Comment implémenter une chaîne inversée en javascript
Cet article partage principalement avec vous la méthode d'inversion de chaînes en JavaScript. J'espère qu'il pourra vous aider.
Méthode de chaîne d'inversion Javascript
Méthode 1 :
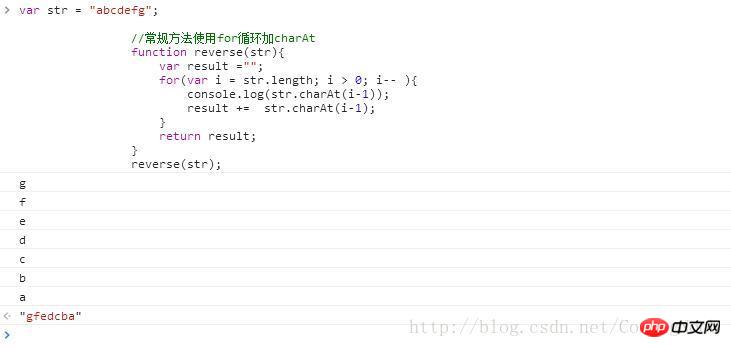
var str = "abcdefg"; //常规方法使用for循环加charAt
function reverse(str){
var result =""; for(var i = str.length; i > 0; i-- ){
console.log(str.charAt(i-1));
result += str.charAt(i-1);
} return result;
}Résultat de sortie :

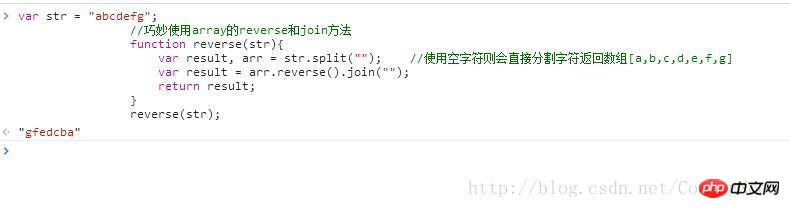
Méthode 2 : Utiliser intelligemment les méthodes d'inversion et de jointure du tableau
//巧妙使用array的reverse和join方法
function reverse(str){
var result, arr = str.split(""); //使用空字符则会直接分割字符返回数组[a,b,c,d,e,f,g]
var result = arr.reverse().join(""); return result;
}Résultats de sortie :

Processus de projet Parfois vous rencontrerez de meilleures méthodes, et il est bon de les enregistrer. Par exemple, si la domList native js souhaite utiliser la méthode array, vous pouvez également le faire, afin d'éviter une utilisation excessive des boucles for
var op = document.querySelectorAll("select option");
var arr = Array.prototype.slice.call(op,1);
arr.forEach(function(item, index, arr){
item.style.backgroundColor = "red";
console.log(index);
console.log(item);
console.log(arr);
});
Recommandations associées :
Résumé des méthodes de chaîne JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Comment déterminer si une chaîne Golang se termine par un caractère spécifié
Mar 12, 2024 pm 04:48 PM
Comment déterminer si une chaîne Golang se termine par un caractère spécifié
Mar 12, 2024 pm 04:48 PM
Titre : Comment déterminer si une chaîne se termine par un caractère spécifique en Golang. Dans le langage Go, nous devons parfois déterminer si une chaîne se termine par un caractère spécifique. Ceci est très courant lors du traitement de chaînes. Cet article explique comment utiliser le langage Go pour implémenter cette fonction et fournit des exemples de code pour votre référence. Voyons d’abord comment déterminer si une chaîne se termine par un caractère spécifié dans Golang. Les caractères d'une chaîne dans Golang peuvent être obtenus par indexation, et la longueur de la chaîne peut être
 Comment intercepter une chaîne en langage Go
Mar 13, 2024 am 08:33 AM
Comment intercepter une chaîne en langage Go
Mar 13, 2024 am 08:33 AM
Le langage Go est un langage de programmation puissant et flexible qui fournit de riches fonctions de traitement de chaînes, notamment l'interception de chaînes. Dans le langage Go, nous pouvons utiliser des tranches pour intercepter des chaînes. Ensuite, nous présenterons en détail comment intercepter des chaînes en langage Go, avec des exemples de code spécifiques. 1. Utilisez le découpage pour intercepter une chaîne. Dans le langage Go, vous pouvez utiliser des expressions de découpage pour intercepter une partie d'une chaîne. La syntaxe de l'expression slice est la suivante : slice:=str[start:end]where, s
 Explication détaillée de la méthode de conversion du type int en chaîne en PHP
Mar 26, 2024 am 11:45 AM
Explication détaillée de la méthode de conversion du type int en chaîne en PHP
Mar 26, 2024 am 11:45 AM
Explication détaillée de la méthode de conversion du type int en chaîne en PHP Dans le développement PHP, nous rencontrons souvent le besoin de convertir le type int en type chaîne. Cette conversion peut être réalisée de différentes manières. Cet article présentera en détail plusieurs méthodes courantes, avec des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Utilisez la fonction intégrée strval() de PHP. PHP fournit une fonction intégrée strval() qui peut convertir des variables de différents types en types de chaîne. Lorsque nous devons convertir le type int en type chaîne,
 Comment répéter une chaîne dans le didacticiel de chaîne répétitive python_python
Apr 02, 2024 pm 03:58 PM
Comment répéter une chaîne dans le didacticiel de chaîne répétitive python_python
Apr 02, 2024 pm 03:58 PM
1. Ouvrez d’abord pycharm et accédez à la page d’accueil de pycharm. 2. Créez ensuite un nouveau script python, cliquez avec le bouton droit sur nouveau - cliquez sur fichier python. 3. Entrez une chaîne, code : s="-". 4. Ensuite, vous devez répéter les symboles de la chaîne 20 fois, code : s1=s*20 5. Entrez le code de sortie d'impression, code : print(s1). 6. Enfin, exécutez le script et vous verrez notre valeur de retour en bas : - répété 20 fois.
 Comment vérifier si une chaîne commence par un caractère spécifique en Golang ?
Mar 12, 2024 pm 09:42 PM
Comment vérifier si une chaîne commence par un caractère spécifique en Golang ?
Mar 12, 2024 pm 09:42 PM
Comment vérifier si une chaîne commence par un caractère spécifique en Golang ? Lors de la programmation en Golang, vous rencontrez souvent des situations où vous devez vérifier si une chaîne commence par un caractère spécifique. Pour répondre à cette exigence, nous pouvons utiliser les fonctions fournies par le package strings dans Golang pour y parvenir. Ensuite, nous présenterons en détail comment utiliser Golang pour vérifier si une chaîne commence par un caractère spécifique, avec des exemples de code spécifiques. En Golang, nous pouvons utiliser HasPrefix du package strings
 Comment résoudre le problème des caractères chinois tronqués lors de la conversion d'hexadécimaux en chaîne en PHP
Mar 04, 2024 am 09:36 AM
Comment résoudre le problème des caractères chinois tronqués lors de la conversion d'hexadécimaux en chaîne en PHP
Mar 04, 2024 am 09:36 AM
Méthodes pour résoudre le problème des caractères chinois tronqués lors de la conversion de chaînes hexadécimales en PHP. Dans la programmation PHP, nous rencontrons parfois des situations où nous devons convertir des chaînes hexadécimales en caractères chinois normaux. Cependant, au cours du processus de conversion, vous rencontrerez parfois le problème des caractères chinois tronqués. Cet article vous fournira une méthode pour résoudre le problème des caractères chinois tronqués lors de la conversion de caractères hexadécimaux en chaîne en PHP, et donnera des exemples de code spécifiques. Utilisez la fonction hex2bin() pour la conversion hexadécimale. La fonction hex2bin() intégrée de PHP peut convertir 1.
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.






