
Cet article partage principalement avec vous qu'il existe deux attributs liés au mode mix en CSS3, mix-blend-mode et background-blend-mode. J'espère qu'il pourra vous aider.
1. À propos du mode de fusion
Toutes les personnes familiarisées avec PS devraient connaître le mode de fusion :

Il existe également des modes de fusion en SVG et Canvas, qui sont essentiellement les mêmes.
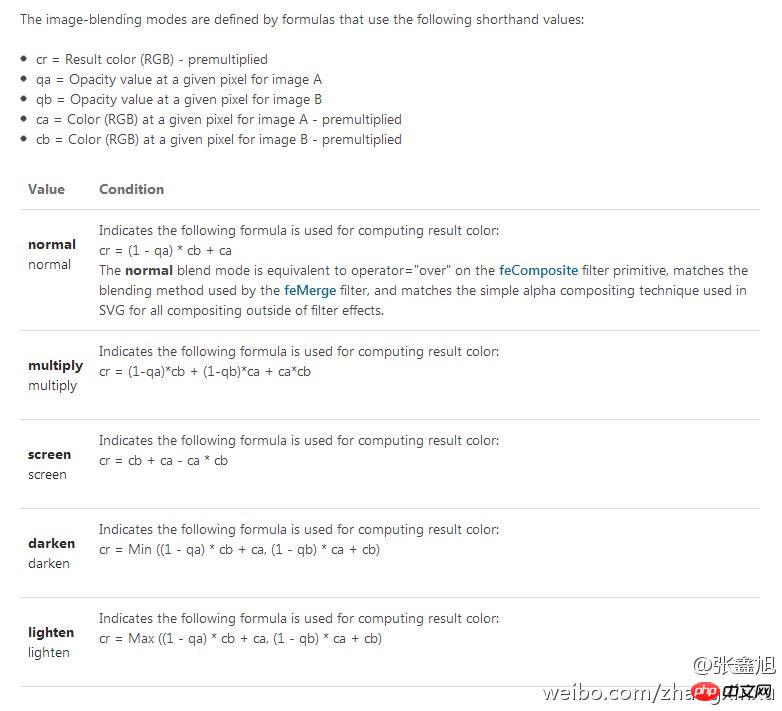
Voici quelques algorithmes courants du mode de fusion :

Il existe également des instructions sur le wiki. Si vous êtes intéressé, vous pouvez le découvrir.
Le contenu de cet article présente brièvement les deux propriétés liées au mode mix en CSS3, mix-blend-mode et background-blend-mode.
2. CSS3 mix-blend-mode
Tout d'abord, vous devez savoir que « blend-mode » signifie mode mixage. Quant au mix, eh bien, je ne sais pas pourquoi il s’appelle mix. C’est peut-être parce que cet attribut peut être utilisé non seulement en HTML, mais aussi en SVG, donc autant l’appeler mix. Cette propriété CSS fait que le contenu d'un élément se « mélange » avec son arrière-plan et les éléments situés en dessous.
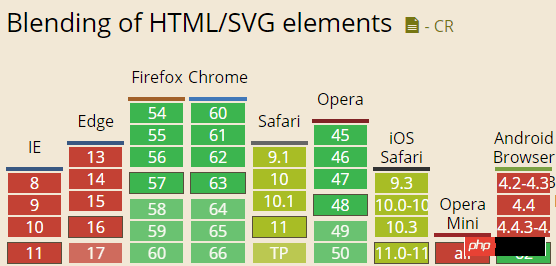
La compatibilité est la suivante :

On constate que les navigateurs Chrome et FireFox récents le supportent déjà bien, et il n'est pas nécessaire de l'utiliser préfixes privés.
Il soutient de nombreuses valeurs. Les comparaisons chinoises et anglaises sont les suivantes :
mix-blend-mode: normal; //正常 mix-blend-mode: multiply; //正片叠底 mix-blend-mode: screen; //滤色 mix-blend-mode: overlay; //叠加 mix-blend-mode: darken; //变暗 mix-blend-mode: lighten; //变亮 mix-blend-mode: color-dodge; //颜色减淡 mix-blend-mode: color-burn; //颜色加深 mix-blend-mode: hard-light; //强光 mix-blend-mode: soft-light; //柔光 mix-blend-mode: difference; //差值 mix-blend-mode: exclusion; //排除 mix-blend-mode: hue; //色相 mix-blend-mode: saturation; //饱和度 mix-blend-mode: color; //颜色 mix-blend-mode: luminosity; //亮度 mix-blend-mode: initial; //初始 mix-blend-mode: inherit; //继承 mix-blend-mode: unset; //复原
Les trois dernières ont une forte saveur de sauce soja et n'en ont pas. est apparu dans PS, vous pouvez donc les ignorer.
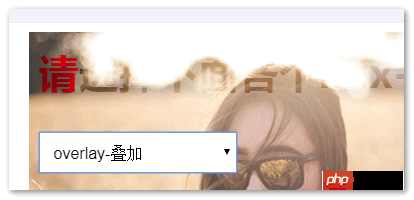
Si vous souhaitez découvrir les performances de chaque mode de mixage, vous pouvez cliquer ici : Démo du mode mixte CSS3 mix-blend-mode
Par exemple, si vous sélectionnez Superposition, le texte et le suivant L'effet de mélange du contenu est le suivant :

mix-blend-mode nous fournit une idée plus large pour réaliser certains effets de texte.
3. CSS3 background-blend-mode
background-blend-mode Cela doit être mieux compris, le mode de fusion d'arrière-plan. Il peut s'agir d'un mélange de l'image d'arrière-plan et de la couleur d'arrière-plan, ou d'un mélange de l'image d'arrière-plan et de la couleur d'arrière-plan.
La compatibilité est la suivante :

Les valeurs d'attribut prises en charge sont les mêmes que ci-dessus et ne seront pas affichées à plusieurs reprises.
Si vous souhaitez découvrir les performances de chaque mode de fusion, vous pouvez cliquer ici : CSS3 background-blend-mode Mixed Mode Demo
Par exemple, choisissez une multiplication commune, en conséquence , les deux filles ont fusionné :

Il est à noter que seules l'image d'arrière-plan et la couleur de l'attribut d'arrière-plan peuvent être mélangées, et cela ne peut être que dans un seul attribut d'arrière-plan.
Arrière-plans CSS3, plusieurs arrière-plans sont pris en charge par les navigateurs IE9+. Par conséquent, si vous souhaitez mélanger plusieurs images, il vous suffit de mettre des virgules et de les écrire une par une dans l'attribut background. Par exemple, les deux filles de cette démo :
.box {
background: url(mm1.jpg) no-repeat center, url(mm2.jpg) no-repeat center;
}Connexe recommandé :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Est-ce que plus la fréquence du processeur de l'ordinateur est élevée, mieux c'est ?
Est-ce que plus la fréquence du processeur de l'ordinateur est élevée, mieux c'est ?
 Comment rembourser Douyin rechargé Doucoin
Comment rembourser Douyin rechargé Doucoin
 css désactiver l'événement de clic
css désactiver l'événement de clic
 qu'est-ce que h5
qu'est-ce que h5
 Pourquoi le wifi a-t-il un point d'exclamation ?
Pourquoi le wifi a-t-il un point d'exclamation ?
 Vérifier l'occupation du port sous Linux
Vérifier l'occupation du port sous Linux