
Cette fois, je vais vous apporter la connaissance cross-domain d'AJAX. Quelles sont les précautions lors de l'utilisation d'AJAX cross-domain. Voici des cas pratiques, jetons un coup d'œil.
1. Qu'est-ce que le cross-domain AJAX
Ajax demande une ressource Web dont l'adresse cible est un domaine non local (le protocole, le nom de domaine et le port sont différents) et obtient données d'application externe basées sur la réponse.
Lorsque nous demandons un service externe, le navigateur refusera l'accès autorisé en fonction de problèmes de sécurité.
2. Raisons du cross-domain
2.1 Politique de même origine du navigateur
2.1.1 La signification de la politique de même origine
En 1995 , la même politique Origin a été introduite dans le navigateur par Netscape Corporation. Actuellement, tous les navigateurs implémentent cette politique.
Initialement, sa signification est que le cookie défini par la page Web A ne peut être ouvert par la page Web B que si les deux pages Web ont la même origine. La soi-disant « même origine » fait référence à « trois similitudes ».
Même protocole, même nom de domaine, même port, même port
2.1.2 Le but de la même politique d'origine
Le but de la même politique d'origine est d'assurer la sécurité des informations des utilisateurs et empêcher les sites Web malveillants de voler des données.
2.1.3 La portée des restrictions de la politique de même origine
Avec le développement d'Internet, la « politique de même origine » est devenue de plus en plus stricte. Actuellement, il existe trois comportements qui sont restreints s'ils ne sont pas de même origine.
Cookie, LocalStorage et IndexDB ne peuvent pas être lus.
Le DOM ne peut pas être obtenu.
La requête AJAX ne peut pas être envoyée.
3. Méthodes pour résoudre les problèmes inter-domaines
3.1 Interdire aux navigateurs de vérifier
Désactivez la politique de même origine en définissant les paramètres du navigateur.
Prenons Chrome comme exemple :
Fenêtres 3.1.1
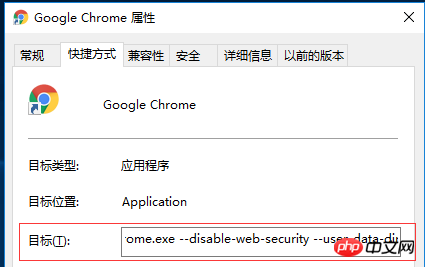
Cliquez avec le bouton droit sur le raccourci Chrome et ajoutez des paramètres au navigateur dans Propriétés :
- -disable -web-security --user-data-dir
Emplacement d'ajout du raccourci :

3.1.2 Linux
chromium-browser --disable-web-security
3.1. 3 mac
open -a "Google Chrome" --args --disable-web-security --user-data-dir
3.2 Utilisation de la méthode JSONP
3.2.1 Concept JSONP
JSONP (JSON avec Padding) est une "utilisation de JSON " "Mode" peut être utilisé pour résoudre le problème de l'accès aux données entre domaines dans les navigateurs grand public. En raison de la politique de même origine, de manière générale, les pages Web situées sur server1.example.com ne peuvent pas communiquer avec des serveurs autres que server1.example.com, à l'exception de l'élément HTML <script> Grâce à cette politique ouverte de l'élément <script>, les pages Web peuvent obtenir des données JSON générées dynamiquement à partir d'autres sources, et ce modèle d'utilisation est appelé JSONP. Les données capturées avec JSONP ne sont pas du JSON, mais du <a href="http://www.php.cn/wiki/48.html" target="_blank">JavaScript arbitraire, qui est exécuté avec un interpréteur JavaScript au lieu d'être analysé avec un analyseur JSON. </script>
3.2.2 Utilisation de JSONP
Implémenter le support de JSONP côté serveur
Méthode d'appel Jquery ($.ajax() méthode)
$.ajax({url:'www.example.com/a.php?id=1',dataType:'jsonp',jsonp:'jsonp_callback',success:function(){//dostuff},
});3.2.3 Inconvénients de JSONP
Besoin de changer le code du serveur
Vous ne pouvez utiliser que la méthode GET pour demander
Ce qui est envoyé n'est pas une requête XHR mais un script
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web PHP chinois !
Lecture recommandée :
Code JavaScript pour animer du texte
Extrait de code JavaScript pour déterminer si une date est valide
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Comment résoudre le problème selon lequel le logiciel antivirus Win11 ne peut pas être ouvert
Comment résoudre le problème selon lequel le logiciel antivirus Win11 ne peut pas être ouvert
 Comment ouvrir le disque virtuel
Comment ouvrir le disque virtuel
 Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows
 jquery animer
jquery animer
 Tutoriel sur la structure des données et l'algorithme
Tutoriel sur la structure des données et l'algorithme
 Tutoriel d'utilisation de Kindeditor
Tutoriel d'utilisation de Kindeditor