
J'ai découvert la bibliothèque de fonctions intégrée de php et j'ai dessiné des images. Au départ, j'ai acquis cette connaissance avec tristesse et persévérance. Après tout, SVG. Le dessin est une grande affaire pour moi. Après un bref examen des résultats, j'ai trouvé que c'était encore très simple. Après tout, de nombreuses méthodes sont intégrées à PHP Il vous suffit de comprendre les paramètres et vous pouvez les utiliser directement.
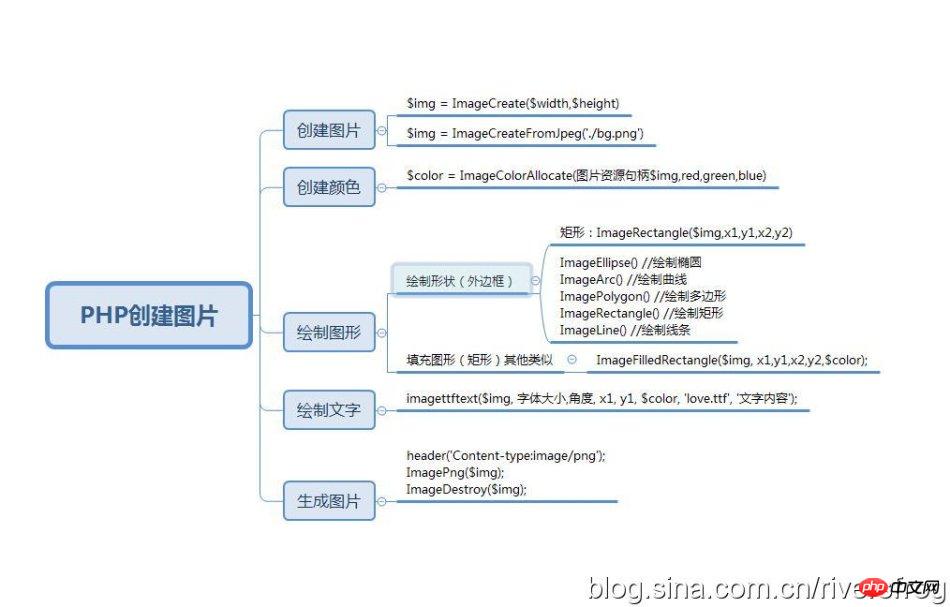
Tout d'abord, dessiner un dessin se divise en plusieurs étapes :

Procédez ensuite étape par étape selon le processus de création d'images. Le code source est le suivant
$img = ImageCreate(400,60); //创建一个宽400 高60的图片
//创建以bg.jpg为背景的图片
//$img = ImageCreateFromJpeg('./bg.jpg');
//创建颜色
$black = imagecolorallocate($img, 100, 116, 163); //创建颜色
$red = imagecolorallocate($img,255,0,0);
$white = imagecolorallocate($img,255,255,255);
//绘制了矩形的轮廓
imagerectangle($img, 10, 10, 30, 30, $white);
//填充矩形
imagefilledrectangle($img, 20, 20, 40, 40, $white);
//填写文字
imagettftext($img, 12, 0, 80, 35, $white, 'love.ttf', '大家好,这是我的网站!欢迎光临!');
//生成图片
header('Content-type:image/png');
ImagePng($img);
ImageDestroy($img);Remarque : ImagePng($img,'my.png'); peut générer une image de my.png sous le chemin actuel du serveur
L'effet d'affichage de l'image généré est :

Bien sûr, si une image est pour le fond ($img = ImageCreateFromJpeg('./bg.jpg') ) l'effet d'affichage est :

Cela permet d'obtenir l'effet de manipulation directe des images via PHP ~~~ N'est-ce pas très puissant ? Si vous n'avez pas installé PS, vous pouvez simplement tendre votre petite main et taper quelques lignes de code PHP et ce sera fait. ~~
 La beauté ne sert à rien ! Au final, il n'a pas été mangé par des pions !
La beauté ne sert à rien ! Au final, il n'a pas été mangé par des pions !
Recommandations associées :
Créer une vignette d'image avec PHP
Image d'opération JS (ajouter, supprimer, modifier) Exemple_ JavaScript compétences
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment modifier le texte dans l'image
Comment modifier le texte dans l'image
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Que faire si l'image intégrée ne s'affiche pas complètement
Que faire si l'image intégrée ne s'affiche pas complètement
 Comment télécharger du HTML
Comment télécharger du HTML