
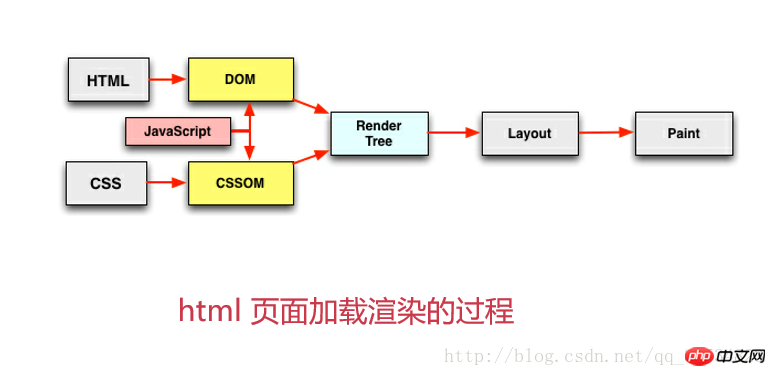
Quelques fonctionnalités du processus de rendu HTML
Exécution séquentielle, chargement simultané
Générer des objets Token (tous les enfants du nœud actuel) via l'analyse lexicale via HTML Une fois le nœud généré, les nœuds frères du nœud actuel seront obtenus via le jeton suivant), et enfin l'arborescence Dom sera générée. Le navigateur peut prendre en charge des requêtes simultanées. Différents navigateurs prennent en charge différents nombres de concurrence (divisés par). noms de domaine). Prenons Chrome comme exemple. La limite supérieure de concurrence est de 6.
Points d'optimisation : Distribuer les ressources CDN sous plusieurs noms de domaine
Que ce soit bloquant
CSS :
Mettre du CSS dans le head bloquera le rendu de la page ( c'est-à-dire qu'il est dit que le rendu de la page attendra que le chargement du CSS soit terminé)
CSS bloque l'exécution de JS (car le thread GUI et le thread JS s'excluent mutuellement, car il est possible que JS fonctionne CSS)
CSS ne bloque pas le chargement des scripts externes (ne bloque pas le chargement de JS, mais bloque l'exécution de JS, car les navigateurs auront des pré-scanners) JS :
JS directement introduit bloquera le rendu de la page (le thread GUI et le thread JS s'excluent mutuellement)
JS ne bloque pas les ressources Chargement (cela dépend du mécanisme de préchargement de Chrome)
JS est exécuté séquentiellement, bloquant l'exécution de la logique JS ultérieure
Dépendances
Le rendu de la page dépend du chargement du CSS
(Puisque la page attend que l'arbre Dom et l'arbre Css soient générés avant le rendu, pourquoi devez-vous mettre le CSS dans le Head)
(Le CSS pouvant être chargé de manière asynchrone, afin de garantir les dépendances, le CSS doit être placé dans le head)
Dépendances de l'ordre d'exécution JS
Dépendances de la logique JS sur les nœuds DOM
Méthode d'introduction
Lien d'introduction CSS @ importJS importe
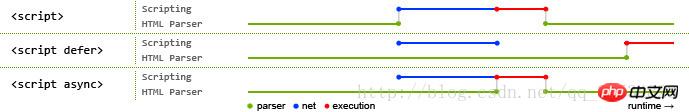
importe directement
defer (ne bloque pas le rendu des pages, l'exécution séquentielle)
async (ne bloque pas le rendu des pages, ne garantit pas l'exécution séquentielle)
introduction dynamique asynchrone de JS

La ligne bleue représente la lecture du réseau, la ligne rouge représente le temps d'exécution, les deux étant destinées aux scripts ; représente l'analyse HTML.
Feuille de style CSS en haut (blocage du rendu des pages)
Remplacer @ par link import (1, @import est au niveau CSS et ne déclenchera pas le mécanisme de concurrence du navigateur ; 2, il est introduit après le chargement du CSS. Mais dans les navigateurs modernes, il n'y a pas une telle différence de performances entre @import et lien. . )
Le script js est placé en bas (car le navigateur a des restrictions de concurrence, donc le js est placé en bas pour réduire le nombre de concurrence occupée. , afin que la page puisse être rendue plus rapidement)
Utilisation raisonnable de la capacité de chargement asynchrone de js

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!