
Cette fois, je vous apporte une explication détaillée de la façon d'utiliser le plug-in de visualisation d'images Magnify. Quelles sont les précautions lors de l'utilisation du plug-in de visualisation d'images Magnify. Voici des cas pratiques, prenons. un regard.
Avant-propos
En raison de besoins particuliers de l'entreprise, après plus d'un mois de dormance et de réflexion, j'ai développé ce plug-in de visionneuse d'images jQuery Magnify, qui implémente toutes les fonctionnalités de la photo Windows Fonctions de visualisation, telles que le glisser, le redimensionnement et l'agrandissement des fenêtres modales, le zoom, la rotation, le panoramique et le contrôle du clavier des images, etc. Les styles du plug-in sont tous des CSS de base, très faciles à personnaliser et peuvent être facilement modifiés selon votre style préféré. Les versions des plug-ins liées à React et Vue seront publiées ultérieurement. Cet article présente principalement les caractéristiques et l'utilisation des plug-ins, et les détails sur le développement de plug-ins seront expliqués dans les articles spécifiques suivants.
Notes de développement
En raison de mon emploi du temps chargé récemment, je rentre à la maison à dix heures du soir presque tous les jours, puis je commence à écrire des plug-ins. Il est déjà minuit passé. quand je me couche, et maintenant je suis épuisé physiquement et mentalement. Comme aucun plug-in pertinent n'a été trouvé, je me suis creusé la tête et j'ai réfléchi indépendamment à de nombreuses questions, telles que la mise à l'échelle des images avec la souris comme centre, les restrictions sur le mouvement de l'image lors du changement de la taille de la fenêtre contextuelle, la mise à l'échelle et le panoramique après rotation des images, etc. Lors du développement de plug-ins, la chose la plus gênante, ce sont les détails, et même la plupart du temps est consacré à la correction de bugs liés à une seule fonction.
De plus, la plus grande difficulté dans le développement de plug-ins n'est pas la mise en œuvre des fonctions, mais comment concevoir le plug-in et comment rendre son utilisation plus facile et plus pratique. La manière de concevoir des plug-ins n'est pas le sujet de cet article. J'écrirai plus tard un article spécial présentant les idées de conception de plug-ins.
Presque tout le code du plug-in ajuste la largeur, la hauteur, la gauche et le haut de la fenêtre pop-up ou de l'image, donc le problème de compatibilité n'est pas grave. Il s'agit principalement d'un problème de rotation 2D. IE 9 et versions antérieures doivent utiliser des filtres pour y parvenir. Afin de faciliter l'ajustement des styles, il existe de nombreux calculs de position relative.
Magnify est écrit dans une méthode de séparation de fichiers et empaqueté à l'aide de plug-ins npm. Il n'utilise pas de nouvelle syntaxe ni d'outils d'empaquetage populaires. L'utilisation de l'outil npm est devenue une tendance dans le développement de projets et le packaging pour la publication.
Démonstration
Si vous ne souhaitez pas cliquer sur l'URL pour voir l'exemple, vous pouvez visualiser l'effet du plug-in via le CodePen ci-dessous À l'exception de la taille de la fenêtre, il n'y a aucune différence entre les deux méthodes :
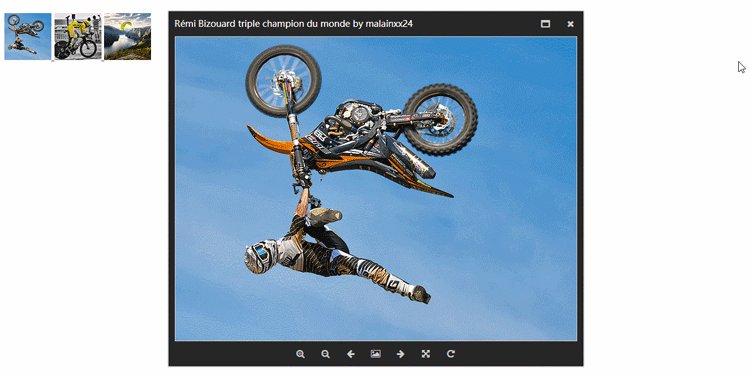
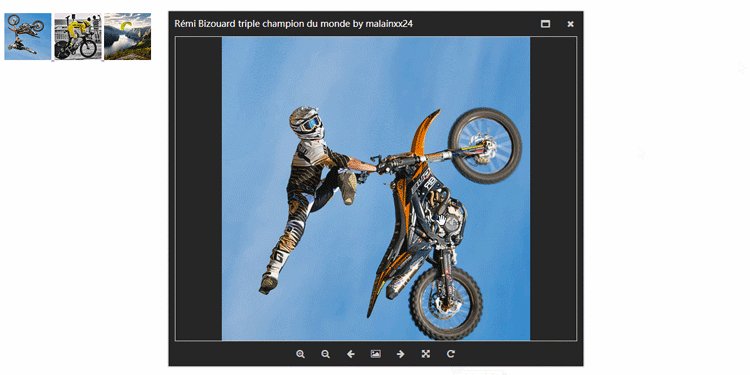
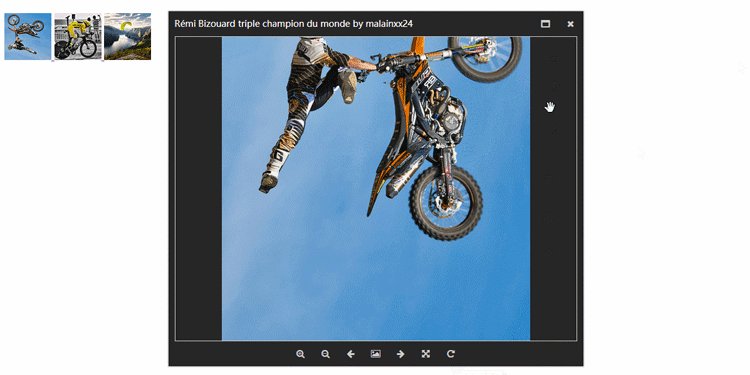
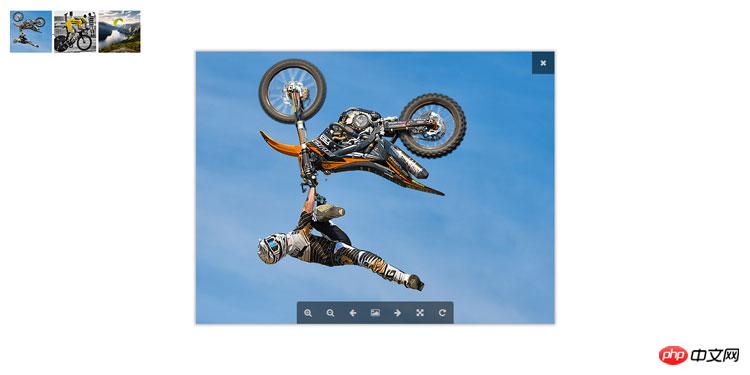
Si vous ne parvenez pas à ouvrir CodePen en raison de la vitesse du réseau ou pour d'autres raisons, vous pouvez voir la démonstration en image ci-dessous.
Fonctions principales
Les fonctions de Magnify peuvent être comparées à Windows Photo Viewer, qui complète essentiellement toutes les fonctions pouvant être obtenues.
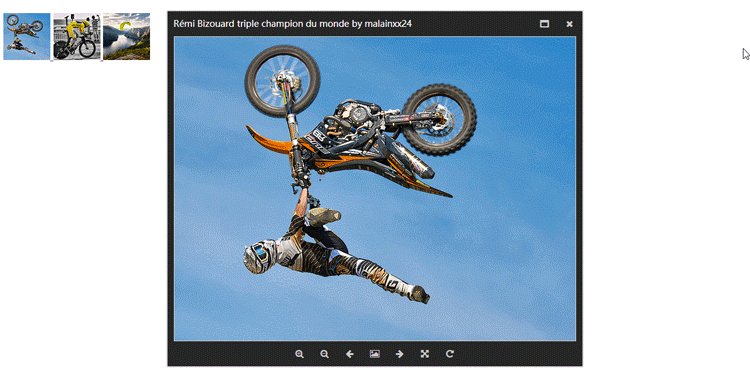
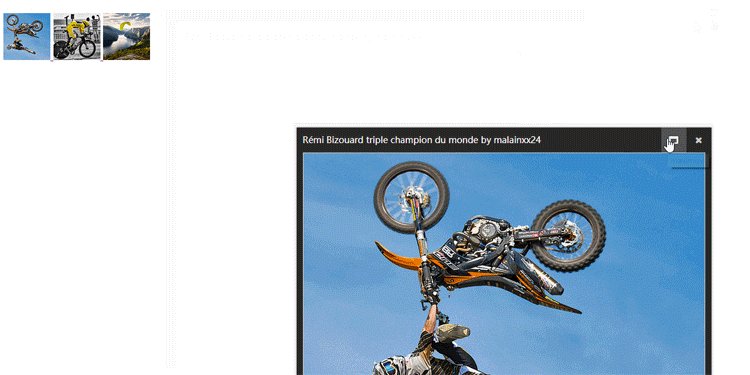
1. Glissement de la fenêtre modale
Si la taille de l'image n'est pas plus grande que la zone d'affichage, vous pouvez également faire glisser la fenêtre contextuelle à travers la zone d’affichage de l’image. Il s'agit de la même méthode de fonctionnement que la visionneuse d'images QQ.

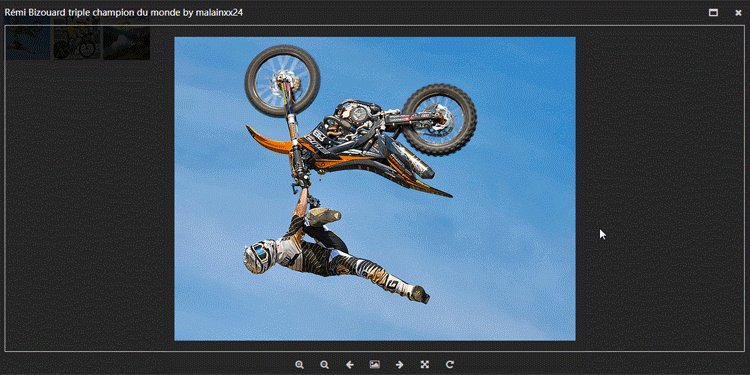
2. Redimensionnement de la fenêtre modale
Il y a un petit bug dans le redimensionnement actuel, mais il n'affecte pas l'utilisation globale.

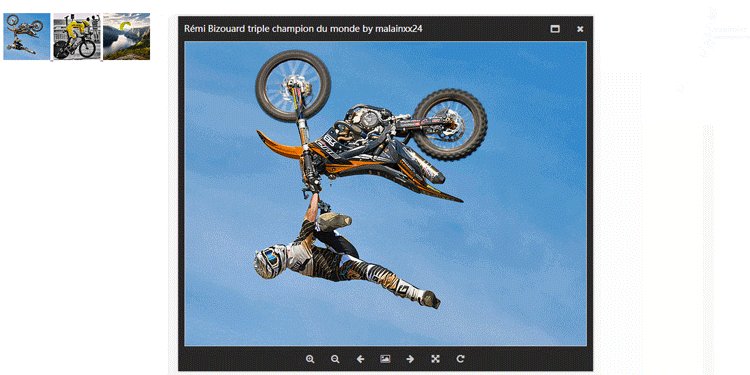
3. Maximiser la fenêtre modale
En plus de maximiser la fenêtre contextuelle, il est également conçu au début du développement. La fonction de minimisation a été ajoutée, mais elle semblait un peu insipide, elle n'a donc pas été ajoutée pour le moment.

4. Le zoom de l'image
peut être actionné par la molette de la souris, les boutons, le clavier, etc.

5. Rotation de l'image
La fonction actuelle de rotation de l'image n'a pas ajouté de code pour prendre en charge les versions ci-dessous. IE9.

6. Contrôle du clavier
Les touches de Magnify et de Windows Photo Viewer sont les mêmes
← Précédent → Suivant + Zoom avant - Zoom arrière ctrl + alt + 0 Taille réelle ctrl + , Rotation à gauche ctrl + . Rotation à droite 7. Plein écran
Agrandir le plein écran display n'implémente que les fonctions d'affichage de base et n'implémente pas encore la rotation automatique des diapositives. Utilisez le clavier pour contrôler les images dans un environnement plein écran.
Comment utiliser
L'utilisation de Magnify n'est pas différente de celle de la plupart des autres plug-ins lightbox Si vous êtes habitué à l'utilisation d'autres plug-ins. , il n'y aura aucune différence lors de l'utilisation de Magnify.
1. Besoin de référencer fichiers
<link href="/path/to/magnify.css" rel="external nofollow" rel="stylesheet"> <script src="/path/to/jquery.js"></script> <script src="/path/to/jquery.magnify.js"></script>
Magnify utilise l'icône font-awesome par défaut, vous devez donc référencer le fichier css font-awesome. Si vous souhaitez utiliser d'autres icônes, vous pouvez modifier le paramètre icônes des options. Dans une version ultérieure, je pourrai ajouter des fichiers d'icônes de police personnalisés ou utiliser des icônes SVG.
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="external nofollow" rel="stylesheet">
2. Structure HTML
Magnify utilise la structure suivante par défaut. Cette structure peut être traitée pour des raisons de compatibilité et est également la structure utilisée par la plupart des lightbox.
<a data-magnify="gallery" href="big-1.jpg" rel="external nofollow" > <img src="small-1.jpg"> </a> <a data-magnify="gallery" href="big-2.jpg" rel="external nofollow" > <img src="small-2.jpg"> </a> <a data-magnify="gallery" href="big-3.jpg" rel="external nofollow" > <img src="small-3.jpg"> </a>
Vous pouvez également utiliser la structure plus concise suivante
<img data-magnify="gallery" src="big-1.jpg" src="small-1.jpg"> <img data-magnify="gallery" src="big-2.jpg" src="small-2.jpg"> <img data-magnify="gallery" src="big-3.jpg" src="small-3.jpg">
La structure HTML de Magnify contient les options suivantes
Ajoutez l'attribut src pour créer un lien vers le grande image. S'il est utilisé dans une balise <a>, il remplace la valeur de l'attribut href. Ajoutez l'attribut data-caption pour afficher le titre. Si vous n'utilisez pas cet attribut, le plugin affichera le nom de l'image dans l'URL. Ajoutez l'attribut data-group aux images de groupe . 3.Initialisez le plug-in
Si vous ajoutez l'attribut data-magnify en HTML, le plug-in sera initialisé automatiquement.
La méthode d'initialisation manuelle du plug-in est la même que celle de tous les plug-ins jQuery :
$('[data-magnify=gallery]').magnify(options);Configuration des paramètres
options = {
draggable: true,
resizable: true,
movable: true,
keyboard: true,
title: true,
modalWidth: 320,
modalHeight: 320,
fixedContent: true,
fixedModalSize: false,
initMaximized: false,
gapThreshold: 0.02,
ratioThreshold: 0.1,
minRatio: 0.1,
maxRatio: 16,
headToolbar: [
'maximize',
'close'
],
footToolbar: [
'zoomIn',
'zoomOut',
'prev',
'fullscreen',
'next',
'actualSize',
'rotateRight'
],
icons: {
maximize: 'fa fa-window-maximize',
close: 'fa fa-close',
zoomIn: 'fa fa-search-plus',
zoomOut: 'fa fa-search-minus',
prev: 'fa fa-arrow-left',
next: 'fa fa-arrow-right',
fullscreen: 'fa fa-photo',
actualSize: 'fa fa-arrows-alt',
rotateLeft: 'fa fa-rotate-left',
rotateRight: 'fa fa-rotate-right'
}
}Concernant les spécificités Signification des paramètres du plug-in, je ne les copierai pas ici, veuillez vous référer à la documentation officielle pour des instructions détaillées. Si vous avez des questions, vous pouvez laisser un message ici.
Style personnalisé

Le style du plug-in étant relativement simple, il est très facile à modifier. En plus de la visionneuse de photos Windows, la visionneuse d'images de QQ est également très avancée. Nous pouvons obtenir l'effet de la visionneuse d'images QQ avec de simples modifications, mais certaines fonctions telles que Vignettes n'ont pas encore été implémentées.
Faire face à une telle visionneuse d'images est rafraîchissant~
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez prêter attention aux autres articles connexes sur le php. Site chinois !
Lecture recommandée :
jquery fusionne dynamiquement les cellules
JS réalise la fusion des mêmes cellules dans le tableau
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!