 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser jQuery pour vérifier la cohérence des mots de passe des formulaires
Comment utiliser jQuery pour vérifier la cohérence des mots de passe des formulaires
Comment utiliser jQuery pour vérifier la cohérence des mots de passe des formulaires
Cette fois, je vais vous montrer comment utiliser jQuery pour vérifier la cohérence des mots de passe des formulaires. Quelles sont les précautions pour utiliser jQuery pour vérifier la cohérence des mots de passe des formulaires. Voici des cas pratiques, prenons un. regarder.
script jQuery
<script type="text/javascript">
function check_password() {
if ($("#password").val() != $("#checkPWD").val()){
alert("请保证两次输入密码的一致性!");
$("#checkPWD").focus();
}
}
function check_email() {
var reg = /\w+[@]{1}\w+[.]\w+/;
if (!reg.test($("#email").val())){
alert("请输入正确的email!");
$("#email").focus();
}
}
function check_phone() {
var reg = /^1[34578]\d{9}$/;
if (!reg.test($("#phone").val())){
alert("请输入正确的手机号!");
$("#phone").focus();
}
}
</script>fichier html
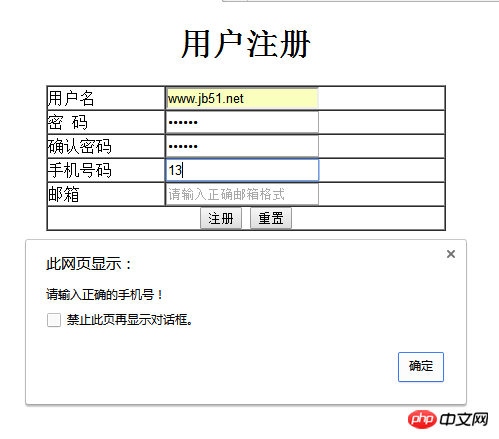
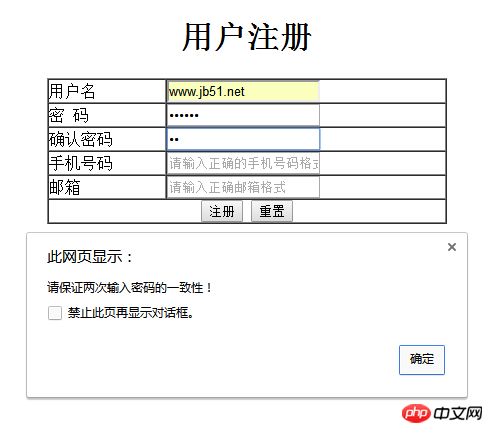
<!DOCTYPE html> <html> <head> <script src="jquery1.3.2.js"></script> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>注册界面</title> </head> <body> <center> <h1>用户注册</h1> <form action="" method="post"> <table width="400px" cellspacing="0px" cellpadding="0px" border="1px"> <tr> <td>用户名</td> <td><input type="text" name="username" placeholder="用户名为3-12位字母数字或下划线组合" ></td> </tr> <tr> <td>密 码</td> <td><input type="password" name="password" placeholder="密码长度为6-12位的纯数字" id="password"></td> </tr> <tr> <td>确认密码</td> <td><input type="password" name="checkPWD" placeholder="密码长度为6-12位的纯数字" id="checkPWD" onchange="check_password()"></td> </tr> <tr> <td>手机号码</td> <td><input type="text" name="phone" placeholder="请输入正确的手机号码格式" id="phone" onchange="check_phone()"></td> </tr> <tr> <td>邮箱</td> <td><input type="email" name="email" placeholder="请输入正确邮箱格式" id="email" onchange="check_email()" required="required"></td> </tr> <tr> <td colspan="2" style="text-align:center"> <input type="submit" value="注册"> <input type="reset" value="重置"> </td> </tr> </table> </form> </center> </body> </html>
Résultat d'exécution :


Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment découvrir des éléments cachés dans l'espace vide
Comment réaliser une liaison sans actualisation de listes déroulantes avec Ajax
Comment confirmer si jQuery est chargé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment résoudre le problème selon lequel Windows 11 vous demande de saisir le nom d'utilisateur et le mot de passe de l'administrateur pour continuer ?
Apr 11, 2024 am 09:10 AM
Comment résoudre le problème selon lequel Windows 11 vous demande de saisir le nom d'utilisateur et le mot de passe de l'administrateur pour continuer ?
Apr 11, 2024 am 09:10 AM
Lorsque vous utilisez le système Win11, vous rencontrerez parfois une invite vous demandant de saisir le nom d'utilisateur et le mot de passe de l'administrateur. Cet article explique comment gérer cette situation. Méthode 1 : 1. Cliquez sur [Logo Windows], puis appuyez sur [Maj+Redémarrer] pour passer en mode sans échec ou entrez en mode sans échec de cette façon : cliquez sur le menu Démarrer et sélectionnez Paramètres ; Sélectionnez « Mise à jour et sécurité » ; sélectionnez « Redémarrer maintenant » dans « Récupération » après avoir redémarré et saisi les options, sélectionnez - Dépannage - Options avancées - Paramètres de démarrage -&mdash.
 Comment définir le mot de passe WiFi du routeur à l'aide d'un téléphone mobile (en utilisant le téléphone mobile comme outil)
Apr 24, 2024 pm 06:04 PM
Comment définir le mot de passe WiFi du routeur à l'aide d'un téléphone mobile (en utilisant le téléphone mobile comme outil)
Apr 24, 2024 pm 06:04 PM
Les réseaux sans fil sont devenus un élément indispensable de la vie des gens dans le monde numérique d'aujourd'hui. Il est toutefois particulièrement important de protéger la sécurité des réseaux sans fil personnels. Définir un mot de passe fort est essentiel pour garantir que votre réseau WiFi ne puisse pas être piraté par d'autres. Pour assurer la sécurité de votre réseau, cet article vous présentera en détail comment utiliser votre téléphone mobile pour modifier le mot de passe WiFi du routeur. 1. Ouvrez la page de gestion du routeur - Ouvrez la page de gestion du routeur dans le navigateur mobile et saisissez l'adresse IP par défaut du routeur. 2. Entrez le nom d'utilisateur et le mot de passe de l'administrateur - Pour y accéder, entrez le nom d'utilisateur et le mot de passe de l'administrateur corrects dans la page de connexion. 3. Accédez à la page des paramètres sans fil – recherchez et cliquez pour accéder à la page des paramètres sans fil, dans la page de gestion du routeur. 4. Trouvez le Wi-Fi actuel
 Mot de passe incorrect, méfiez-vous de l'avertissement BitLocker
Mar 26, 2024 am 09:41 AM
Mot de passe incorrect, méfiez-vous de l'avertissement BitLocker
Mar 26, 2024 am 09:41 AM
Cet article explique comment résoudre le problème des mots de passe erronés, en particulier la nécessité d'être prudent lors du traitement des avertissements BitLocker. Cet avertissement est déclenché lorsqu'un mot de passe incorrect est saisi plusieurs fois dans BitLocker pour déverrouiller le lecteur. Habituellement, cet avertissement se produit car le système dispose d'une politique qui limite les tentatives de connexion incorrectes (généralement trois tentatives de connexion sont autorisées). Dans ce cas, l'utilisateur recevra un message d'avertissement approprié. Le message d'avertissement complet est le suivant : Le mot de passe saisi est incorrect. Veuillez noter que la saisie continue de mots de passe incorrects entraînera le verrouillage du compte afin de protéger la sécurité de vos données. Si vous devez déverrouiller votre compte, vous devrez utiliser une clé de récupération BitLocker. Le mot de passe est incorrect, méfiez-vous de l'avertissement BitLocker que vous recevez lorsque vous vous connectez à votre ordinateur
 Tutoriel pour changer le mot de passe wifi sur téléphone mobile (opération simple)
Apr 26, 2024 pm 06:25 PM
Tutoriel pour changer le mot de passe wifi sur téléphone mobile (opération simple)
Apr 26, 2024 pm 06:25 PM
Les réseaux sans fil sont devenus un élément indispensable de nos vies avec le développement rapide d'Internet. Afin de protéger les informations personnelles et la sécurité du réseau, il est cependant très important de changer régulièrement votre mot de passe wifi. Pour vous aider à mieux protéger la sécurité de votre réseau domestique, cet article vous présentera un tutoriel détaillé sur la façon d'utiliser votre téléphone mobile pour changer votre mot de passe WiFi. 1. Comprenez l'importance des mots de passe Wi-Fi. Les mots de passe Wi-Fi constituent la première ligne de défense pour protéger les informations personnelles et la sécurité du réseau. À l'ère d'Internet, comprendre son importance permet de mieux comprendre pourquoi vous devez changer régulièrement votre mot de passe. 2. Confirmez que le téléphone est connecté au wifi. Tout d'abord, assurez-vous que le téléphone est connecté au réseau wifi dont vous souhaitez modifier le mot de passe avant de modifier le mot de passe wifi. 3. Ouvrez le menu des paramètres du téléphone et accédez au menu des paramètres du téléphone.
 Que dois-je faire si mon mot de passe Win10 ne répond pas aux exigences de la politique de mot de passe ? Que faire si le mot de passe de mon ordinateur ne répond pas aux exigences de la politique ?
Jun 25, 2024 pm 04:59 PM
Que dois-je faire si mon mot de passe Win10 ne répond pas aux exigences de la politique de mot de passe ? Que faire si le mot de passe de mon ordinateur ne répond pas aux exigences de la politique ?
Jun 25, 2024 pm 04:59 PM
Dans le système Windows 10, la politique de mot de passe est un ensemble de règles de sécurité visant à garantir que les mots de passe définis par les utilisateurs répondent à certaines exigences de force et de complexité. Si le système vous indique que votre mot de passe ne répond pas aux exigences de la politique de mot de passe, cela signifie généralement que votre mot de passe est défini. Le mot de passe ne répond pas aux exigences définies par les normes Microsoft en matière de complexité, de longueur ou de types de caractères, alors comment éviter cela ? Les utilisateurs peuvent trouver directement la politique de mot de passe sous la politique de l'ordinateur local pour effectuer des opérations. Jetons un coup d'œil ci-dessous. Solutions qui ne sont pas conformes aux spécifications de la politique de mot de passe : Modifier la longueur du mot de passe : Selon les exigences de la politique de mot de passe, nous pouvons essayer d'augmenter la longueur du mot de passe, par exemple en changeant le mot de passe d'origine à 6 chiffres en 8 chiffres ou plus. Ajoutez des caractères spéciaux : les politiques de mot de passe nécessitent souvent l'inclusion de caractères spéciaux tels que @, #, $, etc. je
 Comment définir un mot de passe pour Excel
Mar 21, 2024 am 09:00 AM
Comment définir un mot de passe pour Excel
Mar 21, 2024 am 09:00 AM
Il y a quelques jours, mon cousin est venu me voir pour se plaindre qu'il avait travaillé dur pour créer beaucoup de données avec Excel, mais qu'elles avaient ensuite été modifiées par ses collègues. Il ne connaissait pas la situation à l'époque. son patron, il a été grondé. C'est vraiment frustrant. Certaines personnes ne vous aiment tout simplement pas et veulent délibérément vous punir. Après avoir quitté l'école et entré dans la société, vous constaterez que de plus en plus de gens vous poignardent dans le dos. En plus de quelques mots de réconfort à mon cousin, j'ai également donné un conseil à mon cousin. Si vous avez peur de rencontrer à nouveau une telle chose à l'avenir, définissez un mot de passe pour le formulaire Excel afin que personne ne puisse l'ouvrir sauf. toi. Internautes, si vous craignez que votre feuille de calcul Excel soit secrètement modifiée par d'autres, vous devez également définir un mot de passe. Comment définir un mot de passe pour le formulaire de mot de passe Excel ? Venez avec moi pour le découvrir ! 1.
 Comment accéder au système si vous oubliez le mot de passe de mise sous tension de votre ordinateur Win10_Que faire si vous oubliez le mot de passe de mise sous tension de votre ordinateur Win10
Mar 28, 2024 pm 02:35 PM
Comment accéder au système si vous oubliez le mot de passe de mise sous tension de votre ordinateur Win10_Que faire si vous oubliez le mot de passe de mise sous tension de votre ordinateur Win10
Mar 28, 2024 pm 02:35 PM
1. Téléchargez et installez l'outil de réinstallation du système en un clic de Xiaobai sur un autre ordinateur, insérez un disque USB vide pour créer un disque de démarrage USB. Pour des didacticiels spécifiques, veuillez vous référer à : 2. Insérez le disque de démarrage USB dans l'ordinateur à modifier. le mot de passe pour redémarrer et appuyez sur la touche de raccourci Démarrer. Généralement, la touche de raccourci de démarrage est l'une des touches F12, F8, F9, F10 et ESC. Ensuite, l'interface de démarrage apparaît, sélectionnez l'option du disque USB et appuyez sur Entrée pour entrer. 3. Sélectionnez [1] pour démarrer win10x64PE et appuyez sur Entrée pour confirmer. 4. Sélectionnez l'outil de modification de mot de passe sur le bureau et double-cliquez pour l'ouvrir. 5. Ensuite, une liste de noms de comptes apparaît, sélectionnez le compte dont vous devez modifier le mot de passe et ouvrez-le. 6. Cliquez sur la commande Modifier le mot de passe ci-dessous, saisissez deux fois le nouveau mot de passe, puis cliquez sur OK pour enregistrer les modifications. 7. Enfin, débranchez la clé USB et redémarrez l'ordinateur. Tout sera alors normal.
 Explication détaillée de la façon de modifier le mot de passe du compte Oracle par défaut
Mar 09, 2024 pm 04:21 PM
Explication détaillée de la façon de modifier le mot de passe du compte Oracle par défaut
Mar 09, 2024 pm 04:21 PM
Explication détaillée de la façon de modifier le mot de passe du compte par défaut Oracle. La base de données Oracle est un système de gestion de base de données relationnelle couramment utilisé. Il dispose de puissantes capacités de gestion et de traitement des données et est largement utilisé dans les entreprises et les organisations. Lors de l'utilisation de la base de données Oracle, afin de garantir la sécurité des données, nous devons modifier le mot de passe du compte par défaut à temps. Ce qui suit présente en détail comment modifier le mot de passe du compte Oracle par défaut, y compris des exemples de code spécifiques. 1. Connectez-vous d'abord à la base de données Oracle, utilisez les outils SQL*Plus ou d'autres



