
Cette fois je vous apporte une explication détaillée de l'utilisation de protobuf.js et Long.js Quelles sont les précautions pour une utilisation urgente de protobuf.js et Long.js. Voici des cas pratiques. Jetons un coup d'oeil.
La structure de protobuf.js est très similaire à la structure de webpack après chargement. Cette combinaison modulaire est une bonne méthode structurelle. L'un est adapté aux différentes méthodes de chargement, et les deux modules sont directement indépendants. webpack est plus fonctionnel. Mais si vous encapsulez vous-même la bibliothèque js, cela suffit. De plus, le module dispose d'une interface externe unifiée interface module.exports. Ceci est très similaire au nœud.
(function(global, undefined) { "use strict";
(function prelude(modules, cache, entries) { function $require(name) { var $module = cache[name]; //没有就去加载
if (!$module)
modules[name][0].call($module = cache[name] = { exports: {} }, $require, $module, $module.exports); return $module.exports;
} //曝光成全局
var proto = global.proto = $require(entries[0]); // AMD
if (typeof define === "function" && define.amd) {
define(["long"], function(Long) { if (Long && Long.isLong) {
proto.util.Long = Long;
proto.configure();
}
}); return proto;
} //CommonJS
if (typeof module === "object" && module && module.exports)
module.exports = proto;
}) //传参 ({ 1: [function (require, module, exports) { function first() {
console.log("first");
}
module.exports = first;
}, {}], 2: [function(require, module, exports) { function second() {
console.log("second");
}
module.exports = second;
}], 3: [function (require, module, exports) { var proto = {};
proto.first = require(1);
proto.second = require(2);
proto.build = "full";
module.exports = proto;
}]
}, {}, [3]);
})(typeof window==="object"&&window||typeof self==="object"&&self||this)Long.js doit être utilisé lors du traitement d'entiers dépassant 16 bits. Principalement fromString et toString. L'idée de
function fromString(str, unsigned, radix) { if (str.length === 0) throw Error('empty string'); if (str === "NaN" || str === "Infinity" || str === "+Infinity" || str === "-Infinity") return ZERO; if (typeof unsigned === 'number') { // For goog.math.long compatibility
radix = unsigned,
unsigned = false;
} else {
unsigned = !!unsigned;
}
radix = radix || 10; if (radix < 2 || 36 < radix) throw RangeError('radix'); var p; if ((p = str.indexOf('-')) > 0) throw Error('interior hyphen'); else if (p === 0) { return fromString(str.substring(1), unsigned, radix).neg();
} // Do several (8) digits each time through the loop, so as to
// minimize the calls to the very expensive emulated p.
var radixToPower = fromNumber(pow_dbl(radix, 8)); var result = ZERO; for (var i = 0; i < str.length; i += 8) { var size = Math.min(8, str.length - i), value = parseInt(str.substring(i, i + size), radix); if (size < 8) { var power = fromNumber(pow_dbl(radix, size));
result = result.mul(power).add(fromNumber(value));
} else { result = result.mul(radixToPower);
result = result.add(fromNumber(value));
}
}
result.unsigned = unsigned; return result;
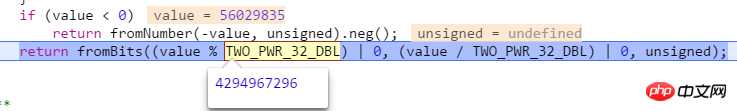
}fromstring est d'intercepter la chaîne 8 chiffres un par un. Ensuite, convertissez-le en type Long (bit haut, position, bit de signe) et additionnez-le. Le dernier est en forme de dragon. 4294967296 est 2 élevé à la puissance 32. Avant chaque opération, il y aura une opération de base mul(radixToPower) ou mul(power), qui garantissent toutes deux que le nombre de chiffres dans le résultat est correct.
Par exemple, avant d'ajouter {low:123} et {low:1}, multipliez d'abord {low:123} par 10 pour obtenir {low:1230}, puis effectuez des opérations sur les bits avec {low:1} . Le premier étant une position élevée, il ne peut pas être ajouté directement.

function fromBits(lowBits, highBits, unsigned) { return new Long(lowBits, highBits, unsigned);
}fromBits est converti en objet Long. value%4294967296 obtient le bit faible. /Se défoncer. Les résultats sont combinés par déplacement. mul est la multiplication de bits et add est l'addition de bits. Le principe est de diviser un fichier 64 bits en quatre segments. 16 bits respectivement. Décalez this.low vers la gauche de 16 bits pour obtenir les 32-17 bits de low. Ajoutez ensuite la même position avec l'objet add
et la fusion finale se fait par l'opération | C'est vraiment astucieux de le restaurer après déplacement. Je n'ai pas semblé le comprendre pendant un moment. Quelle est la différence entre
LongPrototype.add = function add(addend) { if (!isLong(addend))
addend = fromValue(addend); // pide each number into 4 chunks of 16 bits, and then sum the chunks.
var a48 = this.high >>> 16; var a32 = this.high & 0xFFFF; var a16 = this.low >>> 16; var a00 = this.low & 0xFFFF; var b48 = addend.high >>> 16; var b32 = addend.high & 0xFFFF; var b16 = addend.low >>> 16; var b00 = addend.low & 0xFFFF; var c48 = 0, c32 = 0, c16 = 0, c00 = 0;
c00 += a00 + b00;
c16 += c00 >>> 16;
c00 &= 0xFFFF;
c16 += a16 + b16;
c32 += c16 >>> 16;
c16 &= 0xFFFF;
c32 += a32 + b32;
c48 += c32 >>> 16;
c32 &= 0xFFFF;
c48 += a48 + b48;
c48 &= 0xFFFF; return fromBits((c16 << 16) | c00, (c48 << 16) | c32, this.unsigned);
};>>> et >> ? ? .
toString
LongPrototype.toString = function toString(radix) {
radix = radix || 10; if (radix < 2 || 36 < radix) throw RangeError('radix'); if (this.isZero()) return '0'; if (this.isNegative()) { // Unsigned Longs are never negative
if (this.eq(MIN_VALUE)) { // We need to change the Long value before it can be negated, so we remove
// the bottom-most digit in this base and then recurse to do the rest.
var radixLong = fromNumber(radix),
p = this.p(radixLong),
rem1 = p.mul(radixLong).sub(this); return p.toString(radix) + rem1.toInt().toString(radix);
} else
return '-' + this.neg().toString(radix);
} // Do several (6) digits each time through the loop, so as to
// minimize the calls to the very expensive emulated p.
var radixToPower = fromNumber(pow_dbl(radix, 6), this.unsigned),
rem = this; var result = ''; while (true) { var remp = rem.p(radixToPower),
intval = rem.sub(remp.mul(radixToPower)).toInt() >>> 0,
digits = intval.toString(radix);
rem = remp; if (rem.isZero()) return digits + result; else { while (digits.length < 6)
digits = '0' + digits;
result = '' + digits + result;
}
}
};est également épelé après le sous. C’est-à-dire l’opération inverse de fromstring.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment laisser JS faire correspondre automatiquement les proto Js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!