Partager des plug-ins js utiles
Les modèles de systèmes de gestion backend téléchargés à partir de certains sites Web open source contiennent généralement beaucoup de js. Quelles sont les fonctions des js ? J'ai fait une requête aléatoire ici et je l'ai enregistrée. J'espère que cet article pourra aider tout le monde.
Texte :
1.zDialog.js
Divers plug-ins pop-up
Cas détaillés : http:/ /www .2ky.cn/Pri_upfile/txdemo/0811/zDialog/zDialogDemo.html
2. Effets de menu et de page d'onglet basés sur le modèle Bootstrap Ace, ace.min.js, ace. -element .min.js
Un beau modèle de fond (html/js) peut être directement déployé dans le projet
Introduction détaillée : http://www.tuicool.com/articles/aiiQFjb
3.jquery.flot.js Plug-in de graphique Jquery float
Flot est un plug-in de graphique Jquery avec une utilisation simple, des effets interactifs et une apparence attrayante. Prend actuellement en charge les navigateurs tels qu'Internet Explorer 6+, Chrome, Firefox 2+, Safari 3+ et Opera 9.5+, il s'agit d'une bibliothèque de scripts client pure basée sur Javascript et Jquery
4.jquery easypiechart. .js
est principalement utilisé pour compter les nouvelles visites, le taux de rebond, la charge du serveur, la RAM utilisée, etc. Il est très puissant, avec des effets d'animation HTML5, et l'effet est très éblouissant.
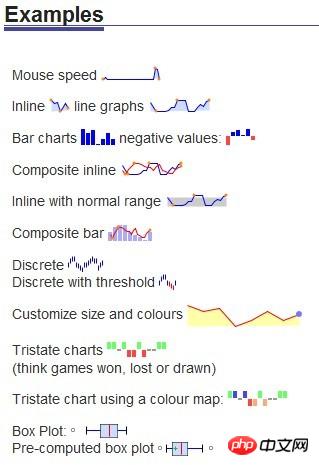
5. plug-in de dessin de petites images jquery-jquery.sparkline.js
Graphiques linéaires de base, diagrammes à colonnes, diagrammes circulaires, etc.
Site officiel lien : http ://omnipotent.net/jquery.sparkline/#s-feedback
6.jquery.slimscroll.js plug-in de défilement de contenu jQuery
Vous pouvez définir la hauteur, la largeur, la position, la taille de la barre de défilement, la taille, la couleur et de nombreuses personnalisations de paramètres
7.jquery.ui.touch.js jQuery touch effect
Résoudre les événements tactiles et fournir un effet de glissement sur iPhone
8 .camera.min Plug-in Diaporama .js
Effet carrousel d'images, effet diaporama
Adresse officielle du site : http://www.pixeledelic.com/plugins/camera/#download_anchor
9.templatemo-script.js taille du chemin de résolution d'écran adaptative
Code généralement utilisé pour implémenter l'écran adaptatif
10 Plug-in .jQuery Easing
est un ancien plug-in jQuery qui est utilisé sur de nombreux sites Web, en particulier dans certains scénarios de défilement de page, de changement de diapositive et d'autres scénarios. Il est très petit, propose une variété d'options d'animation, est facile à utiliser et est gratuit
11.jquery.cookie.js
Un outil léger Le plug-in cookie peut lire, écrire et supprimer les cookies.
Système de portail
Le portail, signifiant à l'origine l'entrée principale, l'entrée, est maintenant principalement utilisé dans les sites Web de portail (portail) d'Internet et les systèmes de portail des systèmes d'applications d'entreprise .
Spin.js est un framework pour créer des contrôles de rappel de progression de processus
ace.min. js Menu modèle et effets de page à onglet

Bootbox.js est une petite bibliothèque JavaScript utilisée pour créer des fichiers programmables simples boîte de dialogue, développée sur la base de Bootstrap de Twitter.

chosen.jquery.min.js
http://www.oschina.net/p/jquery-chosen- plugin/
Query Chosen Plugin est un plug-in jQuery, utilisé pour étendre et embellir les fonctions des listes déroulantes dans les pages Web. Des fonctions telles que la recherche de listes déroulantes et la modification de plusieurs balises peuvent être implémentées, comme le montre la figure ci-dessous :

prettify.js
Shader de coloration syntaxique prettify
prettify est un shader de coloration syntaxique du code source fourni par Google. Il fournit un formulaire simple pour mettre en évidence la syntaxe de. La coloration du code du programme sur la page HTML est qu'il n'est pas nécessaire de spécifier le type de langue du code, il le déterminera automatiquement.
jquery.ui.touch-punch.min.js
Touch Punch jQuery UI, la bibliothèque de contrôle jQuery, ne prend pas en charge les événements tactiles.
Le plug-in Touch Punch ajoute simplement la prise en charge des événements tactiles à cette bibliothèque de contrôle. Mappez les événements tactiles à des événements de souris similaires en simulant des événements. C'est très simple à utiliser, il suffit d'importer le fichier sur la page Web, aucun codage requis.
Page d'accueil du projet : http://touchpunch.furf.com/
Adresse de téléchargement : https://github.com/furf/jquery-ui-touch-punch
jquery. sparkline.min.js Plug-in de graphique linéaire

Adresse officielle du site Web : http://omnipotent.net/jquery.sparkline/
Adresse du document : http: //omnipotent.net/jquery.sparkline/#docs
Adresse de téléchargement : http://omnipotent.net/jquery.sparkline/#download
Recommandations associées :
Plug-in JS à chargement dynamique js/css
Le plug-in JS implémente le partage d'exemples de code de vérification par glissement d'image
Plug-in JS de mise en page de flux de pages Web super léger Macy.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment partager Quark Netdisk avec Baidu Netdisk ?
Mar 14, 2024 pm 04:40 PM
Comment partager Quark Netdisk avec Baidu Netdisk ?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk et Baidu Netdisk sont tous deux des outils de stockage très pratiques. De nombreux utilisateurs se demandent si ces deux logiciels sont interopérables ? Comment partager Quark Netdisk avec Baidu Netdisk ? Laissez ce site présenter en détail aux utilisateurs comment enregistrer les fichiers Quark Network Disk sur Baidu Network Disk. Comment enregistrer des fichiers de Quark Network Disk vers Baidu Network Disk Méthode 1. Si vous souhaitez savoir comment transférer des fichiers de Quark Network Disk vers Baidu Network Disk, téléchargez d'abord les fichiers qui doivent être enregistrés sur Quark Network Disk, puis ouvrez le client Baidu Network Disk, sélectionnez le dossier dans lequel le fichier compressé doit être enregistré et double-cliquez pour ouvrir le dossier. 2. Après avoir ouvert le dossier, cliquez sur « Télécharger » dans le coin supérieur gauche de la fenêtre. 3. Recherchez le fichier compressé qui doit être téléchargé sur votre ordinateur et cliquez pour le sélectionner.
 Guide du débutant PyCharm : compréhension complète de l'installation du plug-in !
Feb 25, 2024 pm 11:57 PM
Guide du débutant PyCharm : compréhension complète de l'installation du plug-in !
Feb 25, 2024 pm 11:57 PM
PyCharm est un environnement de développement intégré (IDE) Python puissant et populaire qui fournit une multitude de fonctions et d'outils afin que les développeurs puissent écrire du code plus efficacement. Le mécanisme de plug-in de PyCharm est un outil puissant pour étendre ses fonctions. En installant différents plug-ins, diverses fonctions et fonctionnalités personnalisées peuvent être ajoutées à PyCharm. Par conséquent, il est crucial pour les débutants de PyCharm de comprendre et de maîtriser l’installation de plug-ins. Cet article vous donnera une introduction détaillée à l'installation complète du plug-in PyCharm.
![Erreur de chargement du plugin dans Illustrator [Corrigé]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Erreur de chargement du plugin dans Illustrator [Corrigé]
Feb 19, 2024 pm 12:00 PM
Erreur de chargement du plugin dans Illustrator [Corrigé]
Feb 19, 2024 pm 12:00 PM
Lors du lancement d'Adobe Illustrator, un message d'erreur de chargement du plug-in apparaît-il ? Certains utilisateurs d'Illustrator ont rencontré cette erreur lors de l'ouverture de l'application. Le message est suivi d'une liste de plugins problématiques. Ce message d'erreur indique qu'il y a un problème avec le plug-in installé, mais il peut également être provoqué par d'autres raisons telles qu'un fichier DLL Visual C++ endommagé ou un fichier de préférences endommagé. Si vous rencontrez cette erreur, nous vous guiderons dans cet article pour résoudre le problème, alors continuez à lire ci-dessous. Erreur de chargement du plug-in dans Illustrator Si vous recevez un message d'erreur « Erreur de chargement du plug-in » lorsque vous essayez de lancer Adobe Illustrator, vous pouvez utiliser les éléments suivants : En tant qu'administrateur
 Comment partager NetEase Cloud Music avec WeChat Moments_Tutorial sur le partage de NetEase Cloud Music avec WeChat Moments
Mar 25, 2024 am 11:41 AM
Comment partager NetEase Cloud Music avec WeChat Moments_Tutorial sur le partage de NetEase Cloud Music avec WeChat Moments
Mar 25, 2024 am 11:41 AM
1. Tout d'abord, nous entrons dans NetEase Cloud Music, puis cliquons sur l'interface de la page d'accueil du logiciel pour accéder à l'interface de lecture de chansons. 2. Ensuite, dans l'interface de lecture de la chanson, recherchez le bouton de fonction de partage en haut à droite, comme indiqué dans l'encadré rouge de la figure ci-dessous, cliquez pour sélectionner le canal de partage dans le canal de partage, cliquez sur l'option « Partager sur » sur en bas, puis sélectionnez le premier « WeChat Moments » qui vous permet de partager du contenu avec WeChat Moments.
 Partagez trois solutions expliquant pourquoi le navigateur Edge ne prend pas en charge ce plug-in
Mar 13, 2024 pm 04:34 PM
Partagez trois solutions expliquant pourquoi le navigateur Edge ne prend pas en charge ce plug-in
Mar 13, 2024 pm 04:34 PM
Lorsque les utilisateurs utilisent le navigateur Edge, ils peuvent ajouter des plug-ins pour répondre davantage à leurs besoins. Mais lors de l'ajout d'un plug-in, cela indique que ce plug-in n'est pas pris en charge. Comment résoudre ce problème ? Aujourd'hui, l'éditeur partagera avec vous trois solutions. Venez l'essayer. Méthode 1 : essayez d’utiliser un autre navigateur. Méthode 2 : Le Flash Player du navigateur peut être obsolète ou manquant, ce qui rend le plug-in non pris en charge. Vous pouvez télécharger la dernière version sur le site officiel. Méthode 3 : Appuyez simultanément sur les touches « Ctrl+Shift+Delete ». Cliquez sur "Effacer les données" et rouvrez le navigateur.
 Quel est le répertoire d'installation de l'extension du plug-in Chrome ?
Mar 08, 2024 am 08:55 AM
Quel est le répertoire d'installation de l'extension du plug-in Chrome ?
Mar 08, 2024 am 08:55 AM
Quel est le répertoire d’installation de l’extension du plug-in Chrome ? Dans des circonstances normales, le répertoire d'installation par défaut des extensions de plug-in Chrome est le suivant : 1. L'emplacement du répertoire d'installation par défaut des plug-ins Chrome dans Windows XP : C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. chrome dans Windows7 Emplacement du répertoire d'installation par défaut du plug-in : C:\Users\username\AppData\Local\Google\Chrome\User
 Comment partager des fichiers avec des amis sur Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Comment partager des fichiers avec des amis sur Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Récemment, le client Android Baidu Netdisk a inauguré une nouvelle version 8.0.0. Cette version apporte non seulement de nombreux changements, mais ajoute également de nombreuses fonctions pratiques. Parmi eux, le plus frappant est l’amélioration de la fonction de partage de dossiers. Désormais, les utilisateurs peuvent facilement inviter des amis à rejoindre et partager des fichiers importants au travail et dans la vie, obtenant ainsi une collaboration et un partage plus pratiques. Alors, comment partager les fichiers que vous devez partager avec vos amis ? Ci-dessous, l'éditeur de ce site vous fera une introduction détaillée, j'espère qu'il pourra vous aider ! 1) Ouvrez l'application Baidu Cloud, cliquez d'abord pour sélectionner le dossier approprié sur la page d'accueil, puis cliquez sur l'icône [...] dans le coin supérieur droit de l'interface (comme indiqué ci-dessous) 2) Cliquez ensuite sur [+] dans la colonne "Membres partagés" 】, et enfin cochez tous
 PyCharm Community Edition prend-il en charge suffisamment de plugins ?
Feb 20, 2024 pm 04:42 PM
PyCharm Community Edition prend-il en charge suffisamment de plugins ?
Feb 20, 2024 pm 04:42 PM
PyCharm Community Edition prend-il en charge suffisamment de plugins ? Besoin d'exemples de code spécifiques Alors que le langage Python devient de plus en plus largement utilisé dans le domaine du développement logiciel, PyCharm, en tant qu'environnement de développement intégré (IDE) Python professionnel, est favorisé par les développeurs. PyCharm est divisé en deux versions : la version professionnelle et la version communautaire. La version communautaire est fournie gratuitement, mais sa prise en charge des plug-ins est limitée par rapport à la version professionnelle. La question est donc la suivante : PyCharm Community Edition prend-il en charge suffisamment de plug-ins ? Cet article utilisera des exemples de code spécifiques pour






