
Avant de parler de la fonction de rappel, jetons un œil aux deux morceaux de code suivants :
Autant deviner le résultat du code.
function say (value) {
alert(value);
}alert(say);alert(say('hi js.'));Si vous le testez, vous trouverez :
Écrivez simplement le nom de la variable say et le retour sera la méthode say elle-même, exprimée sous forme de chaîne.
Et ajouter () après le nom de la variable tel que say() renverra le résultat après l'appel de la méthode say. Voici la valeur de la valeur contextuelle.
Regardez les deux morceaux de code suivants :
function say (value) {
alert(value);
}function execute (someFunction, value) {
someFunction(value);
}
execute(say, 'hi js.');et
function execute (someFunction, value) {
someFunction(value);
}
execute(function(value){alert(value);}, 'hi js.'); ci-dessus Un morceau de code passe la méthode say en paramètre à la méthode d'exécution
Le deuxième morceau de code passe directement la fonction anonyme en paramètre à la méthode d'exécution
En fait :
function say (value) {
alert(value);
}// 注意看下面,直接写say方法的方法名与下面的匿名函数可以认为是一个东西
// 这样再看上面两段代码是不是对函数可以作为参数传递就更加清晰了say;function (value) {
alert(value);
}这里的say或者匿名函数就被称为回调函数。
Si la fonction de rappel doit transmettre des paramètres, comment le faire ?
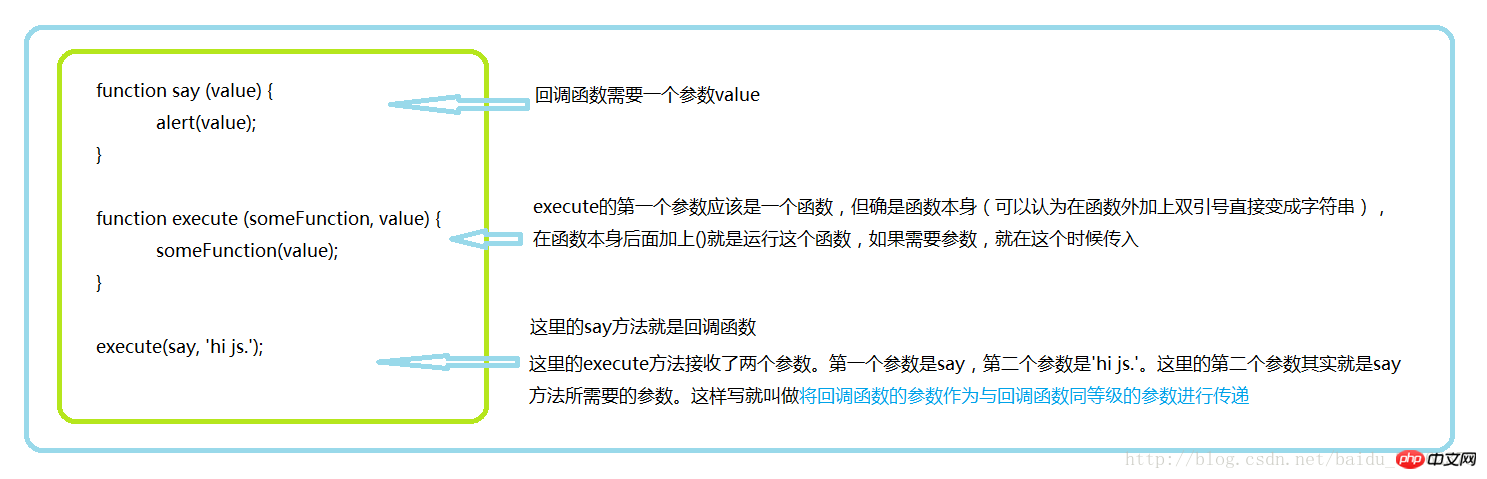
Passer les paramètres de la fonction de rappel comme paramètres du même niveau que la fonction de rappel

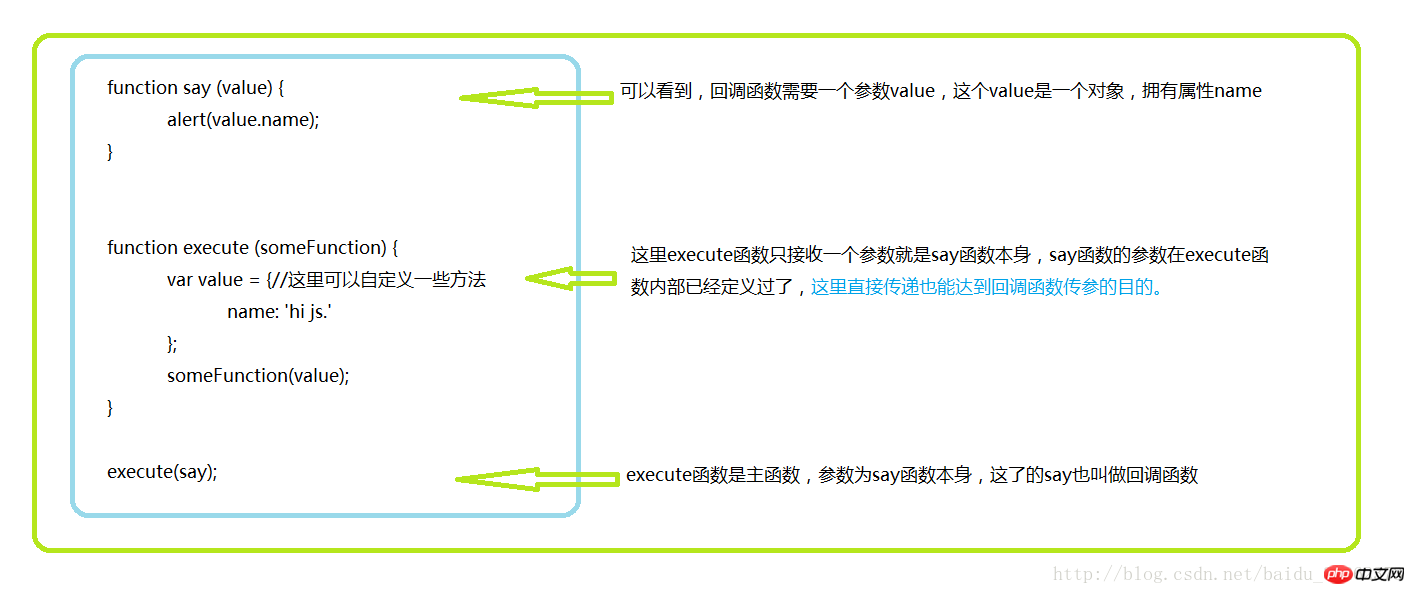
Les paramètres de la fonction de rappel sont créés à l'intérieur de la fonction de rappel appelante

Recommandations associées :
Rappel Javascript Explication détaillée de la fonction (rappel)
Événements et fonctions de rappel du mécanisme d'exécution JavaScript
Concept et utilisation de la fonction de rappel PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!