
Cette fois, je vais vous expliquer jquery comment obtenir la valeur de transpourm, quelles sont les précautions pour que jquery obtienne la valeur de transformation, ce qui suit est un cas pratique, jetons un coup d'œil.
J'ai utilisé TranslateX de transform pour écrire un effet de glissement latéral. Comment obtenir la valeur qu'il change ?
Comment obtenir la valeur TranslateX :
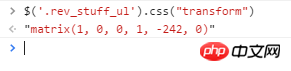
$('p').css("transform").replace(/[^0-9\-,]/g,'').split(',')[4];Obtenez-la directement avec css() comme ceci :

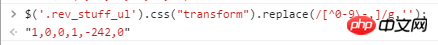
Utilisez des expressions régulières pour en obtenir la valeur :

Ensuite, obtenez simplement la cinquième valeur
La méthode d'implémentation jquery ci-dessus pour obtenir la valeur dans la transformation est tout le contenu partagé par l'éditeur, j'espère que cela pourra. donnez-vous une référence, et j'espère que vous soutiendrez davantage Script House.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment réaliser une liaison sans actualisation des listes déroulantes avec Ajax
Comment confirmer si jQuery est chargé
JQuery implémente la navigation dans le menu déroulant
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 logiciel erp gratuit
logiciel erp gratuit
 Plug-in TV Mango
Plug-in TV Mango