Description détaillée du contexte d'exécution JavaScript
Cet article décrit comment JavaScript exécute le contexte. Si vous ne connaissez pas le contexte d'exécution de JavaScript ou si vous êtes intéressé par le contexte d'exécution de JavaScript, jetons un coup d'œil à cet article ensemble. D'accord, c'est absurde. Parlons moins et. aller droit au but
Contexte : Lors des entretiens, nous rencontrons souvent des problèmes tels que la fonction et la promotion variable, la portée, etc. Si nous voulons comprendre ses principes en profondeur, nous doit d'abord comprendre Comprendre les concepts de contexte d'exécution de fonction et de pile de contexte d'exécution.
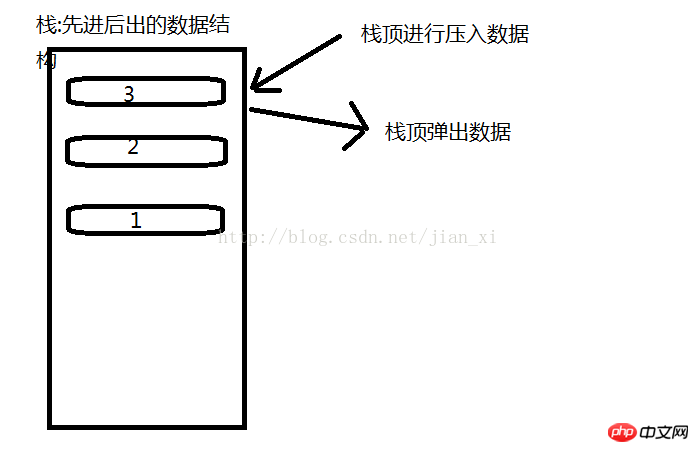
Encore une fois, introduisons la structure des données de la pile :

Pour résumer, les nouvelles données sont poussées depuis le haut de la pile, et les données contextuelles sont également extraites du haut de la pile, ce que nous appelons le principe du magazine.
1. Contexte d'exécution
Le contexte d'exécution peut être compris comme le contexte actuel. environnement d'exécution du code, qui forme un scope. L'environnement d'exécution en JavaScript comprend grosso modo trois situations.
Environnement global : le code JavaScript entrera d'abord dans cet environnement lors de l'exécution.
Environnement de fonction : lorsqu'une fonction est appelée et exécutée, il entrera la fonction actuelle pour exécuter le code
eval (non recommandé, peut être ignoré)
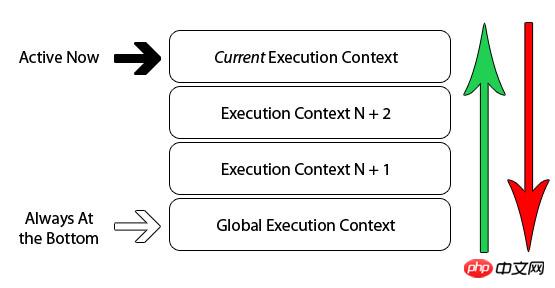
2. Pile de contexte d'exécution (Pile de contexte d'exécution)
JavaScript est exécuté sur un seul thread, donc tous les codes sont mis en file d'attente pour l'exécution. Le bas de la pile est toujours le contexte global et le. en haut de la pile se trouve le contexte d’exécution actuel. Lorsque le navigateur commence à exécuter du code global, il crée d'abord un contexte d'exécution global unique et le pousse en haut de la pile d'exécution (cela se produit lorsque le navigateur est fermé lors de l'exécution d'une fonction
n'est pas saisi, un nouveau contexte d'exécution de fonction sera créé et poussé en haut de la pile d'exécution en conséquence. Une fois la fonction actuelle terminée, l'exécution de la fonction actuelle. Le contexte est sauté du haut. de la pile et attend le ramassage des déchets
.
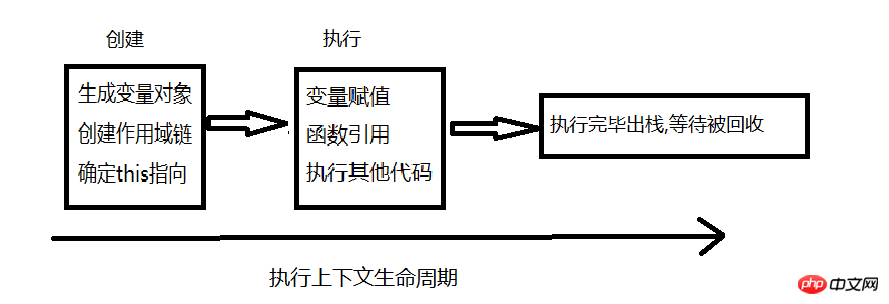
3. Le  cycle de vie du contexte d'exécution
cycle de vie du contexte d'exécution
 Cycle de vie total : Créer-->Exécuter-->Pop pour attendre la destruction
Cycle de vie total : Créer-->Exécuter-->Pop pour attendre la destruction
Phase de création
:
ACréer un objet variable : initialiser en premier Fonction paramètres arguments, déclaration de fonction d'initialisation, variable d'initialisation (non définie). La priorité d'une fonction est supérieure à celle d'une variable. Si la variable a le même nom que la fonction, la variable. sera ignoré.
a
crée un objet arguments, vérifie le contexte, initialise les noms et valeurs des paramètres et crée un copie de la référence.
banalyse le contexte à la recherche de déclarations de fonction (plutôt que de expressions de fonction)1.
Chaque fois qu'une fonction est trouvée, créez un attribut sur l'objet variable ----- pour être précis, le nom de la fonction - l'attribut valeur C'est une référence pointant vers l'adresse de la fonction en mémoire. 2.
Si le nom de la fonction ci-dessus existe déjà sous variableObject, la valeur de l'attribut correspondant sera écrasée par la nouvelle référence. c Analyser les déclarations de variables en contexte 1. Chaque fois qu'une déclaration de variable est trouvée, un attribut sera créé sur l'objet variable --- c'est-à-dire le mot nom de la variable, et la valeur de la variable sera initialisée à undefined d Déterminez le pointeur de ceci dans le contexte . B Créer une chaîne de portée
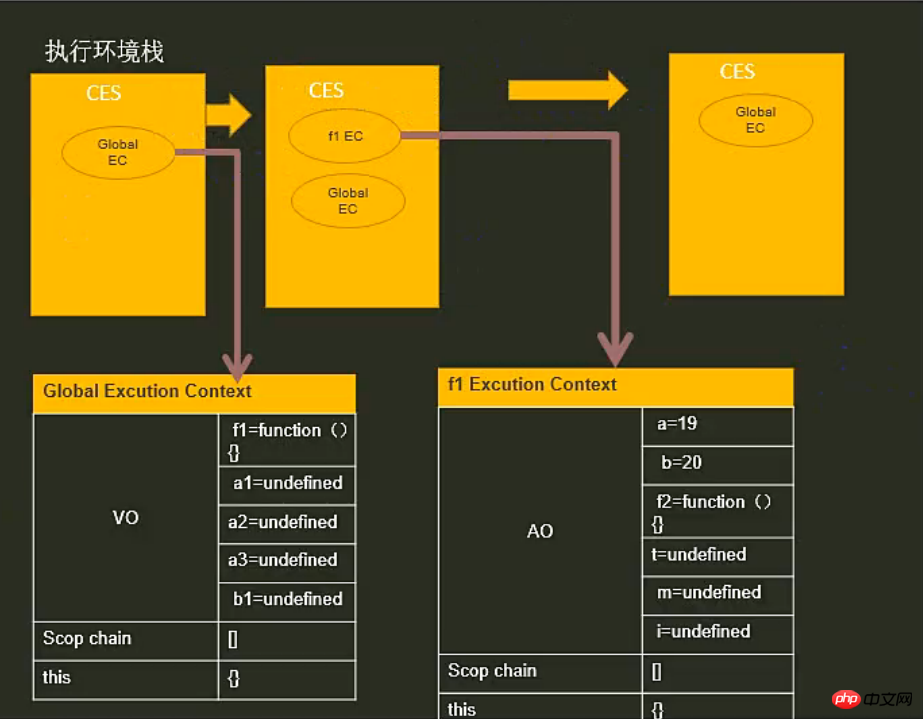
Phase d'exécution : Exécution de l'affectation des variables, exécution du code Phase de recyclage : La pile de contexte d'exécution attend que le mécanisme de garbage collection recycle le contexte Cas : (Le code suivant est utilisé pour illustrer le principe de fonctionnement du pile de contexte d'exécution) Diagramme de pile d'environnement : Si vous n'y connaissez pas encore grand chose, vous pouvez facilement le maîtriser en mettant en œuvre davantage de des deux côtés ! Front-end avancé (2) : diagramme de contexte d'exécution Objet variable JavaScript Partie 2 : VO dans différents contextes d'exécution Front-end Basic Advanced ( 2) : Contexte d'exécutionIllustration détaillée //变量声明
var a1 = 9,
a2 = 8,
a3 = "sss",
b1 = {name:"xixi"};
//函数调用
a1 = f1(a1,a2);
//函数声明
function f1(a,b){
//f1函数的执行上下文
/*
1.扫描参数: a = 9 b = 8
2.扫描函数声明 f2 = function(){}
3.扫描变量声明 t = undefined , m = undefined , i = undefined
*/
var t = 0,
m = 10;
for(var i=0;i<a;i++){
console.log(i);
}
function f2(){
console.log("f2");
}
return a+b;
}
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais






