 interface Web
interface Web
 js tutoriel
js tutoriel
 jQuery 1.9.1 série d'analyse du code source (13) taille de position opération_jquery
jQuery 1.9.1 série d'analyse du code source (13) taille de position opération_jquery
jQuery 1.9.1 série d'analyse du code source (13) taille de position opération_jquery
Merci de m'avoir montré en premier
jQuery.fn.css (propertyName [, value ]| object ) (La fonction est utilisée pour définir ou renvoyer la valeur de l'attribut de style CSS de l'élément correspondant à l'objet jQuery actuel. Si vous devez supprimer l'attribut CSS spécifié, veuillez utiliser cette fonction pour Sa valeur est définie sur une chaîne vide ("")
Remarque : 1. Si le paramètre value est omis, cela signifie obtenir la valeur de l'attribut ; si ce paramètre est spécifié, cela signifie définir la valeur de l'attribut. 2. Toutes les opérations de « paramétrage » de la fonction css() sont ciblées sur chaque élément correspondant à l'objet jQuery actuel ; toutes les opérations de « lecture » sont uniquement ciblées sur le premier élément correspondant. )
jQuery.fn.offset([coordonnéesObj]) (définit ou renvoie le décalage de l'élément correspondant actuel (en considérant la bordure de remplissage du contenu dans son ensemble) par rapport au document actuel, c'est-à-dire les coordonnées relatives au document actuel .Cette fonction Valable uniquement pour les éléments visibles.Cette fonction renvoie un objet de coordonnées (Object), qui a un attribut left et un attribut top dont les valeurs sont toutes deux en pixels (px). renvoie les coordonnées relatives au document actuel, et position() renvoie les coordonnées relatives à son élément ancêtre positionné )
.jQuery.fn.position() (renvoie le décalage de l'élément correspondant actuel (en considérant la marge de remplissage du contenu dans son ensemble) par rapport à son élément ancêtre positionné, c'est-à-dire par rapport aux coordonnées de l'élément ancêtre positionné. Ceci La fonction n'est valable que pour les éléments visibles. Ce qu'on appelle « l'élément positionné » signifie que la valeur de l'attribut de position CSS de l'élément est absolue, relative ou fixe (tant qu'il ne s'agit pas de l'objet statique par défaut). , qui a un objet de coordonnées. L'attribut left et l'attribut top sont tous deux des nombres, et ils sont en pixels (px). Pour plus de détails, voir offset. De plus, la fonction position() ne peut pas être utilisée pour définir l'ancêtre du. élément actuel. Tous les éléments sont positionnés par défaut (statique), alors la position de décalage renvoyée par cette fonction est la même que la fonction offset())
jQuery.fn.scrollLeft([ value ]) (Définit ou renvoie le décalage de l'élément correspondant actuel par rapport au côté gauche de la barre de défilement horizontale. Lorsque la largeur réelle d'un élément dépasse la largeur de sa zone d'affichage, sous certains paramètres, le navigateur affichera la barre de défilement horizontale correspondante pour l'élément. A ce moment, scrollLeft() renvoie la largeur de la partie cachée de l'élément sur le côté gauche de la zone de défilement visible (unité : pixels).
Si la barre de défilement horizontale est à l'extrême gauche (c'est-à-dire qu'il n'y a pas de contenu caché sur le côté gauche de la zone visible), ou si l'élément actuel ne peut pas défiler horizontalement, alors scrollLeft() renverra 0. Valable pour les éléments visibles et masqués. )jQuery.fn.scrollTop([ value ]) (Définit ou renvoie le décalage de l'élément correspondant actuel par rapport au haut de la barre de défilement verticale. Lorsque la hauteur réelle d'un élément dépasse la hauteur de sa zone d'affichage, sous certains paramètres, Le navigateur affichera la barre de défilement verticale correspondante à l'élément. A ce moment, scrollTop() renvoie la hauteur de la partie cachée de l'élément au dessus de la zone visible (unité : pixels) si la barre de défilement verticale est au niveau. top. Il n'y a pas de contenu caché au-dessus de la zone visible), ou l'élément actuel ne peut pas défiler verticalement, alors scrollTop() renverra 0. Valable pour les éléments visibles et cachés)
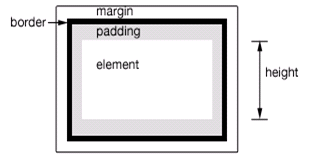
jQuery.fn.height([ value ]) (Définit ou renvoie la hauteur de l'élément correspondant actuel. La valeur de la hauteur n'inclut pas la marge, le remplissage, la bordure, etc. de l'élément. Hauteur. Comme indiqué ci-dessous

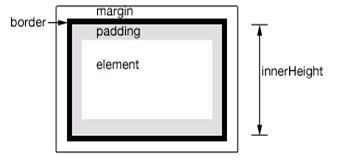
jQuery.fn.innerHeight([ value ]) (Définit ou renvoie la hauteur intérieure de l'élément actuellement correspondant. La valeur de hauteur inclut la marge intérieure (rembourrage), mais n'inclut pas la marge extérieure (marge) et la bordure de l'élément. (bordure) La hauteur des parties égales est comme indiqué ci-dessous :

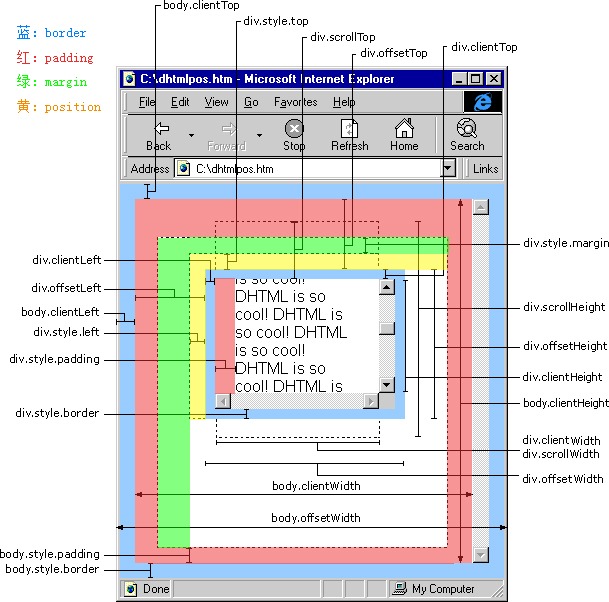
jQuery.fn.outerHeight([includeMargin]) (Définit ou renvoie la hauteur extérieure de l'élément correspondant actuel. La valeur de hauteur inclut le remplissage et la bordure, mais n'inclut pas la marge extérieure de l'élément) La hauteur de la pièce. Vous pouvez également spécifier le paramètre comme vrai pour inclure la hauteur de la partie marge comme indiqué ci-dessous :

jQuery.fn.width([ valeur ])(Description : omise)
jQuery.fn.innerWidth ([ valeur ])(Description : omise)
jQuery.fn.outerWidth ([includeMargin])(Description : omise)
Illustrations détaillées empruntées à Lone Moon Blue Wind à colorier

analyse a.jQuery.fn.offset
오프셋을 구하는 방법은 다음과 같습니다(top 을 예로 들어요).
Offset.top = 브라우저 창 상단에서 elem의 위치. 문서 상단의 롤업된 부분 – elem은 상위 요소의 상단 테두리에서 맨 위에 있습니다.
jQuery 처리는 다음과 같습니다.
box = elem.getBoundingClientRect(); offset.top = box.top + ( win.pageYOffset || docElem.scrollTop ) - ( docElem.clientTop || 0 );
IE8-과 IE9와 같은 최신 브라우저에는 차이가 있습니다. document.documentElement.getBoundingClientRect()를 사용하세요. IE8-의 상단/왼쪽 값은 -2px입니다. IE8 브라우저에서는 창의 (2,2) 좌표가 원점 좌표로 사용되는 것을 볼 수 있습니다.
브라우저는 기본적으로 본문과 창 사이의 간격을 8px로 설정하므로 document.body.getBoundingClientRect()를 사용하여 얻은 위쪽/왼쪽 값은 8px입니다.
오프셋 설정 방법은 다음과 같습니다(위를 예로 들어요).
설정하기 전에 현재 요소 위치가 정적이면 프로세스에 상대적으로 설정되어야 한다는 점에 유의해야 합니다.
먼저 CSS 기능 top의 값을 elem으로 설정합니다. 계산 방법은
입니다.SetTop = (설정할 오프셋 상단 값 – 현재 요소의 오프셋 상단 값) elem의 CSS 상단 기능 값
그런 다음 setTop을 elem의 CSS 상단 기능으로 설정합니다.
jQuery의 처리는 다음과 같습니다.
var curElem = jQuery( elem ),
curOffset = curElem.offset(),
curCSSTop = jQuery.css( elem, "top" ),
props = {}, curPosition = {}, curTop;
//如果top值为auto且position为absolute或fixed则需要计算当前elem的css特征top的值
if ( calculatePosition ) {
curPosition = curElem.position();
curTop = curPosition.top;
} else {
curTop = parseFloat( curCSSTop ) || ;
}
if ( options.top != null ) {
props.top = ( options.top - curOffset.top ) + curTop;
}
curElem.css( props );b.jQuery.fn.position
위치는 획득만 가능하며 설정할 수는 없습니다. 획득 방법은 다음과 같습니다(위를 예로 들어요).
Position.top = elem의 offsetTop – elem의 위치가 지정된 조상 요소의 offsetTop – elem의 marginTop 값
여기 상단은 실제로 elem의 CSS 속성 top 값입니다. jQuery의 경우 이 요소는 너비 패딩 테두리 여백을 전체적으로 고려하므로 최종 상단은 요소입니다. 전체 거리는 조상 요소의 상단과 내부 가장자리 사이의 거리로 결정됩니다.
jQuery 처리는 다음과 같습니다.
var offsetParent, offset,
parentOffset = { top: 0, left: 0 },
elem = this[ 0 ];
//当元素为fixed定位是他的被定位的祖辈元素是window视窗(parentOffset = {top:0, left: 0}
if ( jQuery.css( elem, "position" ) === "fixed" ) {
//假设getBoundingClientRect可用
offset = elem.getBoundingClientRect();
} else {
//获取offsetParent
offsetParent = this.offsetParent();
// Get correct offsets
offset = this.offset();
if ( !jQuery.nodeName( offsetParent[ 0 ], "html" ) ) {
parentOffset = offsetParent.offset();
}
//增加边框
parentOffset.top += jQuery.css( offsetParent[ 0 ], "borderTopWidth", true );
}
return {
top: offset.top - parentOffset.top - jQuery.css( elem, "marginTop", true )
};내부의 jQuery.fn.offsetParent() 함수는 가장 가까운 조상 위치 요소를 가져옵니다.
offsetParent: function() {
return this.map(function() {
var offsetParent = this.offsetParent || document.documentElement;
while ( offsetParent && ( !jQuery.nodeName( offsetParent, "html" ) && jQuery.css( offsetParent, "position") === "static" ) ) {
offsetParent = offsetParent.offsetParent;
}
return offsetParent || document.documentElement;
}); }c.jQuery.fn.scrollLeft 및 jQuery.fn.scrollTop
이 두 가지 함수로 스크롤 막대 위치를 얻고 설정하는 것은 상대적으로 간단합니다. scrollTop을 얻으려면 window[pageYOffset] 또는 elem[scrollTop] 두 가지 함수만 있으면 됩니다. 직접 설정하려면 window[scrollTo] 또는 elem[scrollTop]
을 사용하세요.위 내용은 편집자가 소개한 jQuery 1.9.1 소스코드 분석 시리즈(Thirteen)의 위치와 크기 연산입니다.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...





