Cette fois, je vais vous présenter l'utilisation du manifeste de cache H5. Quelles sont les précautions lors de l'utilisation du manifeste de cache H5. Voici des cas pratiques, jetons un coup d'oeil.
Dans l'application
Mise à jourla page h5 rencontre des problèmes de mise en cache. Par défaut, en ne faisant rien, l'application dispose d'un certain espace pour mettre les pages en cache. La mise à jour sera chargée immédiatement après son démarrage. Lorsque l'espace de cache de l'application est disponible, la mise à jour ne sera pas téléchargée. Android peut vider l'espace du cache, mais iOS ne peut que désinstaller et réinstaller (vous vous moquez de moi ?). C'est le pire des cas, vous pouvez modifier l'adresse.
no-cache
Après avoir remarqué cela, la page a ajouté no-cache.
<meta http-equiv="Cache-Control" content="no-cache">
Copier après la connexion
indique au navigateur de ne pas mettre la page en cache. En fait, lorsque la page n'a pas changé, la requête est 304, et si la page a changé, elle est 200. Donc ajouter du no-cache ne signifie pas qu'elle sera téléchargée complètement à chaque fois, mais qu'elle sera téléchargée à nouveau. après sa mise à jour. Mais à l’heure actuelle, les différents téléphones mobiles fonctionnent encore différemment. Les 4 et 6sp sont différents. Visitez la même page et modifiez le js. Le 4s a été mis à jour, mais le 6sp est toujours le même. Comment y remédier, car il y a encore du cache côté serveur. Définissez d'abord le cache nginx :
location / {
root html; expires -1;
index index.html index.htm;
}Copier après la connexion
et devez redémarrer nginx :
nginx -s reload
Copier après la connexion
À ce moment, 6sp a également été mis à jour.
Mais toujours redémarrer nginx n'est pas une solution, car cela peut entraîner la perte de certaines requêtes. Et dans ce cas, il est totalement inutilisable hors ligne. Par exemple, lorsque Internet est déconnecté et que j'essaie d'envoyer un message, l'image initialement définie avec un point d'exclamation rouge et l'avatar du personnage ne peuvent pas être affichées. Bien sûr, ce problème peut être résolu en le convertissant en
chaîne de base64. Base64 est très long et prend de la place partout où il est placé. Comment le résoudre, manifeste
no-cache+mettre à jour le nom du fichier+mettre à jour l'adresse à tester
Manifest
Pour l'introduction, vous pouvez lire w3shool d'abord : http://www.w3school.com.cn/html5/html_5_app_cache.asp , voici l'utilisation.
1. Définir le html
<html manifest="index.appcache">
Copier après la connexion
2. Définir le répertoire de cache
CACHE MANIFEST
#v1.0.0.0#需要缓存的文件js/zepto.js#不需要缓存的页面
NETWORK:*#无法访问页面
FALLBACK404.html
Copier après la connexion
3. Définir le fichier de types mime nginx
text/cache-manifest appcache;
Copier après la connexion
Tout est dans le répertoire conf. Après avoir démarré nginx. À ce moment-là, la page se chargera :

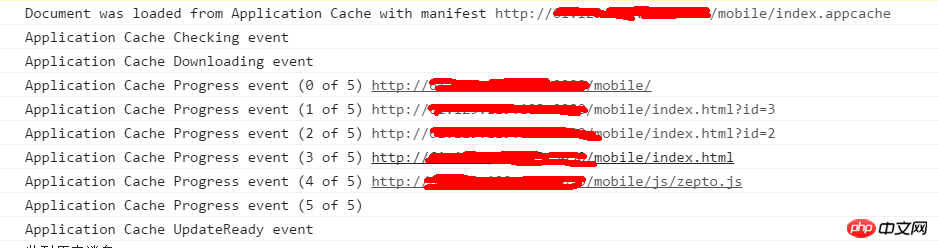
Cette image illustre deux choses. La première est que l'index.appcache sera téléchargé en premier dans le processus, puis l'événement de vérification. et l'événement download sera déclenché l'un après l'autre, l'événement progress et l'événement updateReady. Deux d'entre eux mettent en cache la page actuelle par défaut. Et il prend en fait un paramètre et le met en cache. Il semble que tant que les pages actuelles avec des adresses différentes sont mises en cache (je n'ai écrit qu'un seul zepto dans le répertoire cache ci-dessus). Actualisez la page :

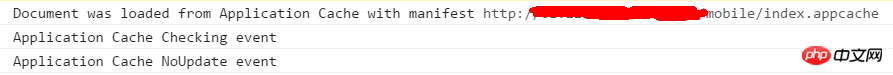
Si index.appcache n'est pas mis à jour, la vérification ne sera pas déclenchée.

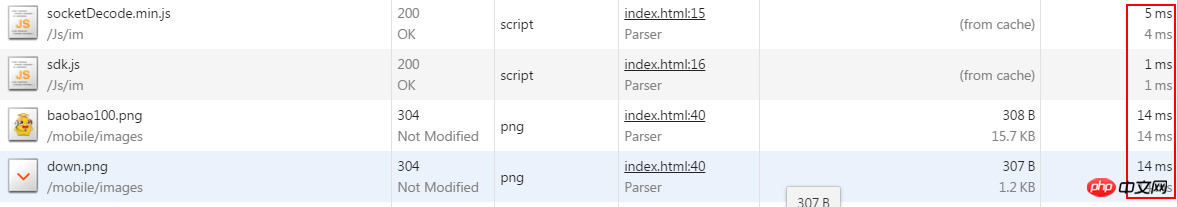
Chargez le fichier mis en cache
Le statut est 200 et la colonne de taille provient du cache. Celui chargé à partir du navigateur est 304, l'un dure quelques millisecondes et l'autre dure plus de dix millisecondes. F12 passe en mode développeur et vous pouvez voir les fichiers mis en cache dans la colonne Cache d'application.

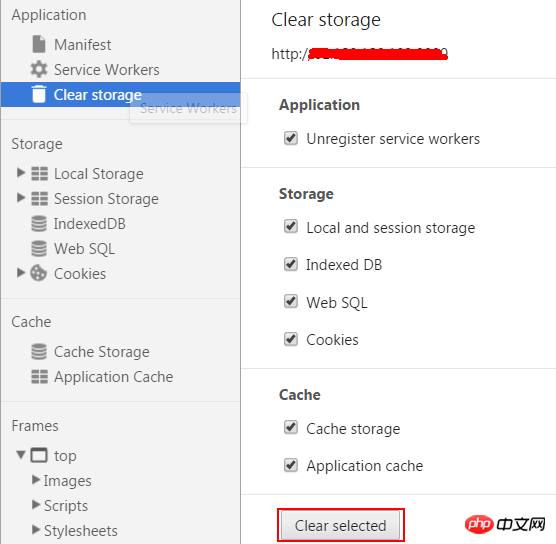
Mais il ne peut pas être nettoyé à cet endroit. Il doit être nettoyé par un stockage clair dans l'application.

Mettre à jour les fichiers mis en cache
Le plus évident est la page d'accueil, qui est mise en cache par défaut. Pour le moment, cela n'aura aucun effet si vous modifiez le contenu de la page d'accueil sans modifier index.appache. Par exemple, si vous supprimez la
référence d'un js, le client téléchargera quand même le js. A ce moment, vous devez modifier ce fichier cache :
#不需要缓存的页面
NETWORK:
mobile/index.html
*
Copier après la connexion
Notez que bien que index.appache et index soient au même niveau, index.html ne peut pas être écrit, et le chemin équivalent au site web doit être écrit. Il en va de même pour les autres ressources. A ce moment, la mise à jour est déclenchée, mais la page est toujours chargée avec des ressources mises en cache, donc un autre processus doit être effectué :
window.applicationCache.addEventListener("updateready", function(){
location.reload()
});Copier après la connexion
这样才会加载最新的页面。如果首页再发生修改,可以随意(加个空格,加空行)修改缓存文件,就能触发更新。所以剩下的问题就是记得在更新资源之后记得更新缓存文件。建议就是不变的资源(框架样式,框架js,图片)缓存下来,经常要修改的js就让浏览器缓存吧。现在这样就避免了reload nginx。这个效果要比加no-cache的方法好。当然,如果无所谓消息或者reload的影响。no-cache还是很方便,毕竟这个index.appache一旦加上,难以去掉,除非清理缓存。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
webpack的样式加载详解
JS事件先发布后订阅的方法
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!






 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Quelles sont les principales caractéristiques des ordinateurs ?
Quelles sont les principales caractéristiques des ordinateurs ?
 À quelle plateforme appartient Tonglian Payment ?
À quelle plateforme appartient Tonglian Payment ?
 La différence entre mysql et sql_server
La différence entre mysql et sql_server
 Erreur d'application plugin.exe
Erreur d'application plugin.exe
 arithmétique binaire
arithmétique binaire
 Quel logiciel est ouvert ?
Quel logiciel est ouvert ?
 Comment vérifier l'utilisation du processeur sous Linux
Comment vérifier l'utilisation du processeur sous Linux