 interface Web
interface Web
 js tutoriel
js tutoriel
 Tableau associatif frontal Ajax vers json vers méthode d'arrière-plan
Tableau associatif frontal Ajax vers json vers méthode d'arrière-plan
Tableau associatif frontal Ajax vers json vers méthode d'arrière-plan
Cette fois, je vais vous présenter la méthode de conversion du tableau associatif du front-end ajax de json vers le backend. Quelles sont les précautions pour convertir le tableau associatif du front-end ajax de json en. Le backend est un cas pratique.
Beaucoup de gens ont constaté qu'Ajax ne peut pas transmettre des tableaux directement lors de la transmission de valeurs, et la plupart d'entre eux sur Baidu ne peuvent pas être utilisés
J'ai donc pensé à une méthode :
Étape du chapitre one : Convertir le tableau en jsonstring
Il s'agit d'un problème technique. Baidu a déclaré que JSON.stringify(arr) ne peut pas convertir les tableaux associatifs, même les index Les tableaux en ont également. de nombreux défauts
J'ai donc spécialement encapsulé une fonction jsrécursive
function arrToJSON(arr) {
var json = {};
for (var i in arr) {
var vo=arr[i];
if (typeof arr[i] == "object") {
json[i]={};
json[i] = arrToJSON(vo);
} else {
json[i] =vo;
}
}
return JSON.stringify(json);
}Tant que vous passez dans jstableau multidimensionnel , vous pouvez tout analyser tableaux en chaînes
pour que les valeurs puissent être transmises en ajax~~~
Étape 2 :
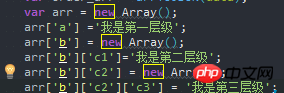
Mais les caractères json convertis de cette manière La chaîne est incomplète et le tableau entier ne peut pas être analysé directement
Comme le montre la figure

vous pouvez constater que cette fonction donnera la chaîne sous-json de niveau inférieur à Utilisez des barres obliques pour vous échapper. Plus vous descendez, plus il y a de barres obliques
Lorsque l'arrière-plan json_decode traite le premier niveau, le deuxième niveau est en fait toujours une chaîne json_decode
Donc l'arrière-plan. a besoin d'un nouveau La fonction de décodage est utilisée pour analyser cette chaîne json
/**
* 解析前台传来的不完整json字符串
*/
private function json_decode_x($str)
{
$data_arr = array();
$arr = json_decode($str, 1);
foreach ($arr as $x => $a) {
if (preg_match('/":/', $arr[$x])) { //匹配
$data_arr[$x] = $this->json_decode_x($a);
} else {
$data_arr[$x] = $a;
}
}
return $data_arr;
}Dans ce cas, la chaîne json est reçue en arrière-plan et analysée avec cette fonction, un tableau multidimensionnel complet et correct peut être obtenu
Parce que pour mes besoins professionnels, il n'y a pas de chaîne comme /", vous pouvez donc l'utiliser pour déterminer si la sous-chaîne a toujours une chaîne json qui peut être analysée. Si elle est utilisée dans un projet réel, veuillez modifier le jugement régulier
Bien sûr, ceux qui en sont capables peuvent directement changer la première étape en une chaîne json complète, afin que l'arrière-plan puisse directement utiliser un json_decode pour analyser
Je vous crois J'ai maîtrisé la méthode après avoir lu le cas dans cet article. Veuillez faire attention à php pour des choses plus excitantes sur le site chinois
Lecture recommandée :
Comment faire. empêcher le bouillonnement JS et le comportement par défaut du navigateur
Que diriez-vous de JS Actualiser la page parent
JS et image de synthèse de toile pour faire fonctionner l'affiche du compte public WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Les méthodes d'optimisation des performances pour la conversion des tableaux PHP en JSON incluent : l'utilisation d'extensions JSON et de la fonction json_encode() ; l'ajout de l'option JSON_UNESCAPED_UNICODE pour éviter l'échappement de caractères ; l'utilisation de tampons pour améliorer les performances d'encodage de boucle et l'utilisation d'un tiers ; Bibliothèque d'encodage JSON.
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Les annotations dans la bibliothèque Jackson contrôlent la sérialisation et la désérialisation JSON : Sérialisation : @JsonIgnore : Ignorer la propriété @JsonProperty : Spécifiez le nom @JsonGetter : Utilisez la méthode get @JsonSetter : Utilisez la méthode set Désérialisation : @JsonIgnoreProperties : Ignorez la propriété @ JsonProperty : Spécifiez le nom @JsonCreator : utilisez le constructeur @JsonDeserialize : logique personnalisée
 Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSON Unicode en chinois
Mar 05, 2024 pm 02:48 PM
Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSON Unicode en chinois
Mar 05, 2024 pm 02:48 PM
Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSONUnicode en chinois Au cours du développement, nous rencontrons souvent des situations où nous devons traiter des données JSON, et l'encodage Unicode en JSON nous posera quelques problèmes dans certains scénarios, en particulier lorsqu'Unicode doit être converti Lorsque l'encodage est converti en caractères chinois. En PHP, certaines méthodes peuvent nous aider à réaliser ce processus de conversion. Une méthode courante sera présentée ci-dessous et des exemples de code spécifiques seront fournis. Tout d’abord, comprenons d’abord le Un en JSON
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript et XML) permet d'ajouter du contenu dynamique sans recharger la page. En utilisant PHP et Ajax, vous pouvez charger dynamiquement une liste de produits : HTML crée une page avec un élément conteneur et la requête Ajax ajoute les données à l'élément après l'avoir chargé. JavaScript utilise Ajax pour envoyer une requête au serveur via XMLHttpRequest afin d'obtenir des données produit au format JSON à partir du serveur. PHP utilise MySQL pour interroger les données produit de la base de données et les encoder au format JSON. JavaScript analyse les données JSON et les affiche dans le conteneur de pages. Cliquer sur le bouton déclenche une requête Ajax pour charger la liste de produits.
 Conseils rapides pour convertir des tableaux PHP en JSON
May 03, 2024 pm 06:33 PM
Conseils rapides pour convertir des tableaux PHP en JSON
May 03, 2024 pm 06:33 PM
Les tableaux PHP peuvent être convertis en chaînes JSON via la fonction json_encode() (par exemple : $json=json_encode($array);), et inversement, la fonction json_decode() peut être utilisée pour convertir du JSON en tableaux ($array= json_decode($json);) . D'autres conseils incluent d'éviter les conversions profondes, de spécifier des options personnalisées et d'utiliser des bibliothèques tierces.
 Tutoriel PHP : Comment convertir JSON Unicode en caractères chinois
Mar 05, 2024 pm 06:36 PM
Tutoriel PHP : Comment convertir JSON Unicode en caractères chinois
Mar 05, 2024 pm 06:36 PM
JSON (JavaScriptObjectNotation) est un format d'échange de données léger couramment utilisé pour l'échange de données entre applications Web. Lors du traitement des données JSON, nous rencontrons souvent des caractères chinois codés Unicode (tels que « u4e2du6587 ») et devons les convertir en caractères chinois lisibles. En PHP, nous pouvons réaliser cette conversion grâce à quelques méthodes simples. Ensuite, nous détaillerons comment convertir JSONUnico



