
Cette fois, je vais vous apporter bootstrap+erreur d'introduction du fichier jquery, bootstrap+erreur d'introduction du fichier jquery, quelles sont les précautions, ce qui suit est un cas pratique, prenons un regarder .
Lorsque vous travaillez sur un projet, divers bugs apparaîtront toujours dans la console. En fait, il n'y a pas lieu de paniquer. Au final, il n'y a que quelques types d'erreurs. Erreur que je rencontre pendant le développement. La prochaine fois, vous aurez une bonne idée de ce qui se passe. Voici quelques erreurs résumées au cours du processus de développement et leurs solutions.
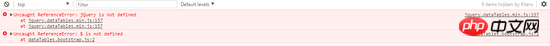
Erreur 1 : Uncaught ReferenceError : $ n'est pas défini
Uncaught ReferenceError: $ is not defined Uncaught ReferenceError: jQuery is not defined

Raison de l'erreur : fichier L'ordre de chargement est erroné. L'ordre des fichiers jQuery doit être devant

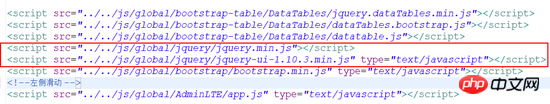
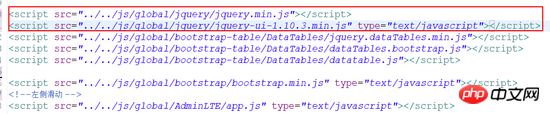
Méthode : Écrire les fichiers jQuery devant tous les fichiers de script

Erreur 2 : Problème avec le chemin relatif et le chemin absolu de la page jsp :
Chemin normal : ../../ en html , passez à jsp La page ne trouve pas le chemin, et cela ressemble à ceci :

À ce stade, il vous suffit d'ajouter ce code au fichier :

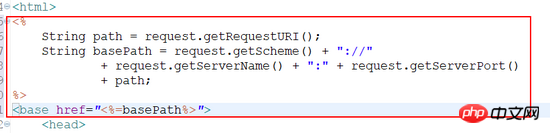
Solution : Insérez le code suivant entre et
<% String path = request.getRequestURI(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path; %> <base href="<%=basePath%>" rel="external nofollow" >
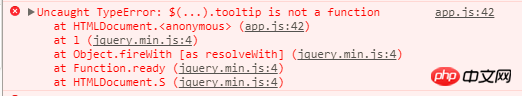
Erreur 3 : Type d'erreur non détecté : $ (. ..).tooltip n'est pas une fonction
Uncaught TypeError: $(...).tooltip is not a function at HTMLDocument.<anonymous> (app.js:42) at l (jquery.min.js:4) at Object.fireWith [as resolveWith] (jquery.min.js:4) at Function.ready (jquery.min.js:4) at HTMLDocument.S (jquery.min.js:4)

Raison : Comprend deux versions différentes de jQuery UI. Cela peut provoquer des conflits. Essayez de supprimer
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
Solution :
Edit :
<script>
jQuery( document ).ready(function( $ ) {
$('.hasTooltip').tooltip();
});
</script>Utilisez-le comme ça, j'ai résolu mon problème !
Erreur quatre : Uncaught TypeError : $(...).sortable n'est pas une fonction
Uncaught TypeError: $(...).sortable is not a function at HTMLDocument.<anonymous> (dashboard.js:12) at l (VM552 jquery.min.js:4) at Object.fireWith [as resolveWith] (VM552 jquery.min.js:4) at Function.ready (VM552 jquery.min.js:4) at HTMLDocument.S (VM552 jquery.min.js:4)
Erreur cinq : bootstrap.min.js:7 Erreur non détectée : Bootstrap nécessite jQuery
bootstrap.min.js:7 Uncaught Error: Bootstrap requires jQuery at bootstrap.min.js:7

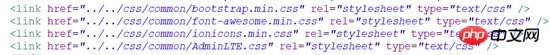
Solution : Solution : Changer jquery min. js est référencé avant le fichier bootstrap.min.js, et peu importe si le fichier bootstrap.min.css est référencé avant ou après les deux fichiers (testé plusieurs fois).
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php. !
Lecture recommandée :
Demande ajax dans jquery et réponse ajax dans le servlet
Implémentation de jquery sur la page de démarrage Charger des données immédiatement
Obtenir un effet de lien entre la zone de saisie et la zone déroulante
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Caractères tronqués commençant par ^quxjg$c
Caractères tronqués commençant par ^quxjg$c
 Comment ouvrir le fichier img
Comment ouvrir le fichier img
 Vous avez besoin de l'autorisation de l'administrateur pour apporter des modifications à ce fichier
Vous avez besoin de l'autorisation de l'administrateur pour apporter des modifications à ce fichier
 Quel est le format du document ?
Quel est le format du document ?
 erreur MySQL 10060
erreur MySQL 10060
 Qu'est-ce qu'un fichier TmP
Qu'est-ce qu'un fichier TmP
 Quel fichier est .exe
Quel fichier est .exe
 Comment récupérer des fichiers qui ont été vidés de la corbeille
Comment récupérer des fichiers qui ont été vidés de la corbeille