Comment attendre plusieurs requêtes AJAX ensemble
Cette fois, je vais vous montrer comment demander et attendre plusieurs AJAX en même temps. Quelles sont les précautions pour que plusieurs AJAX demandent et attendent en même temps. Voici un cas pratique, jetons un coup d'oeil.
L'éditeur suivant partagera avec vous un exemple d'utilisation de JQUERY pour implémenter plusieurs requêtes AJAX en attente. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Suivons l'éditeur et jetons un coup d'œil
Préface Habituellement, la fonction ajax de jQuery effectue des appels Ajax. La fonction ajax ne peut effectuer qu'un appel Ajax. Lorsque l'appel Ajax réussit, la fonction de rappel est exécutée. Vous pouvez éventuellement appeler une autre fonction de rappel lorsque l'appel Ajax renvoie une erreur.
Cependant, cette fonctionnalité ne peut pas effectuer plusieurs requêtes Ajax et enregistrer des fonctions de rappel en fonction des résultats de ces requêtes.
Une situation est celle où une page Web effectue plusieurs requêtes Ajax pour collecter des données sur différentes parties de la page lorsque l'interaction de l'utilisateur est désactivée.
Cette page permettra l'interaction de l'utilisateur uniquement une fois que la page aura obtenu toutes les données. Cet article présente une méthode fournie par jQuery pour enregistrer des fonctions de rappel basées sur plusieurs requêtes Ajax.
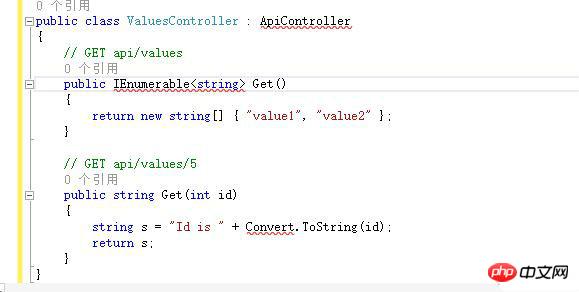
Cette méthode est basée sur la notion d'objets différés. Code associé Tout d'abord, il existe deux fonctions API Web ASP.NET en arrière-plan pour accepter les appels Ajax du serveur.
Le code est le suivant :

Réception en arrière-plan
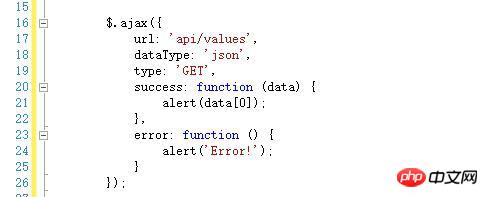
code de requête ajax
Pour effectuer un seul appel Ajax, vous pouvez utiliser la fonction ajax de jQuery. Au recto se trouve un exemple simple :

exemple d'appel ajax Les fonctions de rappel de réussite et d'erreur attendent un seul appel Ajax. La bibliothèque jQuery fournit un moyen de faire attendre n'importe quelle fonction de rappel plusieurs appels Ajax. Cette méthode est basée sur un objet appelé Deferred. Les objets différés peuvent enregistrer des fonctions de rappel selon que l'objet différé est résolu ou rejeté.
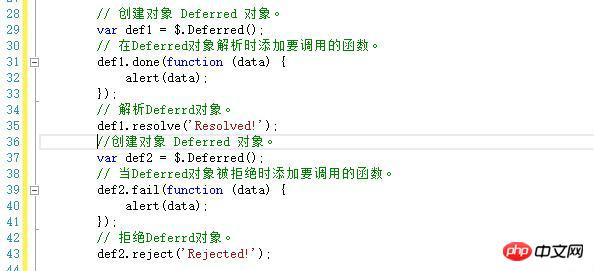
Ce qui suit est un exemple de

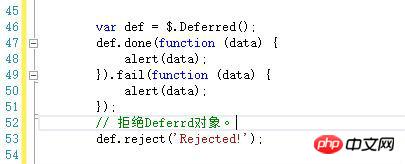
Exemple différé Notez que les objets différés peuvent être chaînés. Ce qui suit est un exemple de chaîne d’objets différés.

L'objet différé a une méthode appelée promesse. Il renvoie un objet Promise. Les objets Promise exposent un sous-ensemble de méthodes Deferred pour empêcher que leur état ne soit modifié.
Ceci est destiné à empêcher que les objets différés soient résolus ou rejetés manuellement.
Les objets Promise exposent les méthodes différées suivantes : then, done, fail, always, pipe, progress, state et promise.
Il n'expose pas les méthodes différées suivantes : résoudre, rejeter, notifier, résoudreAvec, rejeterAvec et notifierAvec. L'objet de promesse peut être considéré comme un objet différé, qui ne peut pas changer d'état manuellement.
La fonction ajax de jQuery renvoie un objet jqXHR.
Il y a deux faits importants à propos de cet objet jqXHR.
Tout d'abord, un objet jqXHR est un surensemble de l'objet XMLHTTPRequest.
Par exemple, un objet jqXHR peut interroger l'état d'un XMLHTTPRequest en référençant son attribut readyState .
Si son readyState est 4, la requête Ajax est terminée.
Deuxièmement, un objet jqXHR implémente l'interface Promise et expose toutes les méthodes Promise.
Fondamentalement, un objet jqXHR peut être traité comme un objet Promise.
Par exemple, la méthode done peut être utilisée comme fonction de rappel de réussite de l'objet jqXHR.
La bibliothèque jQuery fournit une fonction appelée when, qui accepte plusieurs objets Deferred et renvoie un objet Promise.
Lorsque tous les objets différés sont résolus, l'objet Promise renvoyé sera résolu. Lorsqu'un objet différé est rejeté, il sera rejeté.
L'objet Deferred passé à la fonction quand peut être un objet Deferred, un objet Promise ou un objet jqXHR.
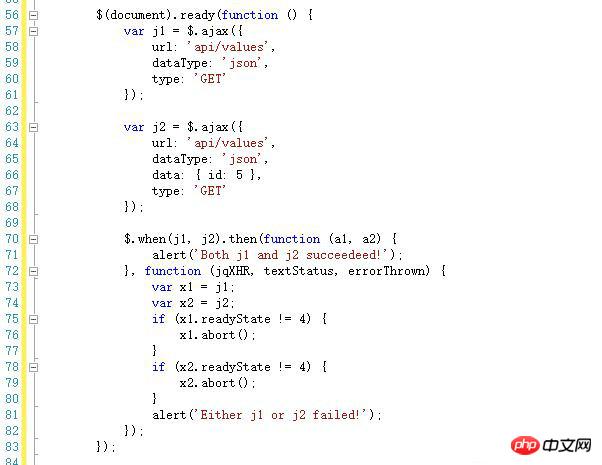
Ce qui suit est un exemple de code pour attendre plusieurs requêtes Ajax

Tout d'abord, deux variables stockent les objets jqXHR renvoyés par les deux jQuery Ajax appels.
Passez ensuite les deux objets à la fonction when. L'objet Promise renvoyé lorsque est alors lié à la fonction.
La fonction ajoute ensuite un gestionnaire à l'objet Promise.
Le premier paramètre de la fonction then est une fonction de réussite, qui est appelée lorsque la promesse réussit.
Le deuxième paramètre de la fonction then est la fonction d'échec qui est appelée lorsque la promesse est rejetée.
La fonction d'échec vérifie l'état de chaque appel Ajax. Si l'appel Ajax ne se termine pas, il sera abandonné. Notez que puisque la page a été exécutée et fermée, la fonction défaillante a toujours accès aux variables hors de portée j1 et j2.
C'est parce que JavaScript est désactivé. Les fermetures sont des fonctions internes qui permettent d'accéder aux variables de la fonction externe même si la fonction externe est fermée. En d’autres termes, les fonctions internes peuvent maintenir l’environnement dans lequel elles ont été initialement définies.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Utilisation du panneau d'accordéon jQuery EasyUI
Utilisation des onglets dans le panneau d'onglets jQuery EasyUI
jQuery ajoute de nouveaux éléments à la liste dynamique
Explication détaillée de l'utilisation du plug-in de visualisation d'images Magnify
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Titre : Méthodes et exemples de code pour résoudre les erreurs 403 dans les requêtes jQuery AJAX L'erreur 403 fait référence à une demande selon laquelle le serveur interdit l'accès à une ressource. Cette erreur se produit généralement parce que la demande manque d'autorisations ou est rejetée par le serveur. Lorsque vous effectuez des requêtes jQueryAJAX, vous rencontrez parfois cette situation. Cet article explique comment résoudre ce problème et fournit des exemples de code. Solution : Vérifiez les autorisations : assurez-vous d'abord que l'adresse URL demandée est correcte et vérifiez que vous disposez des autorisations suffisantes pour accéder à la ressource.
 Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier le développement côté client. AJAX est une technologie qui envoie des requêtes asynchrones et interagit avec le serveur sans recharger la page Web entière. Cependant, lorsque vous utilisez jQuery pour effectuer des requêtes AJAX, vous rencontrez parfois des erreurs 403. Les erreurs 403 sont généralement des erreurs d'accès refusé par le serveur, probablement en raison de problèmes de politique de sécurité ou d'autorisation. Dans cet article, nous verrons comment résoudre la requête jQueryAJAX rencontrant une erreur 403.
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l’erreur 403 jQueryAJAX ? Lors du développement d'applications Web, jQuery est souvent utilisé pour envoyer des requêtes asynchrones. Cependant, vous pouvez parfois rencontrer le code d'erreur 403 lors de l'utilisation de jQueryAJAX, indiquant que l'accès est interdit par le serveur. Cela est généralement dû aux paramètres de sécurité côté serveur, mais il existe des moyens de résoudre le problème. Cet article explique comment résoudre le problème de l'erreur 403 jQueryAJAX et fournit des exemples de code spécifiques. 1. faire
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript et XML) permet d'ajouter du contenu dynamique sans recharger la page. En utilisant PHP et Ajax, vous pouvez charger dynamiquement une liste de produits : HTML crée une page avec un élément conteneur et la requête Ajax ajoute les données à l'élément après l'avoir chargé. JavaScript utilise Ajax pour envoyer une requête au serveur via XMLHttpRequest afin d'obtenir des données produit au format JSON à partir du serveur. PHP utilise MySQL pour interroger les données produit de la base de données et les encoder au format JSON. JavaScript analyse les données JSON et les affiche dans le conteneur de pages. Cliquer sur le bouton déclenche une requête Ajax pour charger la liste de produits.
 PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
Afin d'améliorer la sécurité Ajax, il existe plusieurs méthodes : Protection CSRF : générer un token et l'envoyer au client, l'ajouter côté serveur dans la demande de vérification. Protection XSS : utilisez htmlspecialchars() pour filtrer les entrées afin d'empêcher l'injection de scripts malveillants. En-tête Content-Security-Policy : limite le chargement de ressources malveillantes et spécifie les sources à partir desquelles les scripts et les feuilles de style peuvent être chargés. Valider les entrées côté serveur : validez les entrées reçues des requêtes Ajax pour empêcher les attaquants d'exploiter les vulnérabilités d'entrée. Utilisez des bibliothèques Ajax sécurisées : profitez des modules de protection CSRF automatiques fournis par des bibliothèques telles que jQuery.
 Quelles sont les versions ajax ?
Nov 22, 2023 pm 02:00 PM
Quelles sont les versions ajax ?
Nov 22, 2023 pm 02:00 PM
Ajax n'est pas une version spécifique, mais une technologie qui utilise un ensemble de technologies pour charger et mettre à jour de manière asynchrone le contenu d'une page Web. Ajax n'a pas de numéro de version spécifique, mais il existe quelques variantes ou extensions d'ajax : 1. jQuery AJAX ; 2. Axios ; 3. Fetch API 5. XMLHttpRequest Niveau 2 ; -Événements envoyés ; 8, GraphQL, etc.






