Comment jquery+ajax implémente la mise à jour des données
Cette fois, je vais vous montrer comment implémenter la mise à jour des données avec jquery+ajax. Quelles sont les précautions pour que jquery+ajax implémente la mise à jour des données. Voici un cas pratique, jetons un coup d'œil.
Contexte de l'application
Utiliser SpringbootarchitectureDans la présentation de l'interface comme indiqué ci-dessous, pour enregistrer ou mettre à jour les données, vous devez les soumettre à Comment un succès ou un échec rapide en arrière-plan ? Si vous utilisez le mode springmvc traditionnel, vous devez passer une page au front-end. Cette page vous demande uniquement si l'opération a réussi ! Après l'invite, les données doivent être mises à jour, tout comme certaines invites données lorsque nous parcourons certains sites Web L'opération est réussie et sera renvoyée après 5 secondes.
C’est stupide et l’expérience client est médiocre.

Processus de transformation
L'utilisation d'ajax peut-elle résoudre les problèmes ci-dessus ?
La réponse est oui. Après avoir cliqué sur Enregistrer, une requête ajax est effectuée en arrière-plan, en utilisant la balise ResponseBody pour limiter le retour aux seules données. Ensuite, donnez simplement les informations d'invite correspondantes en fonction des données renvoyées.
Les données de requête ajax traditionnelles nécessitent de réorganiser les données dans le formulaire et de tout mettre dans le corps de notre requête. Comme indiqué dans le code suivant :
$.ajax({
type: 'POST',
url: url,
data: data,
success: success,
dataType: dataType
});Si les données du formulaire que je soumets sont relativement volumineuses, alors les données seront relativement volumineuses. Le code est relativement volumineux. Dans le même temps, la forme a également perdu son sens d'existence.
Existe-t-il une manière plus élégante d'implémenter la soumission d'un formulaire ajax ? certainement.
Le plug-in ajaxform de jquery est un relativement bon choix.
Processus de mise en œuvre
La première étape. Bien sûr, nous présentons nos puissants plug-ins.
<script src="static/assets/js/jquery.form.min.js"></script>
Pour télécharger le js, je vous fournirai l'adresse github : https://github.com/jquery-form/form.
Deuxième étape. Envoyez la demande ajax+form à l’endroit où nous souhaitons envoyer la demande.
function insert() {
var options = {
// target: '#output1', // 用服务器返回的数据 更新 id为output1的内容.
// beforeSubmit: showRequest, // 提交前
success: showResponse, // 提交后
//另外的一些属性:
//url: url // 默认是form的action,如果写的话,会覆盖from的action.
//type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post').
//dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.)
//clearForm: true // 成功提交后,清除所有的表单元素的值.
resetForm: false // 成功提交后,重置所有的表单元素的值.
//由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间,
//当请求大于3秒后,跳出请求.
//timeout: 3000
};
//'ajaxForm' 方式的表单 .
$('#baseForm').ajaxSubmit(options);
}Traitez la méthode renvoyée après la soumission
// 提交后
function showResponse(responseText, statusText) {
alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText);
}Code d'implémentation en arrière-plan
@RequestMapping("/basicSave")
@ResponseBody
public String BasicSave(PointInfo pi){
if(!pi.getSaddress().equals("")){
pi.setType("1");
}else{
pi.setType("0");
}
int newId = pointInfoService.saveorupdate(pi);
return newId+"";
}Définissez la logique par vous-même
Remarque
Assurez-vous d'utiliser la méthode ajaxSubmit lors de la soumission
Action soumise, méthode de demande (post ou get), dataType (json, xml), etc. utilisent les données du formulaire par défaut. Si elles sont modifiées dans les paramètres, elles seront écrasées.
Recherche de suivi
À propos de la boîte d'invite
Utiliser l'alerte ? J'ai fait de mon mieux pour utiliser bootstrap Si vous créez une alerte ici, c'est comme cracher sur une assiette de nourriture délicieuse. Existe-t-il une plus belle boîte de dialogue ? Bien sûr, la réponse est oui !
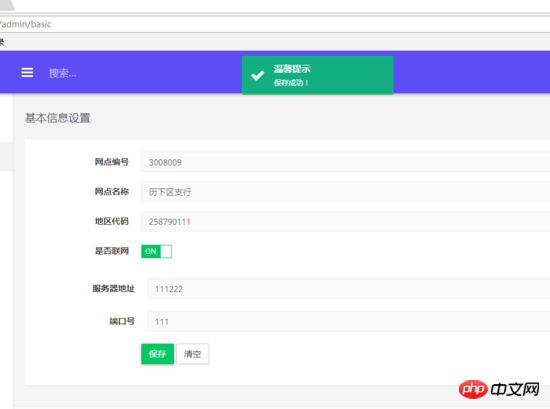
Utilisez le plug-in de notifications pour embellir la boîte de dialogue
D'abord le rendu :

Étapes de mise en œuvre
1. Importez les js et css requis pour les notifications
<script src="static/assets/plugins/notifyjs/dist/notify.min.js"></script> <script src="static/assets/plugins/notifications/notify-metro.js"></script> <script src="static/assets/plugins/notifications/notifications.js"></script> <link href="static/assets/plugins/notifications/notification.css" rel="external nofollow" rel="stylesheet">
2. Appelez simplement l'interface
$.Notification.notify('success','top center', '温馨提示', '保存成功!');Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :
Demande ajax dans jquery et réponse ajax dans servlet
Utilisez jquery pour faire fonctionner la zone de saisie. le contenu textuel de
obtient l'effet de lien entre la zone de saisie et la zone déroulante
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment réparer la mise à jour de Blizzard Battle.net bloquée à 45 % ?
Mar 16, 2024 pm 06:52 PM
Comment réparer la mise à jour de Blizzard Battle.net bloquée à 45 % ?
Mar 16, 2024 pm 06:52 PM
La mise à jour de Blizzard Battle.net reste bloquée à 45%, comment le résoudre ? Récemment, de nombreuses personnes ont été bloquées à la barre de progression de 45 % lors de la mise à jour du logiciel. Elles resteront toujours bloquées après plusieurs redémarrages. Alors, comment résoudre cette situation ? Nous pouvons réinstaller le client, changer de région et supprimer des fichiers. ce didacticiel logiciel partagera les étapes de fonctionnement, dans l'espoir d'aider plus de personnes. La mise à jour de Blizzard Battle.net reste bloquée à 45 %, comment résoudre ce problème ? 1. Client 1. Tout d'abord, vous devez confirmer que votre client est la version officielle téléchargée depuis le site officiel. 2. Sinon, les utilisateurs peuvent accéder au site Web du serveur asiatique pour télécharger. 3. Après avoir entré, cliquez sur Télécharger dans le coin supérieur droit. Remarque : veillez à ne pas sélectionner le chinois simplifié lors de l'installation.
 Utilisez ddrescue pour récupérer des données sous Linux
Mar 20, 2024 pm 01:37 PM
Utilisez ddrescue pour récupérer des données sous Linux
Mar 20, 2024 pm 01:37 PM
DDREASE est un outil permettant de récupérer des données à partir de périphériques de fichiers ou de blocs tels que des disques durs, des SSD, des disques RAM, des CD, des DVD et des périphériques de stockage USB. Il copie les données d'un périphérique bloc à un autre, laissant derrière lui les blocs corrompus et ne déplaçant que les bons blocs. ddreasue est un puissant outil de récupération entièrement automatisé car il ne nécessite aucune interruption pendant les opérations de récupération. De plus, grâce au fichier map ddasue, il peut être arrêté et repris à tout moment. Les autres fonctionnalités clés de DDREASE sont les suivantes : Il n'écrase pas les données récupérées mais comble les lacunes en cas de récupération itérative. Cependant, il peut être tronqué si l'outil est invité à le faire explicitement. Récupérer les données de plusieurs fichiers ou blocs en un seul
 Open source! Au-delà de ZoeDepth ! DepthFM : estimation rapide et précise de la profondeur monoculaire !
Apr 03, 2024 pm 12:04 PM
Open source! Au-delà de ZoeDepth ! DepthFM : estimation rapide et précise de la profondeur monoculaire !
Apr 03, 2024 pm 12:04 PM
0. À quoi sert cet article ? Nous proposons DepthFM : un modèle d'estimation de profondeur monoculaire génératif de pointe, polyvalent et rapide. En plus des tâches traditionnelles d'estimation de la profondeur, DepthFM démontre également des capacités de pointe dans les tâches en aval telles que l'inpainting en profondeur. DepthFM est efficace et peut synthétiser des cartes de profondeur en quelques étapes d'inférence. Lisons ce travail ensemble ~ 1. Titre des informations sur l'article : DepthFM : FastMonocularDepthEstimationwithFlowMatching Auteur : MingGui, JohannesS.Fischer, UlrichPrestel, PingchuanMa, Dmytr
 Google est ravi : les performances de JAX surpassent Pytorch et TensorFlow ! Cela pourrait devenir le choix le plus rapide pour la formation à l'inférence GPU
Apr 01, 2024 pm 07:46 PM
Google est ravi : les performances de JAX surpassent Pytorch et TensorFlow ! Cela pourrait devenir le choix le plus rapide pour la formation à l'inférence GPU
Apr 01, 2024 pm 07:46 PM
Les performances de JAX, promu par Google, ont dépassé celles de Pytorch et TensorFlow lors de récents tests de référence, se classant au premier rang sur 7 indicateurs. Et le test n’a pas été fait sur le TPU présentant les meilleures performances JAX. Bien que parmi les développeurs, Pytorch soit toujours plus populaire que Tensorflow. Mais à l’avenir, des modèles plus volumineux seront peut-être formés et exécutés sur la base de la plate-forme JAX. Modèles Récemment, l'équipe Keras a comparé trois backends (TensorFlow, JAX, PyTorch) avec l'implémentation native de PyTorch et Keras2 avec TensorFlow. Premièrement, ils sélectionnent un ensemble de
 Vitesse Internet lente des données cellulaires sur iPhone : correctifs
May 03, 2024 pm 09:01 PM
Vitesse Internet lente des données cellulaires sur iPhone : correctifs
May 03, 2024 pm 09:01 PM
Vous êtes confronté à un décalage et à une connexion de données mobile lente sur iPhone ? En règle générale, la puissance de l'Internet cellulaire sur votre téléphone dépend de plusieurs facteurs tels que la région, le type de réseau cellulaire, le type d'itinérance, etc. Vous pouvez prendre certaines mesures pour obtenir une connexion Internet cellulaire plus rapide et plus fiable. Correctif 1 – Forcer le redémarrage de l'iPhone Parfois, le redémarrage forcé de votre appareil réinitialise simplement beaucoup de choses, y compris la connexion cellulaire. Étape 1 – Appuyez simplement une fois sur la touche d’augmentation du volume et relâchez-la. Ensuite, appuyez sur la touche de réduction du volume et relâchez-la à nouveau. Étape 2 – La partie suivante du processus consiste à maintenir le bouton sur le côté droit. Laissez l'iPhone finir de redémarrer. Activez les données cellulaires et vérifiez la vitesse du réseau. Vérifiez à nouveau Correctif 2 – Changer le mode de données Bien que la 5G offre de meilleures vitesses de réseau, elle fonctionne mieux lorsque le signal est plus faible
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 La vitalité de la super intelligence s'éveille ! Mais avec l'arrivée de l'IA qui se met à jour automatiquement, les mères n'ont plus à se soucier des goulots d'étranglement des données.
Apr 29, 2024 pm 06:55 PM
La vitalité de la super intelligence s'éveille ! Mais avec l'arrivée de l'IA qui se met à jour automatiquement, les mères n'ont plus à se soucier des goulots d'étranglement des données.
Apr 29, 2024 pm 06:55 PM
Je pleure à mort. Le monde construit à la folie de grands modèles. Les données sur Internet ne suffisent pas du tout. Le modèle de formation ressemble à « The Hunger Games », et les chercheurs en IA du monde entier se demandent comment nourrir ces personnes avides de données. Ce problème est particulièrement important dans les tâches multimodales. À une époque où rien ne pouvait être fait, une équipe de start-up du département de l'Université Renmin de Chine a utilisé son propre nouveau modèle pour devenir la première en Chine à faire de « l'auto-alimentation des données générées par le modèle » une réalité. De plus, il s’agit d’une approche à deux volets, du côté compréhension et du côté génération, les deux côtés peuvent générer de nouvelles données multimodales de haute qualité et fournir un retour de données au modèle lui-même. Qu'est-ce qu'un modèle ? Awaker 1.0, un grand modèle multimodal qui vient d'apparaître sur le Forum Zhongguancun. Qui est l'équipe ? Moteur Sophon. Fondé par Gao Yizhao, doctorant à la Hillhouse School of Artificial Intelligence de l’Université Renmin.
 Les robots Tesla travaillent dans les usines, Musk : Le degré de liberté des mains atteindra 22 cette année !
May 06, 2024 pm 04:13 PM
Les robots Tesla travaillent dans les usines, Musk : Le degré de liberté des mains atteindra 22 cette année !
May 06, 2024 pm 04:13 PM
La dernière vidéo du robot Optimus de Tesla est sortie, et il peut déjà fonctionner en usine. À vitesse normale, il trie les batteries (les batteries 4680 de Tesla) comme ceci : Le responsable a également publié à quoi cela ressemble à une vitesse 20 fois supérieure - sur un petit "poste de travail", en sélectionnant et en sélectionnant et en sélectionnant : Cette fois, il est publié L'un des points forts de la vidéo est qu'Optimus réalise ce travail en usine, de manière totalement autonome, sans intervention humaine tout au long du processus. Et du point de vue d'Optimus, il peut également récupérer et placer la batterie tordue, en se concentrant sur la correction automatique des erreurs : concernant la main d'Optimus, le scientifique de NVIDIA Jim Fan a donné une évaluation élevée : la main d'Optimus est l'un des robots à cinq doigts du monde. le plus adroit. Ses mains ne sont pas seulement tactiles






