 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Explication détaillée de la bibliothèque de lecture vidéo H5 video.js
Explication détaillée de la bibliothèque de lecture vidéo H5 video.js
Explication détaillée de la bibliothèque de lecture vidéo H5 video.js
Cette fois, je vous apporte une explication détaillée de la bibliothèque de lecture vidéo H5 video.js. Quelles sont les précautions lors de l'utilisation de la bibliothèque de lecture vidéo H5 video.js. Ce qui suit est un cas pratique, voyons. jetez un oeil.
video.js est un plug-in de lecture de vidéo HTML5 très populaire. Il est très approprié pour lire des vidéos sur des terminaux mobiles (tels que les pages Web WeChat). Il possède des fonctions puissantes, prend en charge la rétrogradation vers Flash et est compatible avec IE8. Site officiel : http://videojs.com/ git&demo : http://files.cnblogs.com/files/stoneniqiu/video-js-5.11.4.zip
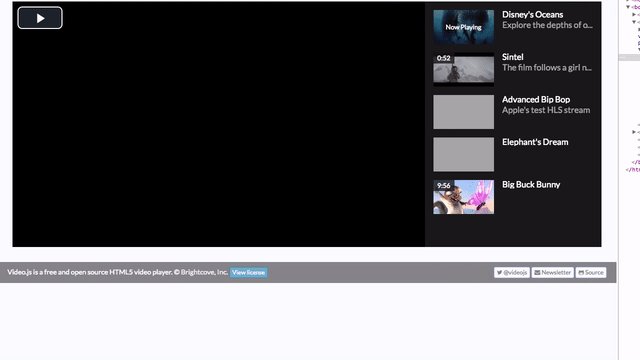
Regardez l'exemple par défaut :
<head>
<title>Video.js | HTML5 Video Player</title>
<link href="http://vjs.zencdn.net/5.0.2/video-js.css" rel="stylesheet">
<script src="http://vjs.zencdn.net/ie8/1.1.0/videojs-ie8.min.js"></script>
<script src="http://vjs.zencdn.net/5.0.2/video.js"></script></head><body>
<video id="example_video_1" class="video-js vjs-default-skin" controls preload="none" width="640" height="264" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}">
<source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4">
<source src="http://vjs.zencdn.net/v/oceans.webm" type="video/webm">
<source src="http://vjs.zencdn.net/v/oceans.ogv" type="video/ogg">
<track kind="captions" src="../shared/example-captions.vtt" srclang="en" label="English"></track>
<!-- Tracks need an ending tag thanks to IE9 -->
<track kind="subtitles" src="../shared/example-captions.vtt" srclang="en" label="English"></track>
<!-- Tracks need an ending tag thanks to IE9 -->
<p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p>
</video></body>View Code
controls représente la barre de contrôle, prload : préchargement et poster représente l'image affichée initiale. L'ensemble de données prend en charge l'utilisation de json pour définir certains paramètres. Inutile de dire que la source fait référence aux sous-titres.
Ça ressemble à ça, mais en réalité nous avons d'autres besoins.
Pas de sous-titres :
Vous devez appliquer le js de novtt dans le fichier alt de la démo. De cette façon, il n'y aura pas de sélection de lettre dans la barre de contrôle vidéo. Bien entendu, vous n’avez plus besoin de l’élément track dans la page.
<link href="~/js/video-js-5.11.4/alt/video-js-cdn.min.css" rel="stylesheet" /><script src="~/js/video-js-5.11.4/alt/video.novtt.min.js"></script>
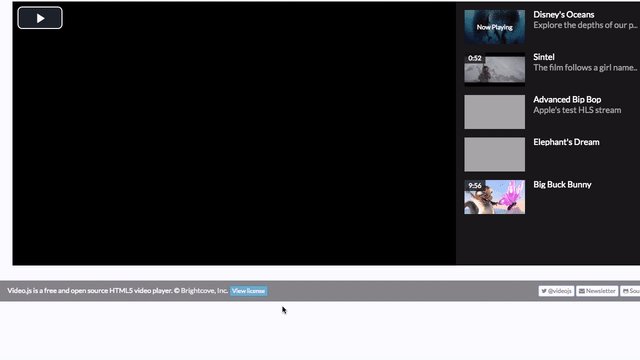
Largeur et hauteur adaptatives :
J'ai commencé à le définir moi-même avec CSS, mais j'ai constaté que cela n'avait aucun effet. Les éléments vidéo sont différents des éléments ordinaires. Ils doivent définir le rapport des éléments internes pour obtenir une largeur et une hauteur réactives. video.js propose deux méthodes.
js : Définit un fluide sur true.
var player = videojs('video', { fluid: true }, function () {
console.log('Good to go!'); this.play(); // if you don't trust autoplay for some reason })Mais cela nécessite également de définir une largeur et une hauteur de départ pour l'élément vidéo, sinon l'image de départ ne sera pas visible.
css : Vous pouvez ajouter des styles directement. Il en existe trois types : .vjs-fluid, .vjs-4-3, .vjs-16-9 Le premier sera calculé automatiquement, et les deux derniers préciseront le ratio. Le style doit également définir la largeur et la hauteur de départ pour afficher l'image
<video id="video" class="video-js vjs-default-skin vjs-fluid" poster="http://vjs.zencdn.net/v/oceans.png" width="375" height="200" controls preload="none"
data-setup='{ "html5" : { "nativeTextTracks" : false } }'>
<source src="@Model.Url" type="video/mp4">
<p class="vjs-no-js"> 播放视频需要启用 JavaScript,推荐使用<a href="http://videojs.com/html5-video-support/" target="_blank">支持HTML5</a>的浏览器访问。</p>
</video>Focus de l'événement :
Nous nous concentrons généralement sur les trois événements de début, de pause et de fin
var player = videojs('video', { }, function () {
console.log('Good to go!'); //this.play(); // if you don't trust autoplay for some reason });
player.on('play', function () {
console.log('开始/恢复播放');
});
player.on('pause', function () {
console.log('暂停播放');
});
player.on('ended', function () {
console.log('结束播放');
});Il existe également des événements de mise à jour :
player.on('timeupdate', function() {
console.log(player.currentTime());
});Vous pouvez juger si la vidéo se termine en jugeant si l'heure actuelle et la durée totale sont égales :
player.on('timeupdate', function () {
// 如果 currentTime() === duration(),则视频已播放完毕
if (player.duration() != 0 && player.currentTime() === player.duration()) { // 播放结束 }
});Certains les seniors ont souligné que l'événement terminé n'existe pas sur les appareils Android. Déclenchez-le correctement (soyez prêt en premier).
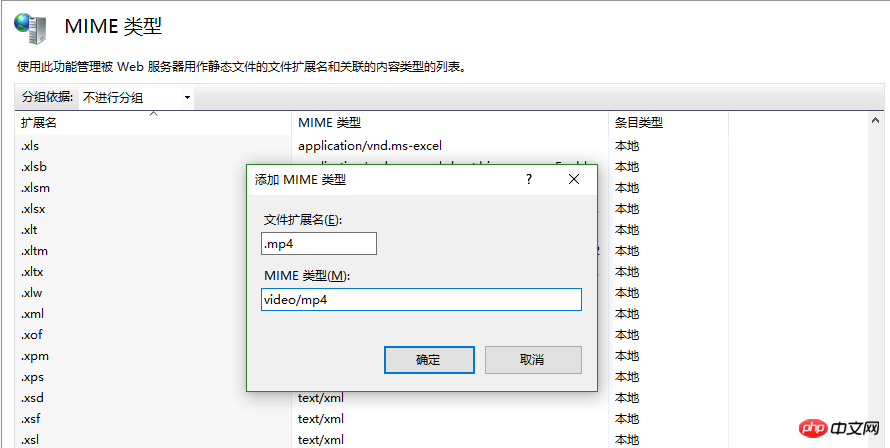
Paramètre de type MIME
Le paramètre iis MIME par défaut n'ajoute pas le type mp4. Il n'y aura aucun problème avec la lecture locale, mais une erreur 404 apparaîtra sur le serveur. Cela nécessite de paramétrer MIME dans iis :

Formats vidéo courants :
le format flv doit rejoindre l'extension associée : .flv, type de contenu : application/octet -stream
le format f4v est l'extension : .f4v, type de contenu : application/octet - stream
le format mp4 est l'extension : .mp4, type de contenu : vidéo/mp4
le format ogv est l'extension : ogv, contenu. tapez : video/ogg
Le format webm a une extension : .webm, type de contenu : video/webm
Redémarrez iis après le réglage pour prendre effet.
Personnalisation du style
Le responsable a donné une adresse codepen http://codepen.io/heff/pen/EarCt que vous pouvez modifier et avec laquelle vous pouvez jouer. Principalement le bouton de lecture, la barre de contrôle et la barre de progression. La valeur par défaut est comme ci-dessus.
Il y a aussi celui-ci : http://codepen.io/zanechua/pen/GozrNe SublimeVideo.

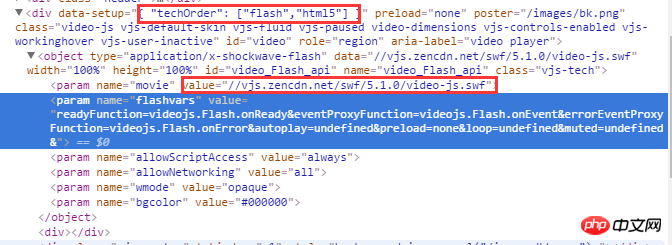
Paramètres Flash
La technologie de lecture est utilisée pour lire des fichiers vidéo ou audio dans des navigateurs ou des plug-ins. S'il s'agit de h5, elle utilisera des éléments vidéo ou audio. S'il s'agit de Flash, elle définira un lecteur Flash. Non seulement Flash, mais prend également en charge Silverlight, Quicktime et d'autres technologies de lecture. La configuration des données peut être définie directement dans l'élément. Spécifiez les technologies prises en charge.
<video data-setup='{"techOrder": ["html5", "flash", "other supported tech"]}'ou Utiliser JavaScript :
videojs("videoID", {
techOrder: ["html5", "flash", "other supported tech"]
});La règle par défaut ici est que la première technologie sera utilisée pour jouer, et si elle échoue, la plus tard les options seront utilisées. Par exemple, si HTML5 est écrit en premier lieu ci-dessus, toutes les vidéos seront lues en utilisant HTML5. Si on veut donner la priorité au flash, il suffit de le mettre devant :
data-setup='{ "techOrder": ["flash","html5"] }'Dans les éléments de la page, vous constaterez que video.js nous donne l'objet flash à utiliser.

自动播放:
给video元素加上autoplay属性,或者在js中加入autoplay:true
<video id="video" autoplay poster="/images/bk.png" width="375" height="200" controls preload="none" > </video>
或
var player = videojs('video', { autoplay:true }, function () {
console.log('Good to go!'); //this.play(); // 保险你还可以主动调用play()
});自动播放总让人讨厌,反之就是删除autoplay属性或设置为false。
其他:
video.js支持扩展插件,用起来很方便。
//定义一个插件
function examplePlugin(options) { this.on('play', function (e) {
console.log('playback has started!');
});
} //注册
videojs.plugin('examplePlugin', examplePlugin); // 使用
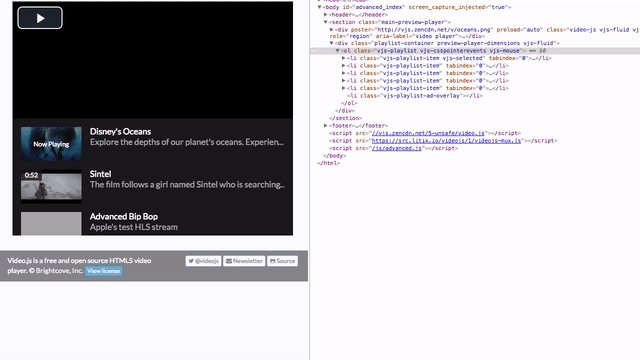
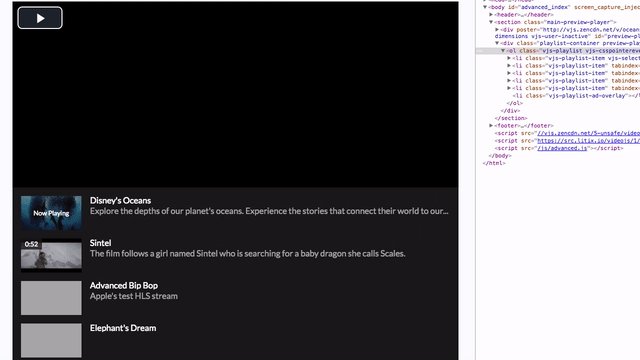
player.examplePlugin({ exampleOption: true });插件内部可以直接调用播放器的api。 有一款playlist的插件可以研究下,如过你需要播放列表。https://github.com/brightcove/videojs-playlist 以及 http://videojs.com/advanced/ 有这样的效果:

用qq影音转码比较方便,比起什么格式工厂。H.264
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





