Comment résoudre l'incompatibilité d'easyui dans IE
Cette fois, je vais vous apporter la méthode pour résoudre l'incompatibilité d'easyui dans ie. Quelles sont les précautions pour résoudre l'incompatibilité d'easyui dans ie. Ce qui suit est un cas pratique, jetons un coup d'œil. .
Il y a quelques jours, le projet est entré dans la phase finale de préparation au lancement. Le test a soudainement révélé que l'heure obtenue à l'aide du plug-in datetimebox d'easyui ne peut pas être obtenue après l'heure actuelle dans IE. à l'époque :
$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
var d = date.getDate();
var h = date.getHours(); //获取当前小时数(0-23)
var mi = date.getMinutes(); //获取当前分钟数(0-59)
var s = date.getSeconds();
var result = y + '-' + (m < 10 ? '0' + m : m) + '-' + (d < 10 ? '0' + d : d)
+ " " + (h < 10 ? '0' + h : h)
+ ":" + (mi < 10 ? '0' + mi : mi);
//console.log(result+"--第127行");
if(second==false){
} else {
result += ":" + (s < 10 ? '0' + s : s);
}
return result;
},
parser : function(s) {
var t = Date.parse(s);
if (!isNaN(t)) {
return new Date(t);
} else {
return new Date();
}
}
});Il n'y a eu aucun problème lors du test des navigateurs grand public tels que Google Chrome. L'heure d'écho initiale peut être affichée et l'heure peut être sélectionnée. Cependant, lorsque je suis allé sur IE, j'ai trouvé. que l'heure n'a pas pu être sélectionnée, et que la date renvoyée est également fausse, c'est toujours l'heure actuelle. Après un long débogage, j'ai découvert que le ie navigateur ne prend pas en charge la méthode parse() de js. La méthode parse() analyse la date et la convertit en millisecondes de la date.
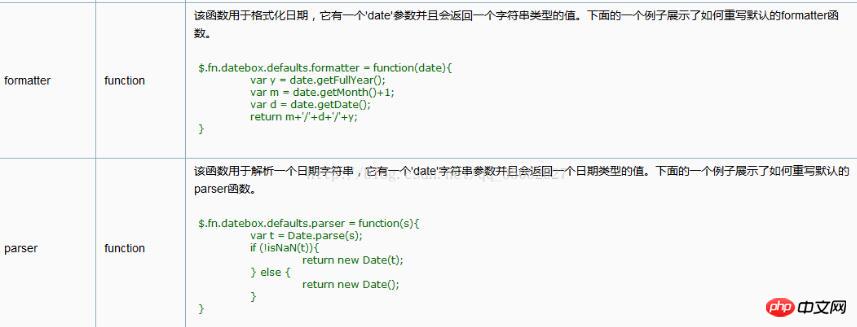
formatter est le format de formatage des dates. L'analyseur analyse votre date formatée. Pour la méthode d'écriture spécifique, veuillez consulter le diagramme API que j'ai capturé :

Parce que l'analyse ne peut pas être utilisée dans IE~ As par conséquent, la date et l'heure formatées ne peuvent pas être analysées et affichées sous IE. Voici le code que j'ai moi-même modifié :
$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
var h = date.getHours();
var min = date.getMinutes();
return y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d)+' '+(h<10?('0'+h):h)+':'+min;
},
parser : function(s) {
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}
});formatter La date formatée est xxxx-xx-xx xx:x. Par conséquent, lors de l'analyse ci-dessous, la date et l'heure sont d'abord séparées par l'espace qui les sépare. ss[0]==xxxx-xx-xx, ss[1]==xx:xx. Dans ce cas, divisez-les en nombres via - et :. Dans ce cas, le format de date correct peut être renvoyé en l'écrivant directement dans les paramètres de new Date()~~ Eh bien, après test, c'est parfaitement compatible avec cette triche. navigateur IE.
J'ai soudainement découvert un bug dans cette méthode lors de son utilisation aujourd'hui, c'est-à-dire que lorsqu'il n'y a pas de données dans la période datetime au début, une erreur de partage sera signalée, je l'ai donc modifiée aujourd'hui et ajoutée un jugement vide :
if(s==""){
return new Date();
}else{
//alert(s);
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}Il convient de noter ici que s est un type string~ vous ne pouvez donc pas utiliser s==null pour faire une condition de jugement~
Je pense que vous l'avez maîtrisé après avoir lu le cas dans cet article Méthode, pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment implémenter la méthode toggle dans jQuery
Comment implémenter jQuery+JSONP inter-domaines
Comment utiliser le composant select dans jquery
Comment obtenir l'effet de connexion de retour chariot jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Internet Explorer ouvre Edge : Comment arrêter la redirection MS Edge
Apr 14, 2023 pm 06:13 PM
Internet Explorer ouvre Edge : Comment arrêter la redirection MS Edge
Apr 14, 2023 pm 06:13 PM
Ce n’est un secret pour personne, Internet Explorer est tombé en disgrâce depuis longtemps, mais avec l’arrivée de Windows 11, la réalité s’installe. Plutôt que de remplacer parfois IE à l'avenir, Edge est désormais le navigateur par défaut du dernier système d'exploitation de Microsoft. Pour l'instant, vous pouvez toujours activer Internet Explorer dans Windows 11. Cependant, IE11 (la dernière version) a déjà une date officielle de mise à la retraite, qui est le 15 juin 2022, et le temps presse. Dans cet esprit, vous avez peut-être remarqué qu'Internet Explorer ouvre parfois Edge, et cela ne vous plaira peut-être pas. Alors pourquoi cela se produit-il ? exister
 Que dois-je faire si Win11 ne peut pas utiliser le navigateur ie11 ? (win11 ne peut pas utiliser le navigateur IE)
Feb 10, 2024 am 10:30 AM
Que dois-je faire si Win11 ne peut pas utiliser le navigateur ie11 ? (win11 ne peut pas utiliser le navigateur IE)
Feb 10, 2024 am 10:30 AM
De plus en plus d'utilisateurs commencent à mettre à niveau le système Win11. Étant donné que chaque utilisateur a des habitudes d'utilisation différentes, de nombreux utilisateurs utilisent toujours le navigateur ie11. Alors, que dois-je faire si le système Win11 ne peut pas utiliser le navigateur ie ? Windows11 prend-il toujours en charge ie11 ? Jetons un coup d'œil à la solution. Solution au problème selon lequel Win11 ne peut pas utiliser le navigateur ie11 1. Tout d'abord, cliquez avec le bouton droit sur le menu Démarrer et sélectionnez « Invite de commandes (administrateur) » pour l'ouvrir. 2. Après ouverture, entrez directement « Netshwinsockreset » et appuyez sur Entrée pour confirmer. 3. Après confirmation, entrez « netshadvfirewallreset&rdqu ».
 Easyui est-il un plug-in jquery ?
Jul 05, 2022 pm 06:08 PM
Easyui est-il un plug-in jquery ?
Jul 05, 2022 pm 06:08 PM
easyui est un plug-in jquery. easyui est un plug-in d'interface d'interface utilisateur frontale basé sur JQuery, utilisé pour aider les développeurs Web à créer plus facilement des interfaces d'interface utilisateur fonctionnelles et esthétiques. easyui est un framework qui prend parfaitement en charge les pages Web HTML5, ce qui peut aider les développeurs à économiser le temps et l'ampleur du développement Web.
 Que signifie une incompatibilité informatique ?
Mar 11, 2024 pm 04:10 PM
Que signifie une incompatibilité informatique ?
Mar 11, 2024 pm 04:10 PM
1. L'incompatibilité signifie que l'environnement matériel ou la version de la plate-forme logicielle requise pour le fonctionnement du logiciel ne répond pas aux exigences. 2. Par exemple, la vitesse du processeur dans le matériel n'est pas suffisante, la mémoire est trop petite, les performances de la carte graphique sont insuffisantes, etc. et la version du pilote d'accélération graphique dans le logiciel est trop élevée ou trop faible, etc. 3. Par conséquent, les programmes provoqués par ces environnements ne peuvent pas fonctionner normalement et sont collectivement appelés incompatibles. 4. Tant que la carte mère, le processeur, la carte graphique et tout autre matériel ont des interfaces cohérentes, peuvent être branchés, assemblés ensemble et peuvent démarrer et fonctionner normalement, ils sont appelés compatibles. Sinon, ils sont appelés incompatibles. 5. En ce qui concerne le logiciel, il existe un problème avec le système et les logiciels tiers, entraînant une incapacité à fonctionner correctement.
 Comment annuler le saut automatique vers Edge lors de l'ouverture d'IE dans Win10_Solution vers le saut automatique de la page du navigateur IE
Mar 20, 2024 pm 09:21 PM
Comment annuler le saut automatique vers Edge lors de l'ouverture d'IE dans Win10_Solution vers le saut automatique de la page du navigateur IE
Mar 20, 2024 pm 09:21 PM
Récemment, de nombreux utilisateurs de Win10 ont constaté que leur navigateur IE passe toujours automatiquement au navigateur Edge lorsqu'ils utilisent des navigateurs informatiques. Alors, comment désactiver le saut automatique vers Edge lors de l'ouverture d'IE dans Win10 ? Laissez ce site présenter soigneusement aux utilisateurs comment passer automatiquement au bord et se fermer lors de l'ouverture d'IE dans Win10. 1. Nous nous connectons au navigateur Edge, cliquons sur... dans le coin supérieur droit et recherchons l'option de paramètres déroulante. 2. Après avoir entré les paramètres, cliquez sur Navigateur par défaut dans la colonne de gauche. 3. Enfin, dans la compatibilité, on coche la case pour ne pas autoriser le rechargement du site web en mode IE et on redémarre le navigateur IE.
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Jan 29, 2024 pm 04:48 PM
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Jan 29, 2024 pm 04:48 PM
Solutions aux raccourcis IE qui ne peuvent pas être supprimés : 1. Problèmes d'autorisation ; 2. Dommages aux raccourcis ; 3. Conflits logiciels ; 4. Problèmes de registre 6. Problèmes de système ; 7. Réinstaller IE ; outils ; 9. Vérifiez le chemin cible du raccourci ; 10. Tenez compte d’autres facteurs ; 11. Consultez des professionnels. Introduction détaillée : 1. Problème d'autorisation, cliquez avec le bouton droit sur le raccourci, sélectionnez "Propriétés", dans l'onglet "Sécurité", assurez-vous que vous disposez des autorisations suffisantes pour supprimer le raccourci. Sinon, vous pouvez essayer de l'exécuter en tant qu'administrateur, etc. .
 La fin d'une époque : Internet Explorer 11 est retiré, voici ce qu'il faut savoir
Apr 20, 2023 pm 06:52 PM
La fin d'une époque : Internet Explorer 11 est retiré, voici ce qu'il faut savoir
Apr 20, 2023 pm 06:52 PM
Le 15 juin 2022 est le jour où Microsoft met fin au support d'Internet Explorer 11 (IE11) et clôture son chapitre sur les anciens navigateurs. L’entreprise rappelle depuis un certain temps aux utilisateurs cette date de fin de vie et les appelle à envisager une migration vers Microsoft Edge. Microsoft regroupe IE11 avec Windows 8.1 comme navigateur Web moderne par défaut pour Windows. Bien qu’il n’ait jamais atteint les sommets (actuels) de Chrome, il était le deuxième navigateur de bureau le plus utilisé en 2014, derrière IE8. Bien sûr, avec 20
 Comment activer la fonction d'accélération IE
Jan 30, 2024 am 08:48 AM
Comment activer la fonction d'accélération IE
Jan 30, 2024 am 08:48 AM
Comment activer la fonction d'accélération d'IE ? IE est trop lent pour ouvrir des pages Web, nous pouvons y activer le mode d'accélération matérielle. De nombreux amis ont signalé que lors de l'utilisation du navigateur IE, la vitesse d'ouverture des pages Web est extrêmement lente, ce qui a également un certain impact sur notre navigation sur le Web. Je veux juste demander à l'éditeur s'il existe une solution. Dans ce cas, vous pouvez activer le mode d'accélération matérielle du navigateur IE. L'éditeur a compilé ci-dessous la méthode d'activation de la fonction d'accélération d'IE. , jetez un oeil ci-dessous! Pour activer la fonction d'accélération dans IE, ouvrez le navigateur sécurisé d'IE, cliquez sur l'icône « Paramètres » en forme d'engrenage dans le coin supérieur droit et sélectionnez « Options Internet » pour entrer, comme indiqué sur la figure. 2. Cliquez sur "Avancé" dans l'onglet de navigation en tête de la fenêtre Options Internet, comme indiqué sur la figure. 3.






