jQuery obtient les attributs DIV et lie CheckBox
Cette fois, je vais vous apporter jQuery pour obtenir l'attribut DIV et lier la CheckBox, et quelles sont les précautions pour que jQuery obtienne l'attribut DIV et liez le CheckBox. Ce qui suit est un cas pratique, jetons un coup d'oeil.
Plus de bêtises, passons directement au code
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>JqueryTest</title>
<script src="js/jquery-1.8.3.min.js"></script>
<script>
$(document).ready(function () {
$('input').click(function(e){
e.stopPropagation();
var parent = $(this).parent();
$(this).is(':checked') ? parent.css('background-color','#CCC') : parent.css('background-color','#FFF');
});
$('p').click(function(){
$(this).find(':checkbox').click();
if($(this).css('background-color') == 'rgb(255, 255, 255)'){
$(this).css('background-color', '#CCC');
}else{
$(this).css('background-color', '#FFF');
}
});
});
</script>
</head>
<body>
<p>
<input type="checkbox" />A
</p>
<p>
<input type="checkbox" />B
</p>
<p>
<input type="checkbox" />C
</p>
</body>
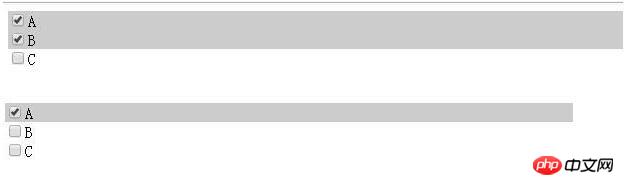
</html>Capture d'écran de l'effet :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le chinois php. site web!
Lecture recommandée :
Utilisation des onglets dans le panneau d'onglets jQuery EasyUI
Service client en ligne pratique de style tiroir jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
MetaMask (également appelé Little Fox Wallet en chinois) est un logiciel de portefeuille de cryptage gratuit et bien accueilli. Actuellement, BTCC prend en charge la liaison au portefeuille MetaMask. Après la liaison, vous pouvez utiliser le portefeuille MetaMask pour vous connecter rapidement, stocker de la valeur, acheter des pièces, etc., et vous pouvez également obtenir un bonus d'essai de 20 USDT pour la première liaison. Dans le didacticiel du portefeuille BTCCMetaMask, nous présenterons en détail comment enregistrer et utiliser MetaMask, ainsi que comment lier et utiliser le portefeuille Little Fox dans BTCC. Qu'est-ce que le portefeuille MetaMask ? Avec plus de 30 millions d’utilisateurs, MetaMask Little Fox Wallet est aujourd’hui l’un des portefeuilles de crypto-monnaie les plus populaires. Son utilisation est gratuite et peut être installée sur le réseau en tant qu'extension
 Comment lier un sous-compte sur Xiaohongshu ? Comment vérifie-t-il si le compte est normal ?
Mar 21, 2024 pm 10:11 PM
Comment lier un sous-compte sur Xiaohongshu ? Comment vérifie-t-il si le compte est normal ?
Mar 21, 2024 pm 10:11 PM
À l’ère actuelle d’explosion de l’information, la construction d’une marque personnelle et d’une image d’entreprise est devenue de plus en plus importante. En tant que principale plateforme de partage de vie dans le domaine de la mode en Chine, Xiaohongshu a attiré l'attention et la participation d'un grand nombre d'utilisateurs. Pour les utilisateurs qui souhaitent étendre leur influence et améliorer l’efficacité de la diffusion du contenu, les sous-comptes contraignants sont devenus un moyen efficace. Alors, comment Xiaohongshu lie-t-il un sous-compte ? Comment vérifier si le compte est normal ? Cet article répondra à ces questions pour vous en détail. 1. Comment lier un sous-compte sur Xiaohongshu ? 1. Connectez-vous à votre compte principal : Tout d'abord, vous devez vous connecter à votre compte principal Xiaohongshu. 2. Ouvrez le menu des paramètres : cliquez sur « Moi » dans le coin supérieur droit, puis sélectionnez « Paramètres ». 3. Accédez à la gestion du compte : dans le menu des paramètres, recherchez l'option "Gestion du compte" ou "Assistant de compte" et cliquez sur
 Mar 22, 2024 pm 05:56 PM
Mar 22, 2024 pm 05:56 PM
1. Ouvrez Toutiao. 2. Cliquez sur Mon dans le coin inférieur droit. 3. Cliquez sur [Paramètres système]. 4. Cliquez sur [Paramètres de compte et de confidentialité]. 5. Cliquez sur le bouton sur le côté droit de [Douyin] pour lier Douyin.
 Comment lier l'application Cainiao à Pinduoduo ? Comment ajouter le Cainiao Wrap à la plateforme Pinduoduo ?
Mar 19, 2024 pm 02:30 PM
Comment lier l'application Cainiao à Pinduoduo ? Comment ajouter le Cainiao Wrap à la plateforme Pinduoduo ?
Mar 19, 2024 pm 02:30 PM
L'application Cainiao est une plate-forme qui peut vous fournir diverses informations logistiques. Les fonctions ici sont très puissantes et faciles à utiliser. Si vous rencontrez des problèmes liés à la logistique, ils peuvent être résolus ici. Quoi qu'il en soit, cela peut vous apporter une solution. -Le service d'arrêt peut tout résoudre à temps. La vérification de la livraison express, la récupération de la livraison express, l'envoi de la livraison express, etc. se font sans aucun problème. Nous avons coopéré avec diverses plateformes et toutes les informations peuvent être interrogées. Il arrivera que les marchandises achetées sur Pinduoduo ne puissent pas afficher les informations logistiques. En fait, vous devez lier manuellement Pinduoduo pour y parvenir. Les méthodes spécifiques ont été triées ci-dessous, et tout le monde peut y jeter un œil. Comment lier Cainiao au compte Pinduoduo : 1. Ouvrez l'application Cainiao et accédez à la page principale.
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment lier l'application Cainiao à Pinduoduo Comment lier l'application Cainiao à Pinduoduo
Mar 19, 2024 pm 05:16 PM
Comment lier l'application Cainiao à Pinduoduo Comment lier l'application Cainiao à Pinduoduo
Mar 19, 2024 pm 05:16 PM
Savez-vous comment lier Pinduoduo lorsque vous utilisez Cainiao Wrap ? La version officielle de l'application Cainiao Wrap ne synchronise pas automatiquement certaines informations logistiques de Pinduoduo sur cette plateforme. Il vous suffit de copier le numéro de commande ou de vérifier votre téléphone portable pour le voir. s'il y a des informations de livraison express. Bien entendu, tout cela doit être complété manuellement. Si vous souhaitez en savoir plus, venez jeter un œil auprès de l'éditeur. Comment lier l'application Cainiao à Pinduoduo 1. Ouvrez l'application Cainiao et cliquez sur « Guide du package » dans le coin supérieur gauche de la page principale. 2. Dans l'interface, il existe de nombreux sites Web d'achats et les comptes peuvent être liés. 3. Cliquez pour importer d'autres plateformes de commerce électronique. 4. Autorisation de l'utilisateur : cliquez sur Pinduoduo pour accéder à l'interface
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Comment lier l'application de voiture Xiaomi au périphérique de chargement
Apr 01, 2024 pm 06:52 PM
Comment lier l'application de voiture Xiaomi au périphérique de chargement
Apr 01, 2024 pm 06:52 PM
Le dernier modèle de voiture Mi su7 lancé par Xiaomi a dominé diverses listes de recherche populaires. De nombreux utilisateurs qui ont besoin d'acheter une voiture ont choisi le modèle de voiture Xiaomi su7 pour l'achat. Alors, comment utilisez-vous votre application de voiture Xiaomi pour lier la voiture après la sélection. monter la voiture ? Si vous décidez d'utiliser une borne de recharge domestique pour recharger, ce guide didacticiel vous donnera une introduction détaillée, j'espère qu'il pourra vous aider. Tout d'abord, nous ouvrons l'application mobile Xiaomi, cliquons sur le bouton Mon dans le coin inférieur droit, puis dans l'interface Mon, vous pouvez voir l'option de pile de chargement à domicile. Après avoir entré la page qui lie la pile de chargement, cliquez sur le code de numérisation. ci-dessous et scannez le code QR sur la pile de chargement. Le code QR peut être utilisé pour lier la pile de chargement à l'application.






