 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Méthode d'implémentation de validation des données et d'authentification des utilisateurs dans laravle5.4
Méthode d'implémentation de validation des données et d'authentification des utilisateurs dans laravle5.4
Méthode d'implémentation de validation des données et d'authentification des utilisateurs dans laravle5.4
Cet article partage principalement avec vous les méthodes de mise en œuvre de la vérification des données laravle5.4 et de l'authentification des utilisateurs, dans l'espoir d'aider tout le monde.
1. Planifier les itinéraires
//登入模块 Route::match(['get','post'],'/admin/login','Admin\ManagerController@login');
2. Générer des contrôleurs
php artisan make:controller Admin\ManagerController
3. Écrire des méthodes correspondant aux contrôleurs
public function Login(Request $request){ if($request->isMethod('get')){ //显示视图
return view('Admin.login');
}elseif($request->isMethod(''post)){ //数据处理
//1.数据验证(用户名长度是否合法)
//2.用户认证(用户名和密码在数据库中是否存在)
}
}Vérification intégrée. classe de code
1. Installer le package de fonctions de code de vérification
Adresse du package de fonctions : Package de fonctions de code de vérification
Utiliser la commande :
composer require mews/captcha
Instructions : Si une erreur se produit , vérifiez si l'extension PHP php_fileinfo est activée
2. Enregistrez le package de fonctions de code de vérification dans laravel
2.1 Modifiez config/app.php et ajoutez le code suivant dans l'élément fournisseurs :
//集成验证码类
Mews\Captcha\CaptchaServiceProvider::class,2.2 Enregistrez les alias
Modifiez le tableau des alias :
Supprimez l'alias de la classe de code de vérification intégrée, et vous pourrez ensuite utiliser le Captcha de façade comme Route
Ajouter. le code suivant :
'Captcha' => Mews\Captcha\Facades\Captcha::class,
Remarque : Cette classe de code de vérification peut également être configurée
①Exécutez la commande :
php artisan vendor:publish
②Après avoir exécuté la commande, le fichier config /captcha.php sera généré
③Configuration, telle que :
return [
'default' => [
'length' => 5,
'width' => 120,
'height' => 36,
'quality' => 90,
],
// ...
];3. Générer une classe de code de vérification :
Il existe deux méthodes pour générer :
Dans la vue : Captcha::create();
Dans le contrôleur : Captcha::src(); Visible : Blog
3.1 Générer
<img src="/static/imghw/default1.png" data-src="{{ captcha_src() }}" class="lazy" alt="Méthode d'implémentation de validation des données et d'authentification des utilisateurs dans laravle5.4" > <a id="kanbuq" href="javascript:;">看不清,换一张</a> </p>directement dans la vue 4. Vérification des données
4.1 La première méthode
public function login(Request $request)
{
if($request->isMethod('get')){
//显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){
//数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
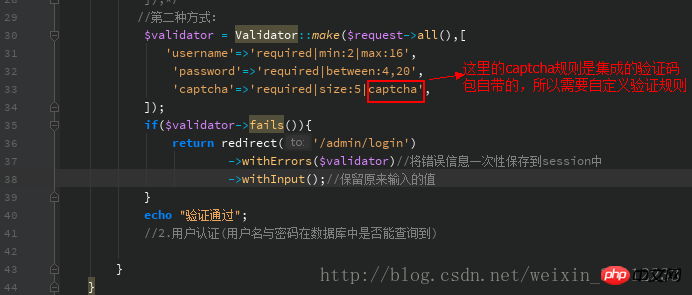
//第一种方式:
$this->validate($request,[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',//这里的captcha规则是继承的验证码插件自带的
]);
echo "验证通过";
}
}4.2. méthode : utiliser la vérification de façade du validateur
Vous devez d'abord introduire la classe :
use Validator;
public function login(Request $request)
{
if($request->isMethod('get')){
//显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){
//数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第二种方式:
$validator = Validator::make($request->all(),[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',
]);
if($validator->fails()){
return redirect('/admin/login')//验证失败后跳转地址
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
}
echo "验证通过";
}
}Afficher le message d'erreur dans le modèle :
@if (count($errors) > 0) <p class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error) <li>{{ $error }}</li>
@endforeach </ul>
</p>
@endif**Remarque : Parce que la fonction withErrors() enregistre le message d'erreur immédiatement Dans la session, si vous souhaitez que la valeur dans la zone de saisie soit conservée après l'erreur de vérification, vous pouvez utiliser la fonction old()
telle que :
<input id="username" name="username" value="{{ old('username') }}" type="text" placeholder="账户" class="input-text size-L">5. Le message d'erreur est affiché en anglais
Le message d'erreur affiché par laravel est en anglais par défaut. Si nous voulons l'afficher en chinois, nous devons télécharger le pack de langue. Adresse : Pack de langue chinoise
5.1. Après décompression, décompressez le pack de langue zh-CN Copiez dans le répertoire resources/lang
5.2. Modifiez l'attribut local de config/app.php. assurez-vous qu'il est cohérent avec le nom du fichier dans le répertoire lang
'locale' => 'zh-CN'
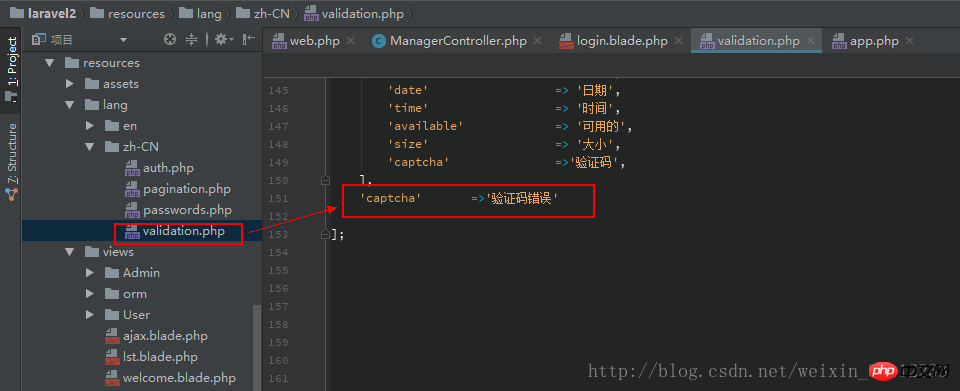
5.3. Personnaliser Ajouter une traduction captcha
Car par défaut, il n'y a pas de traduction chinoise correspondant au captcha dans le package linguistique, on peut le personnaliser, dans le tableau attributs< dans le fichier resources/lang/zh-CN/validation.php 🎜>Ajouter
'captcha' =>'验证码',
Jugez si le code de vérification est correct
doit être dans les règles de vérification Ajoutez un captcha, qui est une règle fournie par un plug-in tiers  Modifiez le fichier comme suit :
Modifiez le fichier comme suit : 
//引入auth门面,用户认证 use Illuminate\Support\Facades\Auth;
public function login(Request $request)
{
if($request->isMethod('get')){ //显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){ //数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第二种方式:
$validator = Validator::make($request->all(),[ 'username'=>'required|min:2|max:16', 'password'=>'required|between:4,20', 'captcha'=>'required|size:5|captcha',
]); if($validator->fails()){ return redirect('/admin/login')
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
} //2.用户认证(用户名与密码在数据库中是否能查询到)
$username =$request->input('username'); $password = $request->input('password'); if(Auth::guard('admin')->attempt(['username'=>$username,'password'=>$password])){ echo "认证成功"; //记录认证状态
}else{ echo "认证失败"; //跳转到登入页面
}
}
}
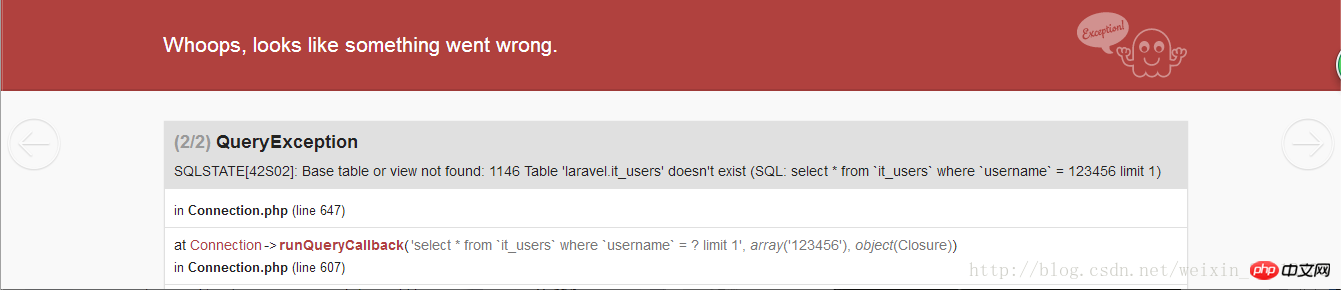
Cause : SQL la requête est la table it_users
Solution : Modifier la configuration d'authentification
'guards' => [ 'web' => [
'driver' => 'session', 'provider' => 'users',
], 'api' => [ 'driver' => 'token',
'provider' => 'users',
], 'admin' =>[ 'driver' => 'session',
'provider' => 'admin',
//报错信息,我们加入这样一个数组,对应下面的provider的配置
],
],3. Modifier la méthode de connexion dans ManagerController.php
'providers' => [ 'users' => [
'driver' => 'eloquent', 'model' => App\User::class,
], 'admin' => [
'driver' => 'eloquent',
'model' => App\Manager::class,//建立的模型是与这里的Manager名称一致
],
// 'users' => [
// 'driver' => 'database',
// 'table' => 'users', // ],
],Créer un modèle Manager
public function login(Request $request)
{
if($request->isMethod('get')){ //显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){ //数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第一种方式:
/* $this->validate($request,[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',//这里的captcha规则是继承的验证码插件自带的
]);*/
//第二种方式:
$validator = Validator::make($request->all(),[ 'username'=>'required|min:2|max:16', 'password'=>'required|between:4,20', 'captcha'=>'required|size:5|captcha',
]); if($validator->fails()){ return redirect('/admin/login')
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
} //2.用户认证(用户名与密码在数据库中是否能查询到)
$username =$request->input('username'); $password = $request->input('password'); //使用自定义的guard【admin】
if(Auth::guard('admin')->attempt(['username'=>$username,'password'=>$password])){ return redirect('/admin/index'); //记录认证状态
}else{ echo "认证失败"; //跳转到登入页面
return redirect('/admin/login')
->withErrors(['loginError'=>'用户名或密码错误'])
->withInput();
}
}
}Écrire le modèle Manager.php
php artisan make:model Manager
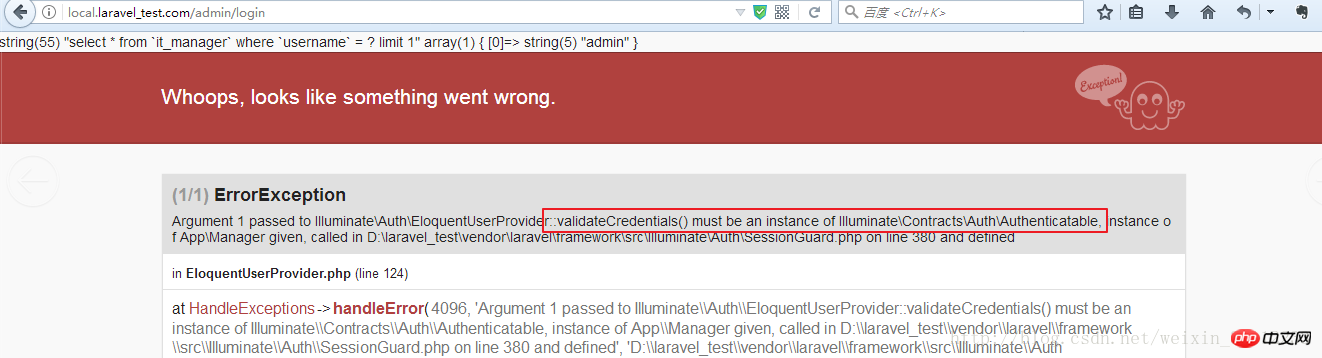
Une erreur a été trouvée
<?phpnamespace App;use Illuminate\Database\Eloquent\Model;class Manager extends Model{
//3.定义属性:代表软删除的字段
protected $data = ['deleted_at']; protected $table = "manager"; protected $primaryKey = "mg_id"; protected $fillable = ['username','password','mg_role_ids','mg_sex','mg_phone','mg_email','mg_remark'];
}
Solution :  Implémenter l'interface Auth (contrat) dans le modèle
Implémenter l'interface Auth (contrat) dans le modèle
Interface introduite :
Utilisez le mot-clé use à l'intérieur de la classe : contient des traits, implémente le contrat
use \Illuminate\Auth\Authenticatable;
Remarque :
Remarque : Si l'authentification est réussie Ensuite, lors du retour à la connexion page, le code de vérification ne peut pas être affiché normalement. Supprimez le fichier de session sous storageframeworksessions<?phpnamespace App;use Illuminate\Database\Eloquent\Model;class Manager extends Model implements \Illuminate\Contracts\Auth\Authenticatable{
//使用auth模块下的Authenticatable实现Contracts\Auththenticatable
//查看这个类,发现这个类是trait 类型,就可以在类内使用use + 类名,从而可以使用这个类的方法
use \Illuminate\Auth\Authenticatable; //3.定义属性:代表软删除的字段
protected $data = ['deleted_at']; protected $table = "manager"; protected $primaryKey = "mg_id"; protected $fillable = ['username','password','mg_role_ids','mg_sex','mg_phone','mg_email','mg_remark'];
}Recommandations associées :
php pour obtenir diverses Exemple d'analyse de la validation des données
Classe de validation des données du formulaire php, tutoriel php validation_PHP
Code PHP pour implémenter la validation des données du formulaire class_php exemple
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le compte Xiaohongshu pour trouver des utilisateurs ? Puis-je retrouver mon numéro de téléphone portable ?
Mar 22, 2024 am 08:40 AM
Comment utiliser le compte Xiaohongshu pour trouver des utilisateurs ? Puis-je retrouver mon numéro de téléphone portable ?
Mar 22, 2024 am 08:40 AM
Avec le développement rapide des médias sociaux, Xiaohongshu est devenue l'une des plateformes sociales les plus populaires. Les utilisateurs peuvent créer un compte Xiaohongshu pour montrer leur identité personnelle et communiquer et interagir avec d'autres utilisateurs. Si vous avez besoin de trouver le numéro Xiaohongshu d’un utilisateur, vous pouvez suivre ces étapes simples. 1. Comment utiliser le compte Xiaohongshu pour trouver des utilisateurs ? 1. Ouvrez l'application Xiaohongshu, cliquez sur le bouton « Découvrir » dans le coin inférieur droit, puis sélectionnez l'option « Notes ». 2. Dans la liste des notes, recherchez la note publiée par l'utilisateur que vous souhaitez rechercher. Cliquez pour accéder à la page de détails de la note. 3. Sur la page de détails de la note, cliquez sur le bouton « Suivre » sous l'avatar de l'utilisateur pour accéder à la page d'accueil personnelle de l'utilisateur. 4. Dans le coin supérieur droit de la page d'accueil personnelle de l'utilisateur, cliquez sur le bouton à trois points et sélectionnez « Informations personnelles »
 Les utilisateurs et groupes locaux sont manquants sur Windows 11 : comment l'ajouter
Sep 22, 2023 am 08:41 AM
Les utilisateurs et groupes locaux sont manquants sur Windows 11 : comment l'ajouter
Sep 22, 2023 am 08:41 AM
L'utilitaire Utilisateurs et groupes locaux est intégré à la gestion de l'ordinateur et est accessible depuis la console ou indépendamment. Cependant, certains utilisateurs constatent que les utilisateurs et groupes locaux manquent dans Windows 11. Pour certaines personnes qui y ont accès, le message suggère que ce composant logiciel enfichable pourrait ne pas fonctionner avec cette version de Windows 10. Pour gérer les comptes d'utilisateurs pour cet ordinateur, utilisez l'outil Comptes d'utilisateurs dans le Panneau de configuration. Le problème a été signalé dans les itérations précédentes de Windows 10 et est généralement dû à des problèmes ou à des oublis de la part de l'utilisateur. Pourquoi les utilisateurs et groupes locaux sont-ils absents dans Windows 11 ? Vous exécutez l'édition Windows Home, les utilisateurs et groupes locaux sont disponibles sur l'édition Professional et supérieure. Activité
 Connectez-vous à Ubuntu en tant que superutilisateur
Mar 20, 2024 am 10:55 AM
Connectez-vous à Ubuntu en tant que superutilisateur
Mar 20, 2024 am 10:55 AM
Dans les systèmes Ubuntu, l'utilisateur root est généralement désactivé. Pour activer l'utilisateur root, vous pouvez utiliser la commande passwd pour définir un mot de passe, puis utiliser la commande su- pour vous connecter en tant que root. L'utilisateur root est un utilisateur disposant de droits d'administration système illimités. Il dispose des autorisations nécessaires pour accéder et modifier les fichiers, la gestion des utilisateurs, l'installation et la suppression de logiciels et les modifications de la configuration du système. Il existe des différences évidentes entre l'utilisateur root et les utilisateurs ordinaires. L'utilisateur root possède la plus haute autorité et des droits de contrôle plus étendus sur le système. L'utilisateur root peut exécuter des commandes système importantes et modifier des fichiers système, ce que les utilisateurs ordinaires ne peuvent pas faire. Dans ce guide, j'explorerai l'utilisateur root Ubuntu, comment se connecter en tant que root et en quoi il diffère d'un utilisateur normal. Avis
 Explorez le guide Windows 11 : Comment accéder aux dossiers utilisateur sur votre ancien disque dur
Sep 27, 2023 am 10:17 AM
Explorez le guide Windows 11 : Comment accéder aux dossiers utilisateur sur votre ancien disque dur
Sep 27, 2023 am 10:17 AM
Certains dossiers ne sont pas toujours accessibles en raison des autorisations, et dans le guide d'aujourd'hui, nous allons vous montrer comment accéder aux dossiers utilisateur sur votre ancien disque dur sous Windows 11. Le processus est simple mais peut prendre un certain temps, parfois même des heures, selon la taille du lecteur, alors soyez extrêmement patient et suivez exactement les instructions de ce guide. Pourquoi ne puis-je pas accéder à mes dossiers utilisateur sur mon ancien disque dur ? Les dossiers utilisateur appartiennent à un autre ordinateur, vous ne pouvez donc pas les modifier. Vous ne disposez d'aucune autorisation sur le dossier autre que la propriété. Comment ouvrir les fichiers utilisateur sur un ancien disque dur ? 1. Devenez propriétaire du dossier et modifiez les autorisations. Recherchez l'ancien répertoire utilisateur, cliquez dessus avec le bouton droit et sélectionnez Propriétés. Accédez à "Un
 Tutoriel : Comment supprimer un compte utilisateur normal dans le système Ubuntu ?
Jan 02, 2024 pm 12:34 PM
Tutoriel : Comment supprimer un compte utilisateur normal dans le système Ubuntu ?
Jan 02, 2024 pm 12:34 PM
De nombreux utilisateurs ont été ajoutés au système Ubuntu. Je souhaite supprimer les utilisateurs qui ne sont plus utilisés. Comment les supprimer ? Jetons un coup d'œil au didacticiel détaillé ci-dessous. 1. Ouvrez la ligne de commande du terminal et utilisez la commande userdel pour supprimer l'utilisateur spécifié. Assurez-vous d'ajouter la commande d'autorisation sudo, comme indiqué dans la figure ci-dessous. 2. Lors de la suppression, assurez-vous d'être dans le répertoire des utilisateurs ordinaires. Je n'ai pas cette autorisation, comme le montre la figure ci-dessous. 3. Une fois la commande de suppression exécutée, comment juger si elle a été réellement supprimée ? Ensuite, nous utilisons la commande cat pour ouvrir le fichier passwd, comme le montre la figure ci-dessous 4. Nous voyons que les informations utilisateur supprimées ne sont plus dans le fichier passwd, ce qui prouve que l'utilisateur a été supprimé, comme le montre la figure ci-dessous. 5. Ensuite, nous entrons dans le fichier personnel
 Qu'est-ce que sudo et pourquoi est-ce important ?
Feb 21, 2024 pm 07:01 PM
Qu'est-ce que sudo et pourquoi est-ce important ?
Feb 21, 2024 pm 07:01 PM
sudo (exécution du superutilisateur) est une commande clé dans les systèmes Linux et Unix qui permet aux utilisateurs ordinaires d'exécuter des commandes spécifiques avec les privilèges root. La fonction de sudo se reflète principalement dans les aspects suivants : Fournir un contrôle des autorisations : sudo réalise un contrôle strict sur les ressources système et les opérations sensibles en autorisant les utilisateurs à obtenir temporairement les autorisations de superutilisateur. Les utilisateurs ordinaires ne peuvent obtenir des privilèges temporaires via sudo qu'en cas de besoin et n'ont pas besoin de se connecter en permanence en tant que superutilisateur. Sécurité améliorée : en utilisant sudo, vous pouvez éviter d'utiliser le compte root lors des opérations de routine. L'utilisation du compte root pour toutes les opérations peut entraîner des dommages inattendus au système, car toute opération incorrecte ou imprudente bénéficiera de toutes les autorisations. et
 Windows 11 KB5031455 ne parvient pas à s'installer, provoquant d'autres problèmes pour certains utilisateurs
Nov 01, 2023 am 08:17 AM
Windows 11 KB5031455 ne parvient pas à s'installer, provoquant d'autres problèmes pour certains utilisateurs
Nov 01, 2023 am 08:17 AM
Microsoft a commencé à déployer KB2 auprès du public en tant que mise à jour facultative pour Windows 503145511H22 ou version ultérieure. Il s'agit de la première mise à jour à activer les fonctionnalités de Windows 11 Moment 4 par défaut, notamment Windows Copilot dans les zones prises en charge, la prise en charge de l'aperçu des éléments du menu Démarrer, le dissociation de la barre des tâches, etc. De plus, il corrige plusieurs bogues de Windows 11, notamment des problèmes de performances potentiels qui provoquaient des fuites de mémoire. Mais ironiquement, la mise à jour facultative de septembre 2023 sera un désastre pour les utilisateurs tentant d'installer la mise à jour, voire pour ceux qui l'ont déjà installée. De nombreux utilisateurs n'installeront pas ce Wi-Fi
 Nouvelle version Win11 du dessin : supprimez l'arrière-plan en un seul clic pour réaliser la fonction de découpe
Sep 15, 2023 pm 10:53 PM
Nouvelle version Win11 du dessin : supprimez l'arrière-plan en un seul clic pour réaliser la fonction de découpe
Sep 15, 2023 pm 10:53 PM
Microsoft invite les membres du projet WindowsInsider dans les canaux Canary et Dev à tester et expérimenter la nouvelle application Paint. Le dernier numéro de version est 11.2306.30.0. La nouvelle fonctionnalité la plus remarquable de cette mise à jour de version est la fonction de découpe en un clic. Les utilisateurs n'ont besoin de cliquer qu'une seule fois pour éliminer automatiquement l'arrière-plan et mettre en évidence le corps principal de l'image, ce qui facilite les opérations ultérieures des utilisateurs. L'ensemble de l'étape est très simple. L'utilisateur importe l'image dans la nouvelle application de mise en page, puis clique sur le bouton « supprimer l'arrière-plan » de la barre d'outils pour supprimer l'arrière-plan de l'image. L'utilisateur peut également utiliser un rectangle pour sélectionner la zone à supprimer. l'arrière-plan.





