
Cette fois, je vous présente Asp.Net Développement MVC pour le paiement par scan code WeChat, et quelles sont les précautions pour le paiement par scan code WeChat Développement Asp.Net MVC. pratique réelle Jetons un coup d’œil au cas.
Le paiement par scan code fait ici référence à l'utilisation du paiement WeChat sur le site Web du PC, qui est le mode officiel 2. Le site Web est Asp.net MVC, qui est organisé comme suit. (La démo est en bas)
1. Préparation
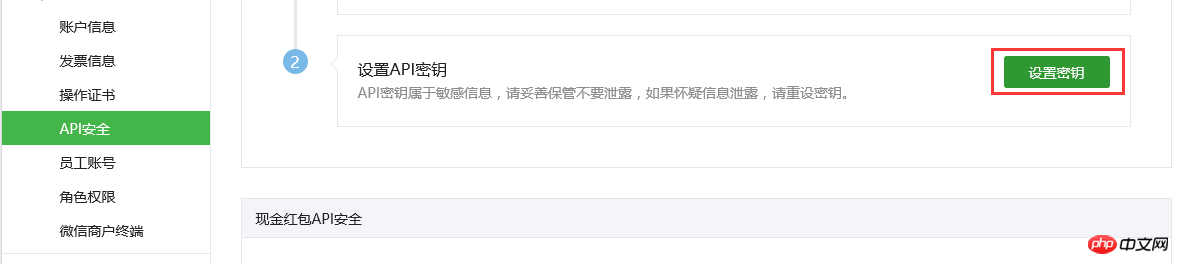
La méthode de commande unifiée dans l'API WeChat utilisée, le paramètre clé est 'ID de compte public ( appid)', 'Merchant ID (mch_id)' et 'Merchant Payment Key (KEY)', vous devez donc d'abord avoir un compte officiel approuvé, et activer le paiement fonction, puis postulez pour un commerçant. Après avoir réussi l'examen, vous obtiendrez le numéro de commerçant, qui est le nom de connexion de la plateforme marchande. La clé de paiement du commerçant est utilisée pour la signature afin de garantir que l'URL n'est pas falsifiée. Après être entré sur la plateforme marchande, définissez-la dans la sécurité API. Il s'agit d'une chaîne de 32 bits.

Après avoir ces trois paramètres, une autre chose à noter est l'heure de début de la transaction et l'heure de fin de la transaction L'intervalle devrait durer plus de cinq minutes et moins de 2 heures. Dans le cas contraire, une erreur sera signalée lors de l'obtention de l'URL de paiement.
2. Générer le code QR de paiement
Avec les paramètres ci-dessus, l'étape suivante consiste à télécharger le SDK : SDK .net et exemples.
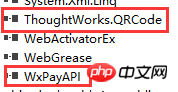
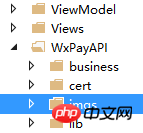
Malheureusement, cet exemple officiel ne fonctionnait pas correctement au début. Référencez la DLL appropriée au répertoire MVC. Et créez un dossier WxPayAPI et copiez les classes pertinentes.


Ensuite, définissez les paramètres pertinents dans WxPayConfig sur vos propres paramètres, puis modifiez la méthode GetPayUrl,
public string GetPayUrl(Order order,string ip)
{ if (order == null)
{ throw new ArgumentNullException("order");
}
var product = order.OrderItems.First();
WxPayData data = new WxPayData();
data.SetValue("appid", WxPayConfig.APPID);
data.SetValue("mch_id", WxPayConfig.MCHID); // data.SetValue("device_info", "iphone4s");
data.SetValue("nonce_str", WxPayApi.GenerateNonceStr());
data.SetValue("body", product.AttributeDescription);//商品描述
data.SetValue("detail", product.AttributeDescription);//商品描述
data.SetValue("attach", "北京分店");//附加数据
data.SetValue("out_trade_no", order.TradeNumber);//随机字符串 // data.SetValue("total_fee", Convert.ToInt32(order.OrderTotal * 100));//总金额
data.SetValue("total_fee", 1);//总金额
data.SetValue("spbill_create_ip",ip);//总金额
data.SetValue("time_start", DateTime.Now.ToString("yyyyMMddHHmmss"));//交易起始时间
data.SetValue("time_expire", DateTime.Now.AddMinutes(30).ToString("yyyyMMddHHmmss"));//交易结束时间
data.SetValue("goods_tag", "智能婴儿床");//商品标记
data.SetValue("notify_url", "http://www.xxxx.com/Checkout/ResultNotify");//通知地址
data.SetValue("trade_type", "NATIVE");//交易类型
data.SetValue("product_id", product.ProductId);//商品ID
data.SetValue("sign", data.MakeSign());//签名
Logger.Info("获得签名" + data.GetValue("sign"));
WxPayData result = WxPayApi.UnifiedOrder(data);//调用统一下单接口 Logger.Info(result.ToJson()); string url = result.GetValue("code_url").ToString();//获得统一下单接口返回的二维码链接
Logger.Info("pay url:" + url); return url;
}TradeNumber est généré en appelant la méthode WxPayApi.GenerateOutTradeNo(), et notify_url est l'adresse notifiée par WeChat après le paiement de l'utilisateur. L'unité du montant est le centime, qui ne peut être transmis qu'en type int ou en type chaîne et doit être converti. Après avoir obtenu avec succès l'url, créez un mode de paiement dans le contrôleur responsable du paiement. Utilisé pour afficher les codes QR :
ActionResult Payment(( ArgumentException( order = _orderService.GetOrderByGuid( user == url2 == +=
Cela renvoie juste une url, sur la page :
<img src="@ViewBag.QRCode" class="qrcode" />
Le qrCodeEncoder utilisé en arrière-plan génère des codes QR.
public FileResult MakeQRCode(string data)
{ if (string.IsNullOrEmpty(data))
throw new ArgumentException("data"); //初始化二维码生成工具
QRCodeEncoder qrCodeEncoder = new QRCodeEncoder();
qrCodeEncoder.QRCodeEncodeMode = QRCodeEncoder.ENCODE_MODE.BYTE;
qrCodeEncoder.QRCodeErrorCorrect = QRCodeEncoder.ERROR_CORRECTION.M;
qrCodeEncoder.QRCodeVersion = 0;
qrCodeEncoder.QRCodeScale = 4; //将字符串生成二维码图片
Bitmap image = qrCodeEncoder.Encode(data, Encoding.Default); //保存为PNG到内存流
MemoryStream ms = new MemoryStream();
image.Save(ms, ImageFormat.Jpeg); return File(ms.ToArray(), "image/jpeg");
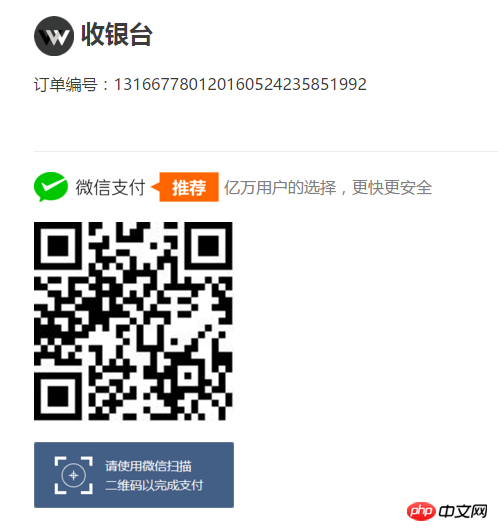
}Après succès, vous obtiendrez la page de paiement :

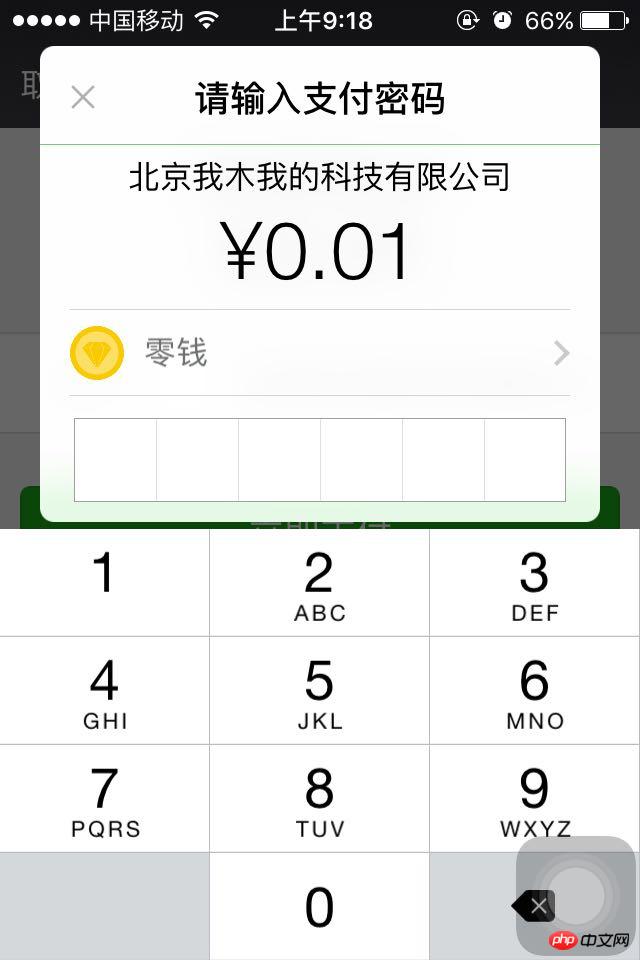
Scannez le code QR et la page de paiement apparaîtra :

3. Rappel
Après le paiement de l'utilisateur, WeChat enverra un message à l'interface précédemment réservée (l'interface ne peut pas prendre de paramètres). recevoir le message, puis envoyer un message à WeChat après confirmation des informations. Pour les paramètres et documents détaillés, veuillez consulter l'API officielle
Ici, nous avons légèrement modifié la méthode dans la démo et l'avons mise dans le contrôleur :
public ActionResult ResultNotify()
{ //接收从微信后台POST过来的数据
Stream s = Request.InputStream; int count = 0; byte[] buffer = new byte[1024];
StringBuilder builder = new StringBuilder(); while ((count = s.Read(buffer, 0, 1024)) > 0)
{
builder.Append(Encoding.UTF8.GetString(buffer, 0, count));
}
s.Flush();
s.Close();
s.Dispose();
Logger.Info(this.GetType()+ "Receive data from WeChat : " + builder); //转换数据格式并验证签名
WxPayData data = new WxPayData(); try
{
data.FromXml(builder.ToString());
} catch (WxPayException ex)
{ //若签名错误,则立即返回结果给微信支付后台
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", ex.Message);
Log.Error(this.GetType().ToString(), "Sign check error : " + res.ToXml());
Response.Write(res.ToXml());
Response.End();
}
Logger.Info(this.GetType()+ "Check sign success");
ProcessNotify(data); return View();
} public void ProcessNotify(WxPayData data)
{
WxPayData notifyData = data; //检查支付结果中transaction_id是否存在
if (!notifyData.IsSet("transaction_id"))
{ //若transaction_id不存在,则立即返回结果给微信支付后台
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", "支付结果中微信订单号不存在");
Logger.Error(this.GetType()+"The Pay result is error : " + res.ToXml());
Response.Write(res.ToXml());
Response.End();
} string transaction_id = notifyData.GetValue("transaction_id").ToString(); //查询订单,判断订单真实性
if (!QueryOrder(transaction_id))
{ //若订单查询失败,则立即返回结果给微信支付后台
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", "订单查询失败");
Logger.Error(this.GetType()+"Order query failure : " + res.ToXml());
Response.Write(res.ToXml());
Response.End();
} //查询订单成功
else
{
WxPayData res = new WxPayData();
res.SetValue("return_code", "SUCCESS");
res.SetValue("return_msg", "OK");
Logger.Info(this.GetType()+"order query success : " + res.ToXml()); SetPaymentResult(data.GetValue("out_trade_no").ToString(), PaymentStatus.Paid);
Response.Write(res.ToXml());
Response.End();
}
}Après avoir reçu la confirmation, nous avons besoin pour mettre à jour le statut de la commande :
public void SetPaymentResult(string tradeno, PaymentStatus status)
{
Logger.Info("订单号:"+tradeno); var order = _orderService.GetOrderByTradeNumber(tradeno); if (order != null)
{
order.PaymentStatus = status; if (status == PaymentStatus.Paid)
{
order.PaidDate = DateTime.Now;
}
_orderService.UpdateOrder(order);
Logger.Info("订单:"+tradeno+"成功更新状态为"+status);
}
}Vérifiez ensuite le statut de la commande sur la page. Après avoir confirmé le succès, passez à la page.

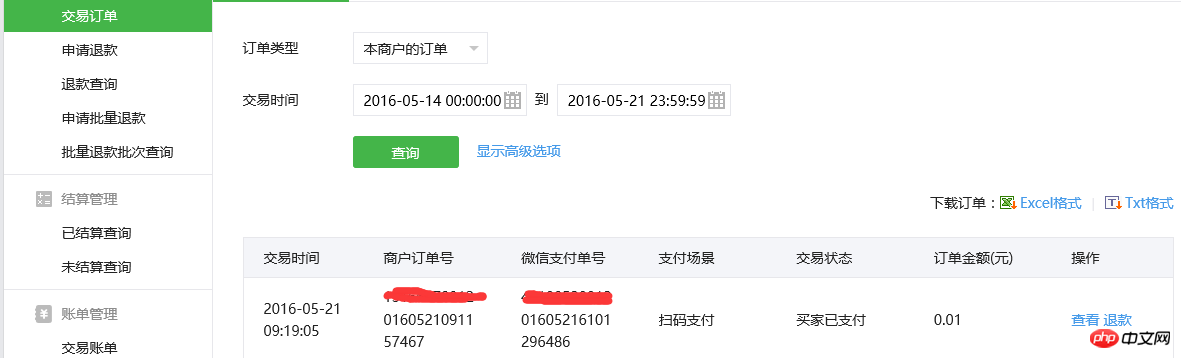
Dans le backend de la plateforme marchande, on peut interroger :

Je crois que vous l'avez maîtrisé après avoir lu le cas dans cet article Méthode, pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web php chinois !
Lecture recommandée :
Développement de la fonction de remboursement pour le paiement WeChat
Bibliothèque de lecture vidéo H5 video.js explication détaillée
WeChat Hardware H5 Development Controlling Lights
Un plug-in de date léger particulièrement facile à utiliser en JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 Comment définir un arrêt programmé dans UOS
Comment définir un arrêt programmé dans UOS
 Raisons pour lesquelles l'imprimante Windows n'imprime pas
Raisons pour lesquelles l'imprimante Windows n'imprime pas
 Outils de téléchargement et d'installation Linux courants
Outils de téléchargement et d'installation Linux courants
 ORACLEDISTINCT
ORACLEDISTINCT
 Il n'y a pas d'option WLAN dans Win11
Il n'y a pas d'option WLAN dans Win11
 Touche de raccourci de veille
Touche de raccourci de veille
 Comment demander l'enregistrement d'une adresse e-mail
Comment demander l'enregistrement d'une adresse e-mail