 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment implémenter l'effet de menu contextuel à l'aide de javascript
Comment implémenter l'effet de menu contextuel à l'aide de javascript
Comment implémenter l'effet de menu contextuel à l'aide de javascript
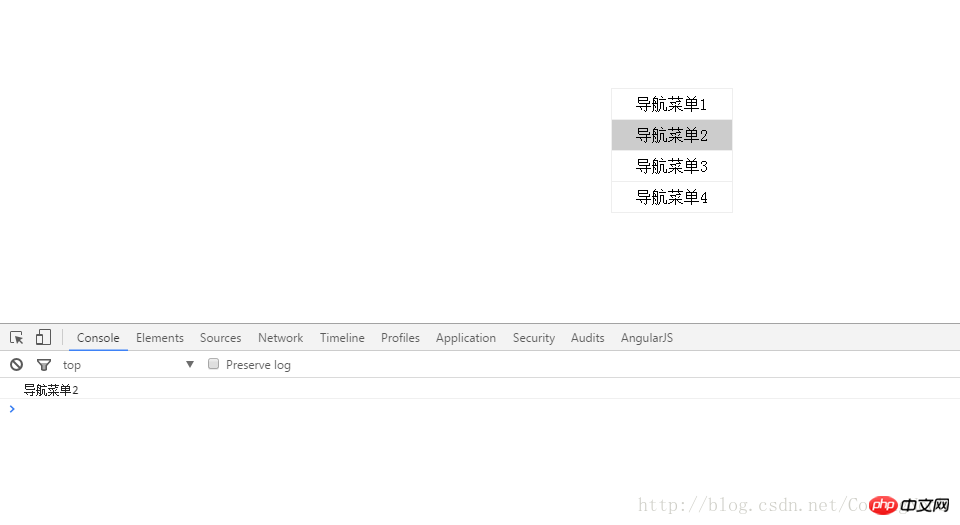
J'ai soudainement vu l'attribut contextmenu lorsque je regardais la programmation avancée js récemment. Je l'ai déjà rencontré lors de projets. Il est utilisé pour empêcher le bouton droit de la souris d'apparaître (ps : interdire aux autres de copier). J'y ai soudainement pensé et je l'ai essayé aujourd'hui. Cet attribut est utilisé pour obtenir les effets de menu contextuel suivants.


<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/page/index.css">
<title>javascript实现右键菜单效果</title>
<style>
*{padding:0;margin:0;}
.menu{display:none;position:fixed;width:125px;}
.menu ul li{ height:30px; width:120px; margin-top:-1px ; line-height:30px; border:1px solid #eee;
text-align:center; list-style:none; }
.menu ul li:hover{ background:#ccc; cursor:default; user-select: none; }
</style></head><body>
<p class="menu">
<ul>
<li>导航菜单1</li>
<li>导航菜单2</li>
<li>导航菜单3</li>
<li>导航菜单4</li>
</ul>
</p></body></html><script>
function $(selector){
return document.querySelectorAll(selector);
} var li = $(".menu ul li"); var menu = $(".menu")[0]; //右键菜单单击
document.oncontextmenu = function(event){
var ev = event || window.event; var mX = event.clientX; var mY = event.clientY;
menu.style.display = "block";
menu.style.left = mX + "px";
menu.style.top = mY + "px"; return false; //取消window自带的菜单弹出来
} //点击页面菜单消失
document.onclick = function(){
menu.style.display = "none";
} //阻止点击li冒泡
for(var i = 0, len = li.length; i < len; i++ ){
li.item(i).onclick = function(event){
var ev = event || window.event;
console.log(this.innerText); if(ev.stopPropagation()){
ev.stopPropagation();
}else{
ev.cancelBubble = false;
}
}
}</script>Recommandations associées :
Menu contextuel personnalisé utilisation Partage d'exemples simples implémentés par JS
JS implémente la fonction de menu contextuel
Implémentation du menu contextuel et du glisser-déposer -fonction drop basée sur JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les utilisateurs rencontrent de rares problèmes : les montres intelligentes Samsung Watch rencontrent soudainement des problèmes d'écran blanc
Apr 03, 2024 am 08:13 AM
Les utilisateurs rencontrent de rares problèmes : les montres intelligentes Samsung Watch rencontrent soudainement des problèmes d'écran blanc
Apr 03, 2024 am 08:13 AM
Vous avez peut-être rencontré le problème des lignes vertes apparaissant sur l'écran de votre smartphone. Même si vous ne l'avez jamais vu, vous avez sûrement vu des images associées sur Internet. Alors, avez-vous déjà rencontré une situation où l’écran de la montre intelligente devient blanc ? Le 2 avril, CNMO a appris par des médias étrangers qu'un utilisateur de Reddit avait partagé une photo sur la plateforme sociale, montrant l'écran des montres intelligentes de la série Samsung Watch devenant blanc. L'utilisateur a écrit : « J'étais en train de charger quand je suis parti, et quand je suis revenu, c'était comme ça. J'ai essayé de redémarrer, mais l'écran était toujours comme ça pendant le processus de redémarrage. L'écran de la montre intelligente Samsung Watch est devenu blanc. L'utilisateur de Reddit n'a pas précisé le modèle spécifique de la montre intelligente. Cependant, à en juger par l’image, il devrait s’agir de la Samsung Watch5. Auparavant, un autre utilisateur de Reddit avait également signalé
 Examen du radiateur Kyushu Fengshen Assassin 4S Style 'Assassin Master' refroidi par air
Mar 28, 2024 am 11:11 AM
Examen du radiateur Kyushu Fengshen Assassin 4S Style 'Assassin Master' refroidi par air
Mar 28, 2024 am 11:11 AM
En parlant d'ASSASSIN, je pense que les joueurs penseront certainement aux maîtres assassins d'"Assassin's Creed". Ils sont non seulement talentueux, mais ont aussi le credo de "se consacrer aux ténèbres et au service de la lumière". châssis/alimentation/refroidissement domestiques bien connus La série ASSASSIN de radiateurs refroidis par air phares de la marque d'appareils DeepCool coïncide les uns avec les autres. Récemment, le dernier produit de cette série, ASSASSIN4S, a été lancé "Assassin in Suit, Advanced" et apporte une nouvelle expérience de refroidissement par air aux joueurs avancés. L'apparence est pleine de détails. Le radiateur Assassin 4S adopte une structure à double tour + un seul ventilateur intégré. L'extérieur est recouvert d'un carénage en forme de cube, qui a un fort sens général. Couleurs pour répondre à différentes couleurs.
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Art exquis de la lumière et de l'ombre au printemps, Haqu H2 est le choix rentable
Apr 17, 2024 pm 05:07 PM
Art exquis de la lumière et de l'ombre au printemps, Haqu H2 est le choix rentable
Apr 17, 2024 pm 05:07 PM
Avec l’arrivée du printemps, tout renaît et tout est plein de vitalité et de vitalité. En cette belle saison, comment ajouter une touche de couleur à votre intérieur ? Le projecteur Haqu H2, avec son design exquis et son excellent rapport coût-efficacité, est devenu une beauté indispensable ce printemps. Ce projecteur H2 est compact mais élégant. Qu'il soit placé sur le meuble TV du salon ou à côté de la table de chevet dans la chambre, il peut devenir un magnifique paysage. Son corps est fait d'une texture mate blanc laiteux. Cette conception donne non seulement au projecteur un aspect plus avancé, mais augmente également le confort du toucher. Le matériau texturé en cuir beige ajoute une touche de chaleur et d'élégance à l'apparence générale. Cette combinaison de couleurs et de matériaux est non seulement conforme à la tendance esthétique des maisons modernes, mais peut également être intégrée dans
 Test de l'alimentation à module complet Huntkey MX750P : 750 W de puissance concentrée en platine
Mar 28, 2024 pm 03:20 PM
Test de l'alimentation à module complet Huntkey MX750P : 750 W de puissance concentrée en platine
Mar 28, 2024 pm 03:20 PM
Grâce à sa taille compacte, la plate-forme ITX a attiré de nombreux acteurs à la recherche d'une beauté ultime et unique. Grâce à l'amélioration des processus de fabrication et aux progrès technologiques, les cartes graphiques Intel Core de 14e génération et les séries RTX40 peuvent exercer leur force sur la plate-forme ITX. les joueurs ont également des exigences plus élevées en matière d'alimentation SFX. Huntkey, passionné de jeux, a lancé une nouvelle alimentation de la série MX dans la plate-forme ITX qui répond aux exigences de haute performance, l'alimentation à module complet MX750P a une puissance nominale allant jusqu'à 750 W et a passé la certification de niveau platine 80PLUS. Ci-dessous, nous apportons l’évaluation de cette alimentation. L'alimentation à module complet Huntkey MX750P adopte un concept de design simple et à la mode. Il existe deux modèles en noir et blanc parmi lesquels les joueurs peuvent choisir. Les deux utilisent un traitement de surface mat et ont une bonne texture avec des polices gris argenté et rouge.
 Comprenez facilement les images 4K HD ! Ce grand modèle multimodal analyse automatiquement le contenu des affiches Web, ce qui le rend très pratique pour les travailleurs.
Apr 23, 2024 am 08:04 AM
Comprenez facilement les images 4K HD ! Ce grand modèle multimodal analyse automatiquement le contenu des affiches Web, ce qui le rend très pratique pour les travailleurs.
Apr 23, 2024 am 08:04 AM
Un modèle volumineux capable d'analyser automatiquement le contenu des PDF, des pages Web, des affiches et des graphiques Excel n'est pas très pratique pour les travailleurs. Le modèle InternLM-XComposer2-4KHD (en abrégé IXC2-4KHD) proposé par Shanghai AILab, l'Université chinoise de Hong Kong et d'autres instituts de recherche en fait une réalité. Par rapport à d'autres grands modèles multimodaux qui ont une limite de résolution ne dépassant pas 1 500 x 1 500, ce travail augmente l'image d'entrée maximale des grands modèles multimodaux à une résolution supérieure à 4K (3 840 x 1 600) et prend en charge n'importe quel rapport d'aspect et 336 pixels en 4K. Changements de résolution dynamiques. Trois jours après sa sortie, le modèle était en tête de la liste de popularité des modèles de réponses visuelles aux questions HuggingFace. Facile à manier
 Test du Colorful Hidden Star P15 24 : un ordinateur portable de jeu polyvalent avec une belle apparence et des performances
Mar 06, 2024 pm 04:40 PM
Test du Colorful Hidden Star P15 24 : un ordinateur portable de jeu polyvalent avec une belle apparence et des performances
Mar 06, 2024 pm 04:40 PM
Dans l’ère actuelle de développement technologique rapide, les ordinateurs portables sont devenus un outil indispensable et important dans la vie quotidienne et au travail des gens. Pour les joueurs qui ont des exigences de performances élevées, un ordinateur portable doté d’une configuration puissante et d’excellentes performances peut répondre à leurs besoins les plus exigeants. Avec ses excellentes performances et son design époustouflant, l'ordinateur portable Colorful Hidden Star P15 est devenu le leader du futur et peut être qualifié de modèle d'ordinateurs portables durs. Colorful Hidden Star P1524 est équipé d'un processeur Intel Core i7 de 13e génération et d'un GPU RTX4060Laptop. Il adopte un style de conception de vaisseau spatial plus à la mode et offre d'excellentes performances dans les détails. Jetons d'abord un coup d'œil aux fonctionnalités de ce portable. Supreme équipé du processeur Intel Core i7-13620H
 L'écran est idéal pour jouer à des jeux. Brève analyse de l'écran iQOO Neo9S Pro+.
Jul 19, 2024 pm 03:53 PM
L'écran est idéal pour jouer à des jeux. Brève analyse de l'écran iQOO Neo9S Pro+.
Jul 19, 2024 pm 03:53 PM
Sur le marché actuel des smartphones, la qualité de l'écran est devenue l'un des indicateurs clés pour mesurer les performances globales d'un téléphone mobile. La série Neo d'iQOO s'est toujours engagée à offrir aux utilisateurs une excellente expérience de jeu et un plaisir visuel. Le dernier produit iQOO Neo9SPro+ utilise un « écran de jeu à trois bonnes protections oculaires ». Ensuite, jetons un coup d'œil à la qualité de cet écran. iQOO Neo9S Pro+ est équipé d'un écran direct e-sports 1,5 KOLED, qui prend en charge le taux de rafraîchissement adaptatif phare LTPO de 1 Hz à 144 Hz, ce qui signifie qu'il peut atteindre un état de veille à très faible consommation lors de l'affichage de contenu statique, et il peut également être intelligent pendant le jeu. Passez à la dynamique élevée de 90 Hz à 144 Hz.





