 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment implémenter le téléchargement de fichiers avec une animation de barre de progression
Comment implémenter le téléchargement de fichiers avec une animation de barre de progression
Comment implémenter le téléchargement de fichiers avec une animation de barre de progression
这次给大家带来怎样实现文件上传带进度条动画,实现文件上传带进度条动画的注意事项有哪些,下面就是实战案例,一起来看一下。
jQuery File Upload 是一个Jquery图片上传组件,支持多文件上传、取消、删除,上传前缩略图预览、列表显示图片大小,支持上传进度条显示;支持各种动态语言开发的服务器端。
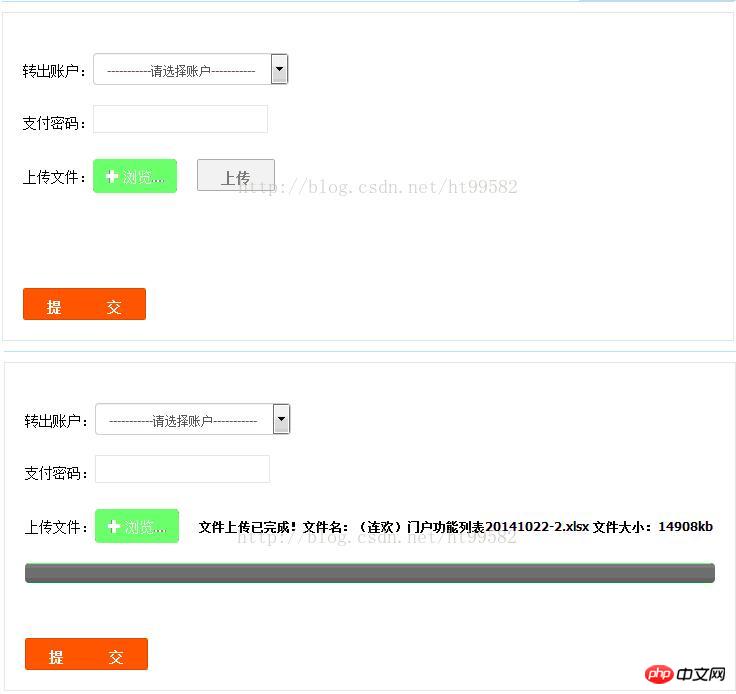
效果图如下所示:

html 部分
<p style="line-height:34px;margin-top:20px;"> <label style="float: left;font-size:14px">上传文件:</label> <span class="btn btn-success fileinput-button fn-left"> <i class="glyphicon glyphicon-plus"></i> <span>浏览...</span> <input type="file" name="file" id="file_upload"> </span> <p style="float: left;margin-left: 20px;font-weight: bold" id="uploadText"></p> </p> <p class="fn-clear"></p> <p id="progress"> <p class="bar" style="width: 0%;"></p> </p>
css 部分
<link rel="stylesheet" href="/admin/assets/plugins/jquery-file-upload/css/jquery.fileupload-ui.css" rel="external nofollow" >
<link rel="stylesheet" href="/admin/assets/plugins/jquery-file-upload/css/jquery.fileupload.css" rel="external nofollow" >
/*文件上传控件*/
.bar {
background-image: -webkit-linear-gradient(top,#5cb85c 0,#449d44 100%);
background-image: -o-linear-gradient(top,#5cb85c 0,#449d44 100%);
background-image: -webkit-gradient(linear,left top,left bottom,from(#5cb85c),to(#449d44));
background-image: linear-gradient(to bottom,#5cb85c 0,#449d44 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff5cb85c', endColorstr='#ff449d44', GradientType=0);
background-repeat: repeat-x;
height: 20px;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #428bca;
-webkit-box-shadow: inset 0 -1px 0 rgba(0,0,0,.15);
box-shadow: inset 0 -1px 0 rgba(0,0,0,.15);
-webkit-transition: width .6s ease;
-o-transition: width .6s ease;
transition: width .6s ease;
}
#progress {
background-image: -webkit-linear-gradient(top,#ebebeb 0,#f5f5f5 100%);
background-image: -o-linear-gradient(top,#ebebeb 0,#f5f5f5 100%);
background-image: -webkit-gradient(linear,left top,left bottom,from(#ebebeb),to(#f5f5f5));
background-image: linear-gradient(to bottom,#ebebeb 0,#f5f5f5 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffebebeb', endColorstr='#fff5f5f5', GradientType=0);
background-repeat: repeat-x;
height: 20px;
width: 0%;
margin-bottom: 20px;
overflow: hidden;
background-color: #f5f5f5;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,.1);
box-shadow: inset 0 1px 2px rgba(0,0,0,.1);
margin-top: 20px;
}
.glyphicon {
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: 400;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.glyphicon-plus:before {
content: "\2b";
}
.btn-success {
color: #fff;
background-color: #5cb85c;
border-color: #4cae4c;
}
.btn {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: 400;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
}js 部分
<script src="/admin/assets/plugins/jquery-file-upload/js/vendor/jquery.ui.widget.js"></script>
<script src="/admin/assets/plugins/jquery-file-upload/js/jquery.fileupload.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/admin/assets/plugins/jquery-1.10.2.min.js"></script><span style="font-family:monospace;font-size:14px;"> <span id="_xhe_cursor"></span>$('#file_upload').fileupload({
dataType: 'json',
url:'${pageContext.request.contextPath}/excel/upload',
autoUpload:false,
add: function (e, data) {
$('#progress').css(
'width','0%'
);
$('#progress .bar').css(
'width', '0%'
);
$("#uploadText").empty();
var fileType = data.files[0].name.split('.').pop();
// console.log(data);
var acceptFileTypes = /xls|xlsx$/i;
var size = data.files[0].size;
size = (size/1024).toFixed(2);//文件大小单位kb
var maxFileSize = 5*1024;//最大允许文件大小单位kb
if (!acceptFileTypes.test(fileType)) {
new Message({message:"不支持的文件类型,仅支持EXCEL文件"});
return ;
}
if(size>maxFileSize){
new Message({message:"文件大小:"+size+"KB,超过最大限制:"+maxFileSize+"KB"});
return ;
}
data.context = $("<button class=' ui-button ui-button-lwhite'/>").text("上传")
.appendTo("#uploadText")
.click(function () {
data.context = $("<p/>").text("正在上传...").replaceAll($(this));
data.submit();
});
},
progressall: function (e, data) {
var progress = parseInt(data.loaded / data.total * 100, 10);
$('#progress').css(
'width','100%'
);
$('#progress .bar').css(
'width',progress + '%'
);
},
fail:function (e, data) {
new Message({message:"上传失败"});
},
done: function (e, data) {
console.log(data.files[0]);
var fileName = data.files[0].name;
var size = data.files[0].size;
var obj = data.result;
if(obj.success == true){
$("#filePath").val(obj.result.fileId+"&"+obj.result.opLogId);
data.context.text("文件上传已完成!文件名:"+fileName+" 文件大小:"+size+"kb");
}else{
alert(obj.errorMsg);
}
}
});</span>XHR响应为Json时IE的下载BUG
这里需要特别注意的是,由于jQuery File Upload都是采用XHR在传递数据,服务器端返回的通常是JSON格式的响应,但是IE会将这些JSON响应误认为是文件传输,然后直接弹出下载框询问是否需要下载。
解决这个问题的方法是必须将相应的Http Head从
Content-Type: application/json
更改为
Content-Type: text/
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment récupérer des fichiers WeChat expirés ? Les fichiers WeChat expirés peuvent-ils être récupérés ?
Feb 22, 2024 pm 02:46 PM
Comment récupérer des fichiers WeChat expirés ? Les fichiers WeChat expirés peuvent-ils être récupérés ?
Feb 22, 2024 pm 02:46 PM
Ouvrez WeChat, sélectionnez Paramètres dans Moi, sélectionnez Général, puis sélectionnez Espace de stockage, sélectionnez Gestion dans Espace de stockage, sélectionnez la conversation dans laquelle vous souhaitez restaurer les fichiers et sélectionnez l'icône de point d'exclamation. Didacticiel Modèle applicable : iPhone13 Système : iOS15.3 Version : WeChat 8.0.24 Analyse 1 Ouvrez d'abord WeChat et cliquez sur l'option Paramètres sur la page Ma. 2 Ensuite, recherchez et cliquez sur Options générales sur la page des paramètres. 3Cliquez ensuite sur Espace de stockage sur la page générale. 4 Ensuite, cliquez sur Gérer sur la page de l'espace de stockage. 5Enfin, sélectionnez la conversation dans laquelle vous souhaitez récupérer des fichiers et cliquez sur l'icône de point d'exclamation à droite. Supplément : les fichiers WeChat expirent généralement au bout de quelques jours. Si le fichier reçu par WeChat n'a pas été cliqué, le système WeChat l'effacera après 72 heures. Si le fichier WeChat a été consulté,
 Photos ne peut pas ouvrir ce fichier car le format n'est pas pris en charge ou le fichier est corrompu
Feb 22, 2024 am 09:49 AM
Photos ne peut pas ouvrir ce fichier car le format n'est pas pris en charge ou le fichier est corrompu
Feb 22, 2024 am 09:49 AM
Sous Windows, l'application Photos constitue un moyen pratique d'afficher et de gérer des photos et des vidéos. Grâce à cette application, les utilisateurs peuvent facilement accéder à leurs fichiers multimédia sans installer de logiciel supplémentaire. Cependant, les utilisateurs peuvent parfois rencontrer des problèmes, tels que le message d'erreur « Ce fichier ne peut pas être ouvert car le format n'est pas pris en charge » lors de l'utilisation de l'application Photos, ou une corruption de fichier lorsqu'ils tentent d'ouvrir des photos ou des vidéos. Cette situation peut être déroutante et gênante pour les utilisateurs, nécessitant des investigations et des correctifs pour résoudre les problèmes. Les utilisateurs voient l'erreur suivante lorsqu'ils tentent d'ouvrir des photos ou des vidéos sur l'application Photos. Désolé, Photos ne peut pas ouvrir ce fichier car le format n'est pas actuellement pris en charge ou le fichier
 La préparation à la suppression prend beaucoup de temps sous Windows 11/10
Feb 19, 2024 pm 07:42 PM
La préparation à la suppression prend beaucoup de temps sous Windows 11/10
Feb 19, 2024 pm 07:42 PM
Dans cet article, nous expliquerons comment résoudre le problème de l'invite « Prêt à supprimer » lors de la suppression de fichiers ou de dossiers dans le système Windows. Cette invite signifie que le système effectue certaines opérations en arrière-plan, telles que vérifier les autorisations du fichier, vérifier si le fichier est occupé par d'autres programmes, calculer la taille de l'élément à supprimer, etc. Nous vous proposerons quelques solutions de contournement pour vous assurer que vous pouvez supprimer vos fichiers avec succès sans attendre trop longtemps. Pourquoi Windows met-il autant de temps à supprimer des fichiers ? Le temps nécessaire à Windows pour préparer un fichier à la suppression dépend de divers facteurs, notamment la taille du fichier, la vitesse du périphérique de stockage et les processus en arrière-plan. Une invite « Préparation à la suppression » longue ou bloquée peut indiquer des ressources système insuffisantes, des erreurs de disque ou des problèmes de système de fichiers. exister
 Les fichiers au format Tmp peuvent-ils être supprimés ?
Feb 24, 2024 pm 04:33 PM
Les fichiers au format Tmp peuvent-ils être supprimés ?
Feb 24, 2024 pm 04:33 PM
Les fichiers au format Tmp sont un format de fichier temporaire généralement généré par un système informatique ou un programme lors de l'exécution. Le but de ces fichiers est de stocker des données temporaires pour aider le programme à fonctionner correctement ou à améliorer les performances. Une fois l'exécution du programme terminée ou l'ordinateur redémarré, ces fichiers tmp ne sont souvent plus nécessaires. Par conséquent, pour les fichiers au format Tmp, ils sont essentiellement supprimables. De plus, la suppression de ces fichiers tmp peut libérer de l'espace sur le disque dur et assurer le fonctionnement normal de l'ordinateur. Cependant, avant de supprimer les fichiers au format Tmp, nous devons
 Comment installer les fichiers GHO
Feb 19, 2024 pm 10:06 PM
Comment installer les fichiers GHO
Feb 19, 2024 pm 10:06 PM
Le fichier gho est un fichier image GhostImage, qui est généralement utilisé pour sauvegarder l'intégralité des données du disque dur ou de la partition dans un fichier. Dans certains cas spécifiques, nous devons réinstaller ce fichier gho sur le disque dur pour restaurer le disque dur ou la partition à son état précédent. Ce qui suit explique comment installer le fichier gho. Tout d'abord, avant l'installation, nous devons préparer les outils et le matériel suivants : Fichier gho d'entité : assurez-vous d'avoir un fichier gho complet, qui a généralement un suffixe .gho et contient une sauvegarde.
 Que faire si le code d'erreur 0x80004005 apparaît. L'éditeur vous apprendra comment résoudre le code d'erreur 0x80004005.
Mar 21, 2024 pm 09:17 PM
Que faire si le code d'erreur 0x80004005 apparaît. L'éditeur vous apprendra comment résoudre le code d'erreur 0x80004005.
Mar 21, 2024 pm 09:17 PM
Lors de la suppression ou de la décompression d'un dossier sur votre ordinateur, une boîte de dialogue d'invite « Erreur 0x80004005 : erreur non spécifiée » apparaît parfois. Comment devez-vous résoudre cette situation ? Il existe en fait de nombreuses raisons pour lesquelles le code d'erreur 0x80004005 est demandé, mais la plupart d'entre elles sont causées par des virus. Nous pouvons réenregistrer la DLL pour résoudre le problème. Ci-dessous, l'éditeur vous expliquera l'expérience de gestion du code d'erreur 0x80004005. . Certains utilisateurs reçoivent le code d'erreur 0X80004005 lors de l'utilisation de leur ordinateur. L'erreur 0x80004005 est principalement due au fait que l'ordinateur n'enregistre pas correctement certains fichiers de bibliothèque de liens dynamiques ou à un pare-feu qui n'autorise pas les connexions HTTPS entre l'ordinateur et Internet. Alors que diriez-vous
 Comment transférer des fichiers de Quark Cloud Disk vers Baidu Cloud Disk ?
Mar 14, 2024 pm 02:07 PM
Comment transférer des fichiers de Quark Cloud Disk vers Baidu Cloud Disk ?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk et Baidu Netdisk sont actuellement les logiciels Netdisk les plus couramment utilisés pour stocker des fichiers. Si vous souhaitez enregistrer les fichiers de Quark Netdisk sur Baidu Netdisk, comment procéder ? Dans ce numéro, l'éditeur a compilé les étapes du didacticiel pour transférer des fichiers d'un ordinateur Quark Network Disk vers Baidu Network Disk. Voyons comment le faire fonctionner. Comment enregistrer les fichiers du disque réseau Quark sur le disque réseau Baidu ? Pour transférer des fichiers de Quark Network Disk vers Baidu Network Disk, vous devez d'abord télécharger les fichiers requis depuis Quark Network Disk, puis sélectionner le dossier cible dans le client Baidu Network Disk et l'ouvrir. Ensuite, faites glisser et déposez les fichiers téléchargés depuis Quark Cloud Disk dans le dossier ouvert par le client Baidu Cloud Disk, ou utilisez la fonction de téléchargement pour ajouter les fichiers sur Baidu Cloud Disk. Assurez-vous de vérifier si le fichier a été transféré avec succès dans Baidu Cloud Disk une fois le téléchargement terminé. C'est ça
 Différentes utilisations des barres obliques et des barres obliques inverses dans les chemins de fichiers
Feb 26, 2024 pm 04:36 PM
Différentes utilisations des barres obliques et des barres obliques inverses dans les chemins de fichiers
Feb 26, 2024 pm 04:36 PM
Un chemin de fichier est une chaîne utilisée par le système d'exploitation pour identifier et localiser un fichier ou un dossier. Dans les chemins de fichiers, il existe deux symboles courants séparant les chemins, à savoir la barre oblique (/) et la barre oblique inverse (). Ces deux symboles ont des utilisations et des significations différentes selon les systèmes d'exploitation. La barre oblique (/) est un séparateur de chemin couramment utilisé dans les systèmes Unix et Linux. Sur ces systèmes, les chemins de fichiers partent du répertoire racine (/) et sont séparés par des barres obliques entre chaque répertoire. Par exemple, le chemin /home/user/Docume



