 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Explication détaillée de l'API du fichier d'applet WeChat
Explication détaillée de l'API du fichier d'applet WeChat
Explication détaillée de l'API du fichier d'applet WeChat
Cet article partage principalement avec vous l'explication détaillée de l'API du fichier d'applet WeChat, j'espère qu'il pourra vous aider.
1. Peu de connaissances
1.wx.saveFile(OBJECT):Enregistrez le fichier localement.

wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.saveFile({
tempFilePath: tempFilePaths[0],
success: function(res) {
var savedFilePath = res.savedFilePath
}
})
}
})2.wx.getSavedFileList(OBJECT):Obtenir la liste des fichiers enregistrés localement

wx.getSavedFileList({
success: function(res) {
console.log(res.fileList)
}
})3.wx.getSavedFileInfo(OBJECT) :Obtenir les informations de fichier du fichier local

wx.getSavedFileInfo({
filePath: 'wxfile://somefile', //仅做示例用,非真正的文件路径
success: function(res) {
console.log(res.size)
console.log(res.createTime)
}
})4.wx.removeSavedFile(OBJECT) :Supprimer les fichiers stockés localement

wx.getSavedFileList({
success: function(res) {
if (res.fileList.length > 0){
wx.removeSavedFile({
filePath: res.fileList[0].filePath,
complete: function(res) {
console.log(res)
}
})
}
}
})5.wx.openDocument(OBJECT) :Ouvrir le document dans une nouvelle page, format pris en charge :doc, xls, ppt, pdf, docx, xlsx, pptx

2.
3.wx.getSavedFileInfo(OBJECT):获取本地文件的文件信息
<view class="container">
<button type="primary" bindtap="upload">上传文件</button>
<text>文件的路径:{{ path}}px</text>
<text>文件大小:{{filesize}}</text>
</view>//获取应用实例
var app = getApp()
Page({
data:{
path:'',
filesize:0,
},
upload:function(){
var that=this
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],// 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths)
wx.getSavedFileInfo({
filePath:res.tempFilePaths[0], //仅做示例用,非真正的文件路径
success: function(res) {
that.setData({
filesize:res.size,
})
}
})
that.setData({
path:tempFilePaths
})
}
})
}
})
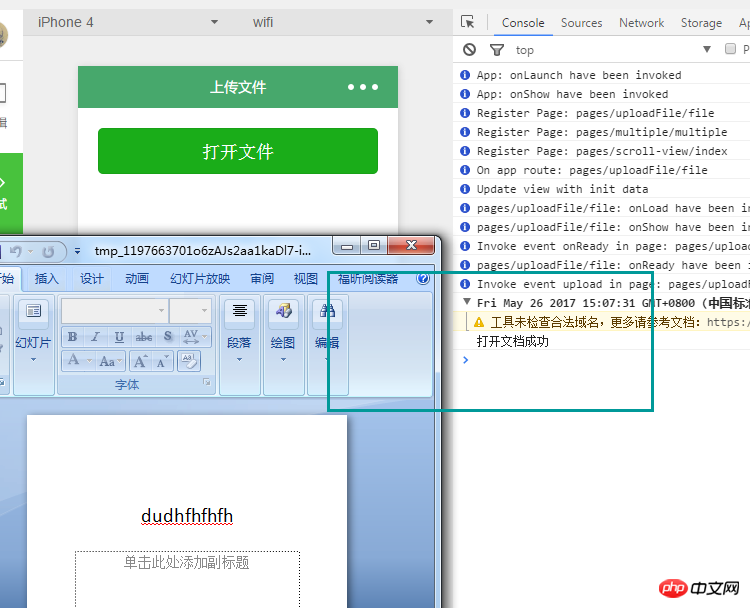
5.wx.openDocument(OBJECT):打开文档
<view class="container"> <button type="primary" bindtap="upload">打开文件</button> </view>
//获取应用实例
var app = getApp()
Page({
data:{
path:'',
},
upload:function(){
var that=this
wx.downloadFile({
url: 'http://192.168.56.1/sino-ui/www.941in.com.hk/m.v1/o.pptx',//文件的在本地的路径
success: function (res) {
var filePath = res.tempFilePath
wx.openDocument({
filePath: filePath,
success: function (res) {
console.log('打开文档成功')
}
})
}
})
}
})这个文件的路径,必须是http或是Https,不能使url: 'D:/WWW/sino-ui/www.941in.com.hk/m.v1/o.pptx',

相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
L'opérateur modulo (%) en PHP est utilisé pour obtenir le reste de la division de deux nombres. Dans cet article, nous discuterons en détail du rôle et de l'utilisation de l'opérateur modulo et fournirons des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Le rôle de l'opérateur modulo En mathématiques, lorsqu'on divise un entier par un autre entier, on obtient un quotient et un reste. Par exemple, lorsque l’on divise 10 par 3, le quotient est 3 et le reste est 1. L'opérateur modulo est utilisé pour obtenir ce reste. 2. Utilisation de l'opérateur modulo En PHP, utilisez le symbole % pour représenter le module
 Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system() L'appel système est une partie très importante du système d'exploitation Linux. Il fournit un moyen d'interagir avec le noyau système. Parmi elles, la fonction system() est l’une des fonctions d’appel système couramment utilisées. Cet article présentera en détail l’utilisation de la fonction system() et fournira des exemples de code correspondants. Concepts de base des appels système Les appels système sont un moyen permettant aux programmes utilisateur d'interagir avec le noyau du système d'exploitation. Les programmes utilisateur demandent au système d'exploitation en appelant des fonctions d'appel système
 Explication détaillée de la commande Linux curl
Feb 21, 2024 pm 10:33 PM
Explication détaillée de la commande Linux curl
Feb 21, 2024 pm 10:33 PM
Explication détaillée de la commande curl de Linux Résumé : curl est un puissant outil de ligne de commande utilisé pour la communication de données avec le serveur. Cet article présentera l'utilisation de base de la commande curl et fournira des exemples de code réels pour aider les lecteurs à mieux comprendre et appliquer la commande. 1. Qu’est-ce que la boucle ? curl est un outil de ligne de commande utilisé pour envoyer et recevoir diverses requêtes réseau. Il prend en charge plusieurs protocoles, tels que HTTP, FTP, TELNET, etc., et fournit des fonctions riches, telles que le téléchargement de fichiers, le téléchargement de fichiers, la transmission de données, le proxy.
 Guide d'utilisation de l'API Oracle : exploration de la technologie d'interface de données
Mar 07, 2024 am 11:12 AM
Guide d'utilisation de l'API Oracle : exploration de la technologie d'interface de données
Mar 07, 2024 am 11:12 AM
Oracle est un fournisseur de systèmes de gestion de bases de données de renommée mondiale et son API (Application Programming Interface) est un outil puissant qui aide les développeurs à interagir et à s'intégrer facilement aux bases de données Oracle. Dans cet article, nous approfondirons le guide d'utilisation de l'API Oracle, montrerons aux lecteurs comment utiliser la technologie d'interface de données pendant le processus de développement et fournirons des exemples de code spécifiques. 1.Oracle
 Analyse de la stratégie d'intégration des API Oracle : parvenir à une communication transparente entre les systèmes
Mar 07, 2024 pm 10:09 PM
Analyse de la stratégie d'intégration des API Oracle : parvenir à une communication transparente entre les systèmes
Mar 07, 2024 pm 10:09 PM
Analyse de la stratégie d'intégration de l'API Oracle : pour parvenir à une communication transparente entre les systèmes, des exemples de code spécifiques sont nécessaires. À l'ère numérique d'aujourd'hui, les systèmes internes de l'entreprise doivent communiquer entre eux et partager des données, et l'API Oracle est l'un des outils importants pour contribuer à une communication transparente. communication entre les systèmes. Cet article commencera par les concepts et principes de base d'OracleAPI, explorera les stratégies d'intégration d'API et enfin donnera des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et appliquer OracleAPI. 1. API Oracle de base
 Comment gérer les problèmes d'erreur de l'API Laravel
Mar 06, 2024 pm 05:18 PM
Comment gérer les problèmes d'erreur de l'API Laravel
Mar 06, 2024 pm 05:18 PM
Titre : Comment gérer les problèmes d'erreur de l'API Laravel, des exemples de code spécifiques sont nécessaires lors du développement de Laravel, des erreurs d'API sont souvent rencontrées. Ces erreurs peuvent provenir de diverses raisons telles que des erreurs logiques du code du programme, des problèmes de requête de base de données ou des échecs de requête d'API externe. La façon de gérer ces rapports d'erreurs est un problème clé. Cet article utilisera des exemples de code spécifiques pour démontrer comment gérer efficacement les rapports d'erreurs de l'API Laravel. 1. Gestion des erreurs dans Laravel





