Explication détaillée de la boucle d'événement dans Node.js
Cette fois, je vous apporte une explication détaillée de la boucle d'événement de Node.js Quelles sont les précautions d'utilisation de la boucle d'événement de Node.js ? Node.js est également une boucle d'événement à thread unique, mais son mécanisme de fonctionnement est différent de l'environnement du navigateur.
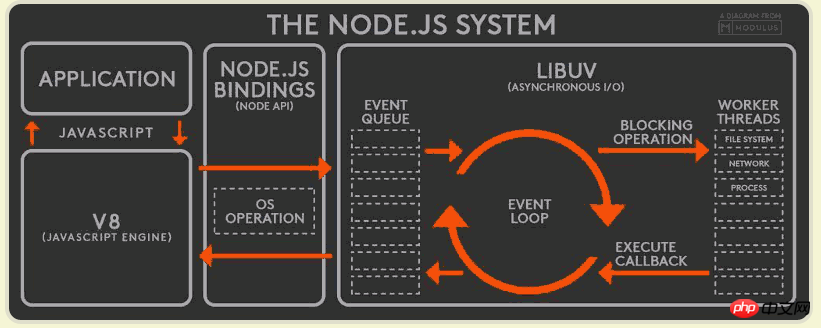
Veuillez regarder le schéma ci-dessous
 D'après le schéma ci-dessus, le mécanisme de fonctionnement de Node.js est le suivant.
D'après le schéma ci-dessus, le mécanisme de fonctionnement de Node.js est le suivant.
(1) Le moteur V8 analyse le script
JavaScript. (2) Le code analysé appelle l'API Node.
(3) La bibliothèque libuv est responsable de l'exécution de l'API Node. Il alloue différentes tâches à différents threads pour former une boucle d'événement (boucle d'événement), et renvoie les résultats d'exécution des tâches au moteur V8 de manière asynchrone.
(4) Le moteur V8 renvoie les résultats à l'utilisateur.
En plus des deux méthodes setTimeout et setInterval, Node.js fournit également deux autres méthodes liées à la "Task
Queue" : process.nextTick et setImmediate. Ils peuvent nous aider à approfondir notre compréhension de la « file d’attente des tâches ». La méthode process.nextTick peut déclencher la
fonction de rappel. Autrement dit, la tâche spécifiée se produit toujours avant toutes les tâches asynchrones. La méthode setImmediate ajoute un événement à la fin de la « file d'attente des tâches » actuelle, c'est-à-dire que la tâche qu'elle spécifie est toujours exécutée dans la prochaine boucle d'événements, ce qui est très similaire à setTimeout(fn, 0). Voir l'exemple ci-dessous (via StackOverflow). Dans le code ci-dessus, puisque la fonction de rappel spécifiée par la méthode process.nextTick est toujours déclenchée à la fin de la "pile d'exécution" actuelle, non seulement la fonction A est exécutée avant l'expiration du délai d'expiration de la fonction de rappel spécifié par setTimeout, mais la fonction B est également exécutée avant l'expiration du délai. Cela signifie que s'il existe plusieurs instructions process.nextTick (qu'elles soient imbriquées ou non), elles seront toutes exécutées sur la "pile d'exécution" actuelle.
process.nextTick(function A() {
console.log(1);
process.nextTick(function B(){console.log(2);});});setTimeout(function timeout() {
console.log('TIMEOUT FIRED');}, 0)// 1// 2// TIMEOUT FIREDDans le code ci-dessus, setImmediate et setTimeout(fn,0) ajoutent chacun une fonction de rappel A et un délai d'attente, qui sont déclenchés dans la prochaine boucle d'événement. Alors, quelle fonction de rappel est exécutée en premier ? La réponse n'est pas sûre. Le résultat de l'exécution peut être 1--TIMEOUT FIRED--2 ou TIMEOUT FIRED--1--2.
setImmediate(function A() {
console.log(1);
setImmediate(function B(){console.log(2);});});setTimeout(function timeout() {
console.log('TIMEOUT FIRED');}, 0);Dans le code ci-dessus, setImmediate et setTimeout sont encapsulés dans un setImmediate, et son résultat d'exécution est toujours 1--TIMEOUT FIRED--2 À ce moment, la fonction A doit être déclenchée avant l'expiration du délai. Quant au classement 2 derrière TIMEOUT FIRED (c'est-à-dire que la fonction B est déclenchée après l'expiration du délai), c'est parce que setImmediate enregistre toujours l'événement au prochain tour de Event Loop, donc la fonction A et le timeout sont exécutés dans le même tour de boucle, tandis que la fonction B est exécutée lors du prochain tour d’exécution de la boucle.
setImmediate(function (){
setImmediate(function A() {
console.log(1);
setImmediate(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0);});// 1// TIMEOUT FIRED// 2En fait, si vous écrivez un process.nextTick récursif maintenant, Node.js lancera un avertissement et vous demandera de le changer en setImmediate.
process.nextTick(function foo() {
process.nextTick(foo);});Explication détaillée des minuteries JavaScript
Événements et fonctions de rappel du mécanisme d'exécution JavaScript
Explication détaillée du mécanisme multi-thread du navigateur
Quelques problèmes mineurs concernant la conversion de type en js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.






