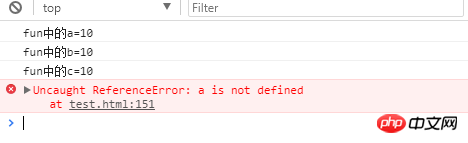
}你得答案是什么?
答案是:

由于a没有定义,所以直接报错,下面的两行代码被阻止执行了,假如把外面的console.log(a)注释掉呢?
fun();
//console.log(a);
console.log(b);
console.log(c);
function fun(){
var a = b = c = 10;
console.log("fun中的a="+a);
console.log("fun中的b="+b);
console.log("fun中的c="+c);
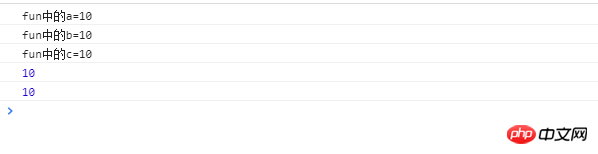
}输出的是:

为什么外面b c都会是10呢? 原因就是var a = b = c = 10 ;其中b c就是全局变量,如果你想定义三个内部变量,那么应该这样定义:
var a = 10 ,b = 10, c = 10;
弄懂了以上这些区别,基本上变量提升就没什么大问题了。以上就是本篇文章的所有内容,大家要是还不太了解的话,可以自己多实现两边就很容易掌握了哦!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Utilisation de la structure typedef en langage C
May 09, 2024 am 10:15 AM
Utilisation de la structure typedef en langage C
May 09, 2024 am 10:15 AM
typedef struct est utilisé en langage C pour créer des alias de type de structure afin de simplifier l'utilisation des structures. Il crée un alias pour un nouveau type de données sur une structure existante en spécifiant l'alias de la structure. Les avantages incluent une lisibilité améliorée, la réutilisation du code et la vérification du type. Remarque : La structure doit être définie avant d'utiliser un alias. L'alias doit être unique dans le programme et valide uniquement dans le périmètre dans lequel il est déclaré.
 Comment résoudre la variable attendue en Java
May 07, 2024 am 02:48 AM
Comment résoudre la variable attendue en Java
May 07, 2024 am 02:48 AM
Les exceptions de valeur attendue des variables en Java peuvent être résolues en : initialisant les variables ; en utilisant des valeurs par défaut ; en utilisant des contrôles et des affectations et en connaissant la portée des variables locales ;
 Avantages et inconvénients des fermetures en js
May 10, 2024 am 04:39 AM
Avantages et inconvénients des fermetures en js
May 10, 2024 am 04:39 AM
Les avantages des fermetures JavaScript incluent le maintien d'une portée variable, l'activation du code modulaire, l'exécution différée et la gestion des événements ; les inconvénients incluent les fuites de mémoire, la complexité accrue, la surcharge de performances et les effets de chaîne de portée.
 Que signifie inclure en C++
May 09, 2024 am 01:45 AM
Que signifie inclure en C++
May 09, 2024 am 01:45 AM
La directive de préprocesseur #include en C++ insère le contenu d'un fichier source externe dans le fichier source actuel, en copiant son contenu à l'emplacement correspondant dans le fichier source actuel. Principalement utilisé pour inclure des fichiers d'en-tête contenant les déclarations nécessaires dans le code, telles que #include <iostream> pour inclure des fonctions d'entrée/sortie standard.
 Pointeurs intelligents C++ : une analyse complète de leur cycle de vie
May 09, 2024 am 11:06 AM
Pointeurs intelligents C++ : une analyse complète de leur cycle de vie
May 09, 2024 am 11:06 AM
Cycle de vie des pointeurs intelligents C++ : Création : Les pointeurs intelligents sont créés lors de l'allocation de mémoire. Transfert de propriété : Transférer la propriété via une opération de déménagement. Libération : la mémoire est libérée lorsqu'un pointeur intelligent sort de la portée ou est explicitement libéré. Destruction d'objet : lorsque l'objet pointé est détruit, le pointeur intelligent devient un pointeur invalide.
 Les définitions de fonctions et les appels en C++ peuvent-ils être imbriqués ?
May 06, 2024 pm 06:36 PM
Les définitions de fonctions et les appels en C++ peuvent-ils être imbriqués ?
May 06, 2024 pm 06:36 PM
Peut. C++ autorise les définitions et les appels de fonctions imbriquées. Les fonctions externes peuvent définir des fonctions intégrées et les fonctions internes peuvent être appelées directement dans la portée. Les fonctions imbriquées améliorent l'encapsulation, la réutilisabilité et le contrôle de la portée. Cependant, les fonctions internes ne peuvent pas accéder directement aux variables locales des fonctions externes et le type de valeur de retour doit être cohérent avec la déclaration de la fonction externe. Les fonctions internes ne peuvent pas être auto-récursives.
 Il existe plusieurs situations dans lesquelles cela indique en js
May 06, 2024 pm 02:03 PM
Il existe plusieurs situations dans lesquelles cela indique en js
May 06, 2024 pm 02:03 PM
En JavaScript, les types de pointage de this incluent : 1. Objet global ; 2. Appel de fonction ; 3. Appel de constructeur 4. Gestionnaire d'événements 5. Fonction de flèche (héritant de this). De plus, vous pouvez définir explicitement ce que cela désigne à l'aide des méthodes bind(), call() et apply().
 La différence entre let et var en vue
May 08, 2024 pm 04:21 PM
La différence entre let et var en vue
May 08, 2024 pm 04:21 PM
Dans Vue, il existe une différence de portée lors de la déclaration de variables entre let et var : Scope : var a une portée globale et let a une portée au niveau du bloc. Portée au niveau du bloc : var ne crée pas de portée au niveau du bloc, let crée une portée au niveau du bloc. Redéclaration : var permet de redéclarer les variables dans la même portée, ce qui n'est pas le cas.





