
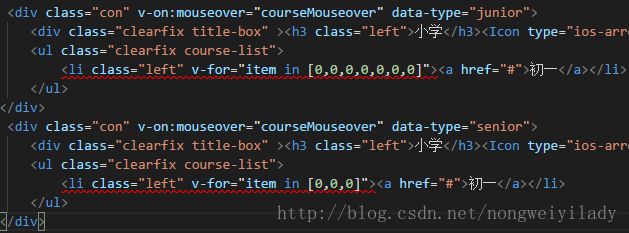
Cet article explique principalement comment résoudre les problèmes de rouge et d'avertissement lors de l'utilisation de v-for dans vue. J'espère qu'il pourra aider tout le monde. Le reportage Code rouge est très inconfortable pour les personnes atteintes de trouble obsessionnel-compulsif qui recherchent du beau code. Le reportage rouge est le suivant :

Il y aura également dans la console :
.(Valeur émise au lieu d'une instance d'Erreur)
invite comme celle-ci pour résoudre le problème du reporting rouge. Nous devons suivre ses invites et ajouter une clé unique pendant la boucle :
<ul class="clearfix course-list">
<li class="left" v-for="(item,index)in gradeClassfy.primary.grade":key="index"><ahref="#">{{item.name}}</a></li>
</ul>De cette façon, le rapport rouge disparaît.
Recommandations associées :
Liste Vue.js rendant le sous-composant d'objet de tableau v-for
Explication du traitement des données de vue v-for
boucles utilisant un exemple de code d'instruction v-for
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 valeur absolue python
valeur absolue python
 Raisons pour lesquelles l'imprimante Windows n'imprime pas
Raisons pour lesquelles l'imprimante Windows n'imprime pas
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Que sont les bases de données en mémoire ?
Que sont les bases de données en mémoire ?
 Qu'est-ce que le logiciel système
Qu'est-ce que le logiciel système
 Que signifie l'intervalle ?
Que signifie l'intervalle ?
 utilisation de la fonction de tri de Python
utilisation de la fonction de tri de Python
 événement oncontextmenu
événement oncontextmenu