 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de l'installation et de l'utilisation de l'outil de test JavaScript Karma-Jasmine_javascript skills
Explication détaillée de l'installation et de l'utilisation de l'outil de test JavaScript Karma-Jasmine_javascript skills
Explication détaillée de l'installation et de l'utilisation de l'outil de test JavaScript Karma-Jasmine_javascript skills
1.Introduction au Karma
Karma est le nouveau nom de Testacular. En 2012, Testacular open source de Google. En 2013, Testacular a été renommé Karma. Karma est un nom très mystérieux, qui signifie destin et karma dans le bouddhisme. Il est encore plus imprévisible qu'un nom comme Cassandra !
Karma est un outil de gestion du processus d'exécution de tests JavaScript (Test Runner) basé sur Node.js. Cet outil peut être utilisé pour tester tous les principaux navigateurs Web, peut également être intégré aux outils CI (intégration continue) et peut également être utilisé avec d'autres éditeurs de code. Une fonctionnalité puissante de cet outil de test est qu'il peut surveiller (observer) les modifications des fichiers, puis les exécuter lui-même et afficher les résultats des tests via console.log.
2.Introduction au jasmin
Jasmine est un framework de test JavaScript BDD (behavior-driven development) qui ne dépend d'aucun autre composant JavaScript. Il a une syntaxe claire et claire, vous permettant d'écrire facilement du code de test. C'est un bon choix de framework de test pour le développement basé sur JavaScript.
Les plus populaires sont Qunit et Jasmine. Si vous souhaitez connaître la différence entre les deux plus en détail, veuillez cliquer sur la comparaison des frameworks de tests unitaires Javascript Qunit et Jasmine.
Script House souhaite rappeler à tous que vous devez faire attention : les liens d'information apparaissant dans cet article, l'installation du plug-in karma, etc. peuvent devoir être contournés avant de pouvoir être exécutés correctement.
Étape 1 : Installer Node.JS (version : v0.12.4, windows-64)
Karma fonctionne sur Node.js, nous devons donc d'abord installer Node.js. Allez sur https://nodejs.org/download/ pour télécharger la version NodeJS requise pour votre système. J'ai téléchargé la version msi Windows 64 bits.
Après le téléchargement, double-cliquez sur node-v0.12.4-x64.msi pour l'exécuter et l'installer. Je n'entrerai pas dans les détails à ce sujet. Passez simplement à l'étape suivante. annuaire.
Figure 1 (sélectionnez le contenu de l'installation, la valeur par défaut suffit) :

Étape 2 : Installer Karma
Programme de ligne de commande pour exécuter Node.js : invite de commande Node.js :
Figure 2 (dans "Démarrer->Tous les programmes->Node.js") :

Figure 3 (nous l'installerons sous le chemin E:Karma) :

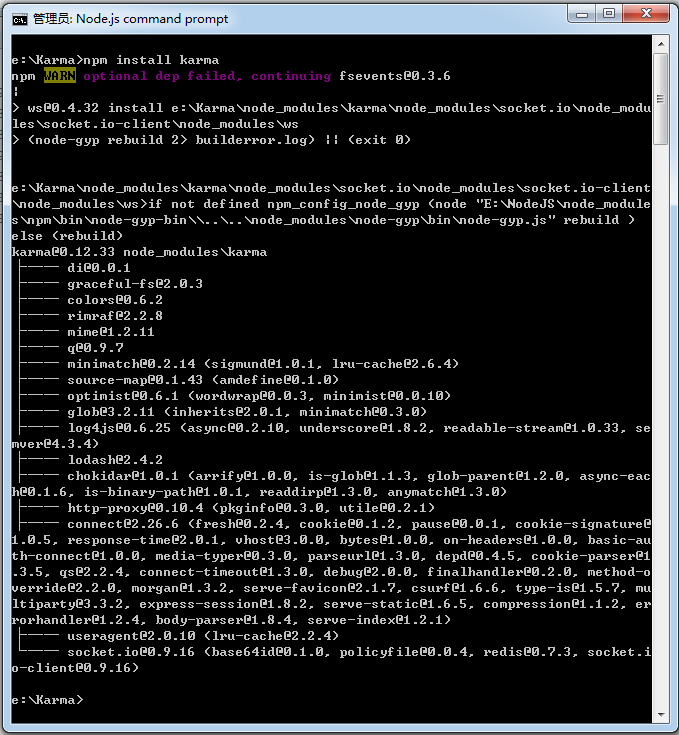
Entrez la commande pour installer Karma :
npm install karma --save-dev
Figure 4 (une fois Karma installé) :

Étape 3 : Installez le plug-in karma-jasmine/karma-chrome-launcher
Continuez à saisir la commande npm pour installer les plug-ins karma-jasmine et karma-chrome-launcher :
npm installe karma-jasmine karma-chrome-launcher --save-dev
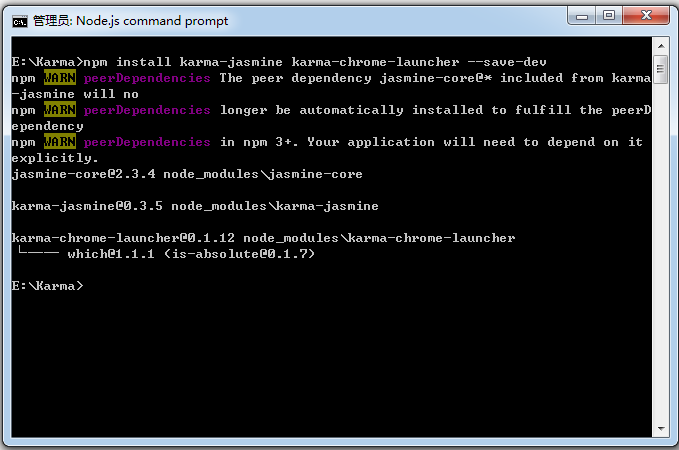
Figure 5 (une fois karma-jasmine et karma-chrome-launcher installés) :

Étape 4 : Installer karma-cli
karma-cli est utilisé pour simplifier l'appel de karma. La commande d'installation est la suivante, où -g représente le paramètre global, afin que vous puissiez utiliser karma très facilement à l'avenir :
npm install -g karma-cli
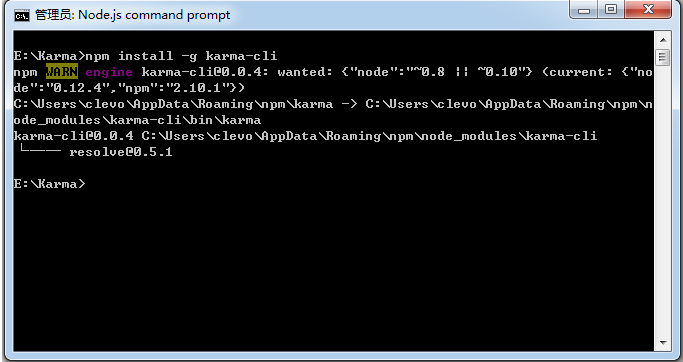
Figure 6 (une fois karma-cli installé) :

Karma-Jasmine est installé :
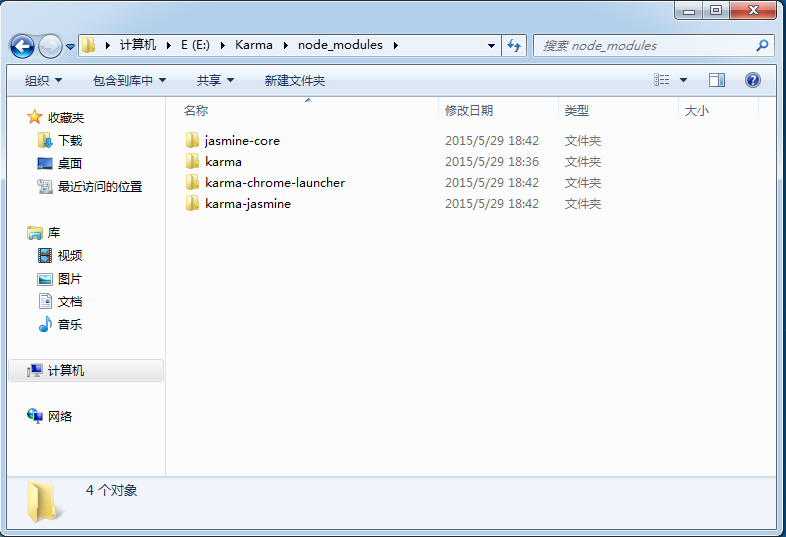
Figure 7 (Une fois l'installation terminée, il y aura un répertoire node_modules sous le dossier E:Karma, qui contient les répertoires karma, karma-jasmine, karma-chrome-launcher qui viennent d'être installés, et bien sûr le répertoire jasmine-core ) :

Activez Karma :
Entrez la commande :
le karma commence
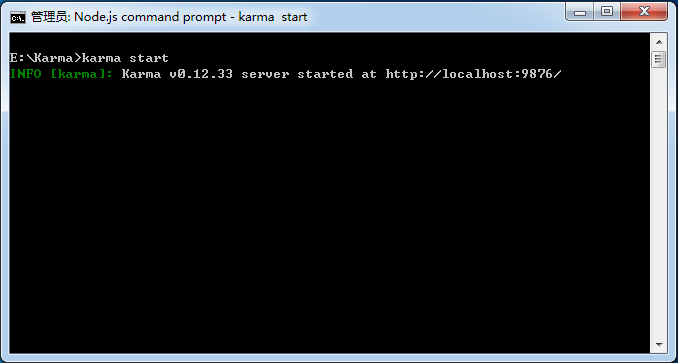
Figure 8 (Après l'exécution, une ligne d'informations INFO apparaît comme indiqué sur la figure, et il n'y a pas d'autres invites ni actions, car nous n'avons pas configuré les paramètres de démarrage de karma pour le moment. Nous ajouterons karma.conf .js plus tard, afin que karma démarre automatiquement le navigateur et exécute le scénario de test) :

Figure 9 (ouvrez Chrome manuellement, saisissez localhost:9876, si vous voyez cette page, cela prouve que l'installation a réussi) :

Configuration Karma Jasmin :
Exécutez la commande init pour configurer :
initialisation du karma
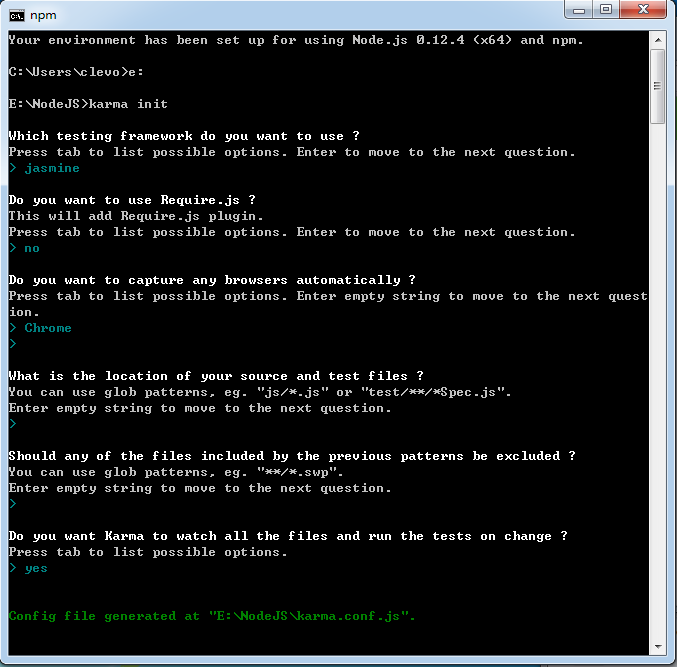
Figure 10 (tous les problèmes de configuration par défaut) :

Description :
1. Cadre de test : Bien sûr, nous choisissons le jasmin
2. S'il faut ajouter le plug-in Require.js
3. Sélectionnez le navigateur : Nous choisissons Chrome
4. Testez le paramètre de chemin de fichier. Les fichiers peuvent être mis en correspondance à l'aide de caractères génériques. Par exemple, *.js correspond à tous les fichiers js du répertoire spécifié (en fonctionnement réel, il s'avère que ce chemin est le chemin relatif du karma. .conf.js Voir ci-dessous pour plus de détails sur la configuration réelle du test et les instructions données)
.
5. Fichiers qui doivent être exclus dans le chemin du fichier de test
6. S'il faut autoriser Karma à surveiller les fichiers. Oui signifie que lorsque les fichiers dans le chemin de test changent, Karma testera automatiquement
Exemple que j'ai testé sur une machine virtuelle :
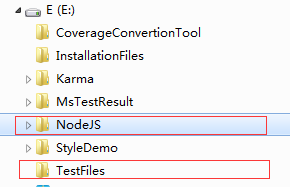
Figure 11 (TestFiles et NodeJS sont dans le répertoire racine du lecteur E, karma.conf.js est dans le répertoire racine du dossier NodeJS) :

Ce qui suit est le contenu complet de karma.conf.js :
// Karma configuration
// Generated on Fri May :: GMT+ (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '../TestFiles',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'*.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress'],
// web server port
port: ,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
};Description :
Si tous les fichiers de test sont dans le même répertoire, nous pouvons définir basePath (qui est également un chemin relatif par rapport au fichier karma.conf.js), puis spécifier les fichiers. À ce stade, les fichiers sont les chemins relatifs de. fichiers dans le répertoire basePath
Bien sûr, vous pouvez également ne pas définir basePath et utiliser directement le chemin relatif du fichier par rapport au fichier karma.conf.js. Dans cet exemple, si nous gardons basePath comme vide par défaut, la configuration des fichiers devrait être : <🎜. >
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
]
test.js内容:
function TT() {
return "abc";
}
jasmineTest.js内容:
describe("A suite of basic functions", function () {
it("test", function () {
expect("abc").toEqual(TT());
});
});


describe("A suite of basic functions", function () {
it("test", function () {
expect("abcd").toEqual(TT());
});
}); 由于我们在karma.conf.js中设置了autoWatch为true:
autoWatch: true
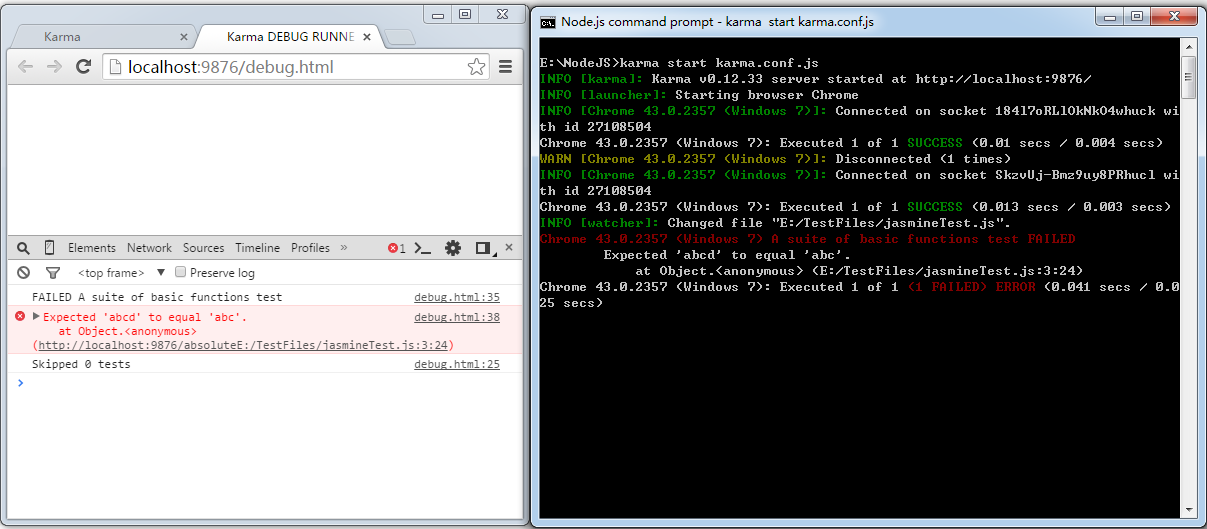
Karma将自动执行测试用例,由于本例测试用例未通过,因此在屏幕上打印出了错误信息,Chrome的Console窗口中的日志信息需要刷新debug.html后显示。
图14(Karma自动检测到文件变化并自动重新执行了测试用例):

代码覆盖率:
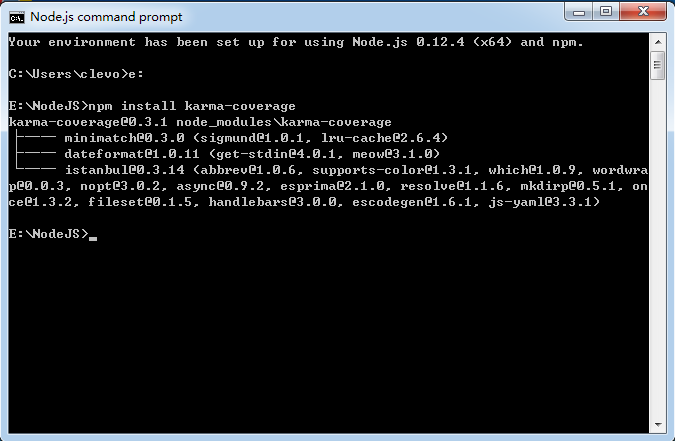
如果你还想查看测试的代码覆盖率,我们可以安装karma-coverage插件,安装命令为:
npm install karma-coverage
图15(安装karma-coverage的过程):

修改karma.conf.js,增加覆盖率的配置:
图16(主要是变动了以下三个配置节点,其他的配置内容不变):
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'../TestFiles/test.js':'coverage'
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
coverageReporter:{
type:'html',
dir:'../TestFiles/coverage/'
}, 变动如下:
在reporters中增加coverage
preprocessors中指定js文件
添加coverageReporter节点,将覆盖率报告类型type设置为html,输入目录dir指定到你希望的目录中
此时完整的karma.conf.js如下:
// Karma configuration
// Generated on Fri May 29 2015 19:30:26 GMT+0800 (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'../TestFiles/test.js':'coverage'
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
coverageReporter:{
type:'html',
dir:'../TestFiles/coverage/'
},
// web server port
port: 9876,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
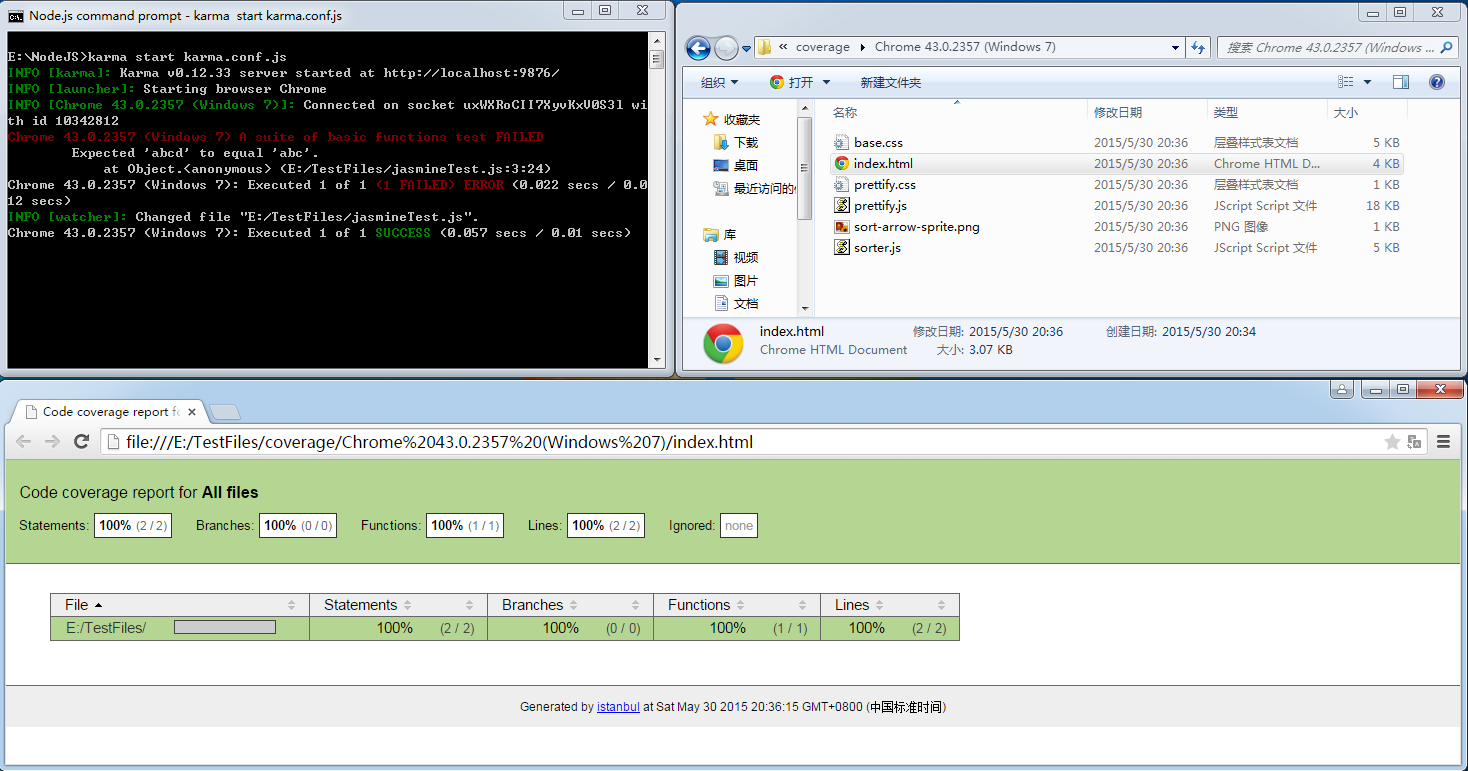
};执行命令:
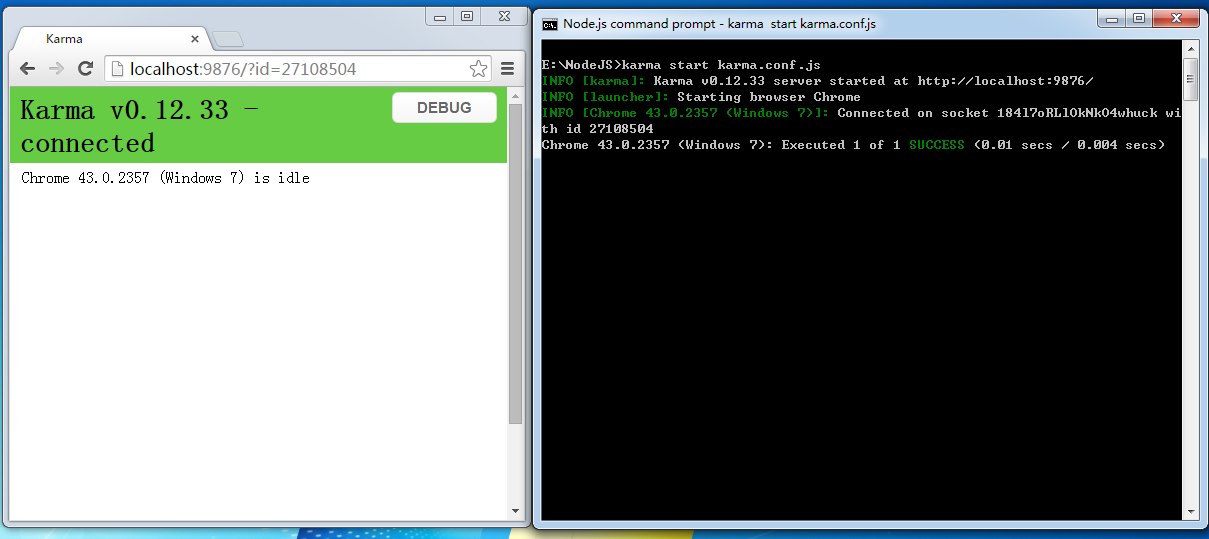
karma start karma.conf.js
图17(执行命令后,在配置文件coverageReporter节点中指定的dir中,我们将找到生成的覆盖率报告,karma-coverage还生成了一层子文件夹,对应于执行测试的浏览器+版本号+操作系统版本):


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 PowerPoint peut-il exécuter JavaScript?
Apr 01, 2025 pm 05:17 PM
PowerPoint peut-il exécuter JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript peut être exécuté dans PowerPoint et peut être implémenté en appelant des fichiers JavaScript externes ou en intégrant des fichiers HTML via VBA. 1. Pour utiliser VBA pour appeler les fichiers JavaScript, vous devez activer les macros et avoir des connaissances en programmation VBA. 2. ENCHED des fichiers HTML contenant JavaScript, qui sont simples et faciles à utiliser mais sont soumis à des restrictions de sécurité. Les avantages incluent les fonctions étendues et la flexibilité, tandis que les inconvénients impliquent la sécurité, la compatibilité et la complexité. En pratique, l'attention doit être accordée à la sécurité, à la compatibilité, aux performances et à l'expérience utilisateur.





