
Cette fois, je vais vous apporter la variable JavaScript et ceci, {} et la fonction, Utiliser la variable JavaScript et ceci, {} et la fonction À noterQuels sont les éléments suivants ? Jetons un coup d'œil à des cas réels.
JavaScript var est utilisé pour définir une variable, et ceci est souvent utilisé pour définir ou appeler une propriété ou une méthode. Mais dans la portée globale, this et var définissent les variables sont équivalents.
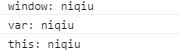
console.log('window:', name); var name = 'stone'; this.name = 'niqiu';
console.log('var:',name);
console.log('this:',this.name);
window object a un attribut name, la valeur initiale est vide, mais le premier console Comment obtenir la valeur quand . On constate que cette fenêtre enregistre la dernière valeur. Rouvrez la page et exécutez simplement console.log('window:', name); et la sortie est vide.
console.log('window:', name); var name = 'stone';Actualiser deux fois puis pierre de sortie Ainsi, l'objet fenêtre n'est pas recréé lors de l'actualisation. window est un objet {}. Il n'y a pas de constructeur et ne peut pas être nouveau.

À l'intérieur de la fonction, var définit des variables locales, et cela définit des attributs. Ces deux-là ne sont pas couverts. Mais les objets nouvellement créés ne peuvent pas obtenir de variables locales.
var Fool = function () { var name = 'stone'; var nikename = 'stoneniqiu'; this.name = 'niqiu'; this.getName = function () {
console.log('var', name);
console.log('this', this.name);
}; this.getNickname = function() { return nikename;
};
};console.log(f.name); //niqiu console.log(f.nikename);//undefined console.log(f.getNickname());//stoneniqiu
Mais si vous utilisez {} pour définir un objet, toutes les variables internes sont des propriétés.
var block = {
name: 'stone',
nickname:'stoneniqiu',
getName: function () { // return this.name;//stone
return name; //'windows name'; },
getNickname:function() { return this.nickname;
},
printAllName:function() {
console.log(this.getNickname());
console.log(this.getName());
}
};
console.log(block.name);//stone
console.log(block.getName()); //windows nameComme l'objet window, l'objet créé par {} ne peut pas être nouveau car il n'y a pas de constructeur.

Donc, si l'objet est réutilisé et est relativement volumineux, il est préférable d'utiliser le formulaire de fonction pour séparer les variables privées et les propriétés ou méthodes publiques. peut utiliser le formulaire {}.
Les méthodes qui peuvent obtenir le contexte auquel elles appartiennent grâce à cela sont appelées méthodes publiques . La liaison de ceci à l'objet se produit au moment de l'appel. Cette "super" liaison retardée permet à la fonction de le réutiliser fortement.
Ceci fait référence à l'objet actuellement exécuté, pour éviter ce changement. Une variable est souvent utilisée pour stocker temporairement cela.
var self=this
Regardons un exemple. La méthode de rappel est définie dans les paramètres de l'objet, mais une méthode que nous avons passée dans Fool lui-même a en fait été exécutée.
var Fool = function (config) { var parmas = {
callback: function() {
console.log('raw callback');
}
};
parmas = $.extend(parmas, config); var name = 'stone'; var nikename = 'stoneniqiu'; this.name = 'niqiu'; this.getName = function () {
console.log('var', name);
console.log('this', this.name);
}; this.getNickname = function () { return nikename;
}; this.doSomething = function () {
parmas.callback();
};
}; var f = new Fool({callback:function() {
$("#bt").click(function() { f.getName()
});
}});
f.doSomething();fonctionne correctement, cliquez sur le bouton pour déclencher la méthode getName. Mais si vous écrivez directement ainsi, une erreur sera signalée, ce qui est très logique.
var f = new Fool({callback:f.getName()});
Si vous le modifiez à nouveau et l'enveloppez avec une fonction anonyme, il peut toujours fonctionner.
var f = new Fool({callback:function() { (function() {
f.getName();
})();
}});
f.doSomething();Je l'ai compris aujourd'hui. Il s'agit en fait d'un problème de fermeture. Le f.getName() exécuté à l'intérieur de la fonction est équivalent à une variable. Il lie le f externe, pas au moment où la fonction est. construit f, il ne se soucie donc pas de savoir si f est créé lorsque la fonction anonyme est construite. Cela équivaut au problème classique suivant :
var addhandle=function(node){var ifor(i=0;i<node.length;i++){
node[i].onclick=function(e){
alert(i);
}
}
}Si la méthode ci-dessus est exécutée, ce qui est lié est i après la fin de la boucle. Au lieu de parcourir i à ce moment-là. Si le code dans la boucle ci-dessus est modifié comme suit.
nodes[i].onclick=function(i){ return function(e){
alert(e)
}
}(i)est la variable i lors de la construction de la fonction.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Gestion d'événements en JavaScript
Explication détaillée de Promise en jQuery, Angular et node
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!