 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Explication détaillée du développement de la mini-liste de programmes WeChat
Explication détaillée du développement de la mini-liste de programmes WeChat
Explication détaillée du développement de la mini-liste de programmes WeChat
Cet article partage principalement avec vous l'explication détaillée du développement de la mini liste de programmes WeChat, principalement sous forme de code, dans l'espoir d'aider tout le monde.
1. Points de connaissance
(1). Rendu de liste wx : pour

tip:wx:for=“array”可以等于参数名,在js中调用
Page({ data:{
array: [{name: '小李'},{ name: '小高'}]}
}),获取值;也可以直接把wx:for="{{[1, 2, 3]}}",把值放在上面1. L'attribut de contrôle :for est lié à un tableau et le composant peut être restitué de manière répétée en utilisant les données de chaque élément du tableau.
Le nom de variable d'indice par défaut de l'élément actuel dans le tableau est index par défaut, et le nom de variable de l'élément actuel dans le tableau est par défaut item
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>var app = getApp()
Page({
data:{
items: [{
message: 'foo',
},{
message: 'bar'
}]
}
})

Tout d'abord, dans le fichier wxml, les éléments entre doubles accolades après wx:for sont un tableau. Les éléments du tableau sont comme. vu dans js, {{index} ci-dessous wx:for } : Dans {{item.arry}}, index est l'indice du tableau d'éléments, et item.arry est l'élément du tableau, c'est-à-dire "a" et "b".
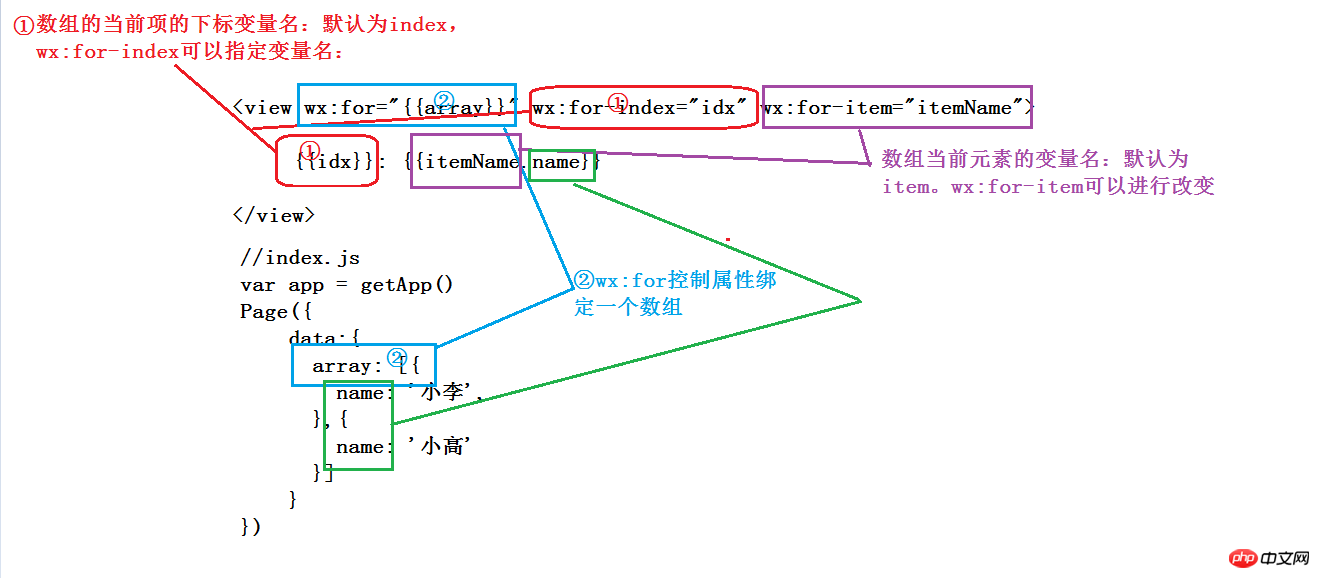
2. Utilisez wx:for-item pour spécifier le nom de variable de l'élément actuel du tableau. Utilisez wx:for-index pour spécifier le nom de variable de l'indice actuel du tableau :
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.name}}
</view>var app = getApp()
Page({
data:{
array: [{
name: '小李',
},{
name: '小高'
}]
}
})
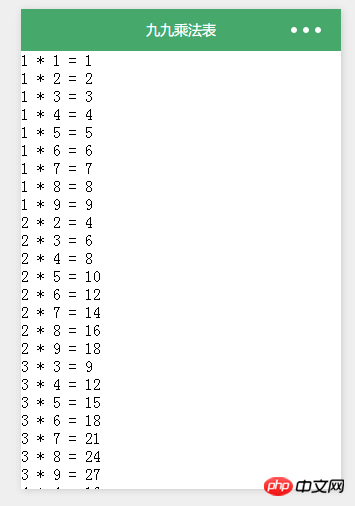
3.wx:for peut également être imbriqué
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>Pas besoin de js

(2).block wx:for
Similaire à block wx:if , vous pouvez également utiliser wx :for sur la balise
<block wx:for="{{array}}">
<view> {{index}}:{{item.name}}</view>
</block>var app = getApp()
Page({
data:{
array: [{
name: '小李',
},{
name: '小高'
}]
}
})
(3).wx:key
Si la position de l'élément dans la liste sera changer dynamiquement ou lorsque de nouveaux éléments sont ajoutés à la liste et que vous souhaitez que les éléments de la liste conservent leurs propres caractéristiques et statuts (tels que le contenu d'entrée dans , l'état sélectionné de Chaîne, représentant une propriété de l'élément dans le tableau de la boucle for. La valeur de cette propriété doit être la seule chaîne ou nombre de la liste et ne peut pas être modifiée dynamiquement. Le mot-clé réservé *this représente l'élément lui-même dans la boucle for. Cette représentation nécessite que l'élément lui-même soit une chaîne ou un nombre unique, tel que : Si wx:key n'est pas fourni, un avertissement sera signalé.
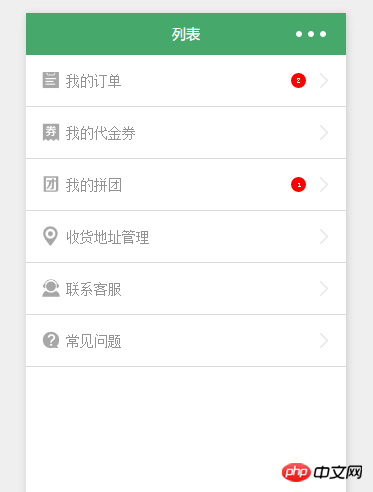
Si vous êtes sûr que la liste est statique ou si son ordre ne vous intéresse pas, vous pouvez choisir de l'ignorer. 2. Cas 1. Liste du centre utilisateur Recommandations associées : L'applet WeChat implémente la largeur adaptative de l'image L'applet WeChat développe un enregistreur, une lecture audio et une animation Comment implémenter une boîte contextuelle dans le développement d'applets WeChat Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!<!--list.wxml-->
<block wx:for="{{userListInfo}}">
<view class="weui_cell">
<view class="weui_cell_hd">
<image src="{{item.icon}}"></image>
</view>
<view class="weui_cell_bd">
<view class="weui_cell_bd_p"> {{item.text}} </view>
</view>
<view wx:if="{{item.isunread}}" class="badge">{{item.unreadNum}}</view>
<view class="with_arrow"></view>
</view>
</block>/**list.wxss**/
.weui_cell {
position: relative;
display: flex;
padding: 15px;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
border-bottom: 1px solid #dadada;
}
.weui_cell_hd {
display: inline-block;
width: 20px;
margin-right: 5px;
}
.weui_cell_hd image {
width: 100%;
height: 20px;
vertical-align: -2px;
}
.weui_cell_bd {
display: inline-block;
}
.weui_cell_bd_p {
font-size: 14px;
color: #939393;
}
.badge {
position: absolute;
top: 18px;
right: 40px;
width: 15px;
height: 15px;
line-height: 15px;
background: #ff0000;
color: #fff;
border-radius: 50%;
text-align: center;
font-size: 8px;
}
.with_arrow {
position: absolute;
top: 18px;
right: 15px;
width: 15px;
height: 15px;
background-image: url(../../dist/images/icon-arrowdown.png);
background-repeat: no-repeat;
background-size: 100% 100%;
}//list.js
var app = getApp()
Page( {
data: {
userInfo: {},
userListInfo: [ {
icon: '../../dist/images/iconfont-dingdan.png',
text: '我的订单',
isunread: true,
unreadNum: 2
}, {
icon: '../../dist/images/iconfont-card.png',
text: '我的代金券',
isunread: false,
unreadNum: 2
}, {
icon: '../../dist/images/iconfont-icontuan.png',
text: '我的拼团',
isunread: true,
unreadNum: 1
}, {
icon: '../../dist/images/iconfont-shouhuodizhi.png',
text: '收货地址管理'
}, {
icon: '../../dist/images/iconfont-kefu.png',
text: '联系客服'
}, {
icon: '../../dist/images/iconfont-help.png',
text: '常见问题'
}]
},
onLoad: function() {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo( function( userInfo ) {
//更新数据
that.setData( {
userInfo: userInfo
})
})
}
})

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quatre outils de programmation assistés par IA recommandés
Apr 22, 2024 pm 05:34 PM
Quatre outils de programmation assistés par IA recommandés
Apr 22, 2024 pm 05:34 PM
Cet outil de programmation assistée par l'IA a mis au jour un grand nombre d'outils de programmation assistée par l'IA utiles à cette étape de développement rapide de l'IA. Les outils de programmation assistés par l'IA peuvent améliorer l'efficacité du développement, améliorer la qualité du code et réduire les taux de bogues. Ils constituent des assistants importants dans le processus de développement logiciel moderne. Aujourd'hui, Dayao partagera avec vous 4 outils de programmation assistés par l'IA (et tous prennent en charge le langage C#). J'espère que cela sera utile à tout le monde. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot est un assistant de codage IA qui vous aide à écrire du code plus rapidement et avec moins d'effort, afin que vous puissiez vous concentrer davantage sur la résolution de problèmes et la collaboration. Git
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Le 3 mars 2022, moins d'un mois après la naissance de Devin, le premier programmeur d'IA au monde, l'équipe NLP de l'Université de Princeton a développé un agent SWE pour programmeur d'IA open source. Il exploite le modèle GPT-4 pour résoudre automatiquement les problèmes dans les référentiels GitHub. Les performances de l'agent SWE sur l'ensemble de tests du banc SWE sont similaires à celles de Devin, prenant en moyenne 93 secondes et résolvant 12,29 % des problèmes. En interagissant avec un terminal dédié, SWE-agent peut ouvrir et rechercher le contenu des fichiers, utiliser la vérification automatique de la syntaxe, modifier des lignes spécifiques et écrire et exécuter des tests. (Remarque : le contenu ci-dessus est un léger ajustement du contenu original, mais les informations clés du texte original sont conservées et ne dépassent pas la limite de mots spécifiée.) SWE-A
 Apprenez à développer des applications mobiles en utilisant le langage Go
Mar 28, 2024 pm 10:00 PM
Apprenez à développer des applications mobiles en utilisant le langage Go
Mar 28, 2024 pm 10:00 PM
Didacticiel d'application mobile de développement du langage Go Alors que le marché des applications mobiles continue de croître, de plus en plus de développeurs commencent à explorer comment utiliser le langage Go pour développer des applications mobiles. En tant que langage de programmation simple et efficace, le langage Go a également montré un fort potentiel dans le développement d'applications mobiles. Cet article présentera en détail comment utiliser le langage Go pour développer des applications mobiles et joindra des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement et à commencer à développer leurs propres applications mobiles. 1. Préparation Avant de commencer, nous devons préparer l'environnement et les outils de développement. tête
 Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
L'opérateur modulo (%) en PHP est utilisé pour obtenir le reste de la division de deux nombres. Dans cet article, nous discuterons en détail du rôle et de l'utilisation de l'opérateur modulo et fournirons des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Le rôle de l'opérateur modulo En mathématiques, lorsqu'on divise un entier par un autre entier, on obtient un quotient et un reste. Par exemple, lorsque l’on divise 10 par 3, le quotient est 3 et le reste est 1. L'opérateur modulo est utilisé pour obtenir ce reste. 2. Utilisation de l'opérateur modulo En PHP, utilisez le symbole % pour représenter le module
 Quelle distribution Linux est la meilleure pour le développement Android ?
Mar 14, 2024 pm 12:30 PM
Quelle distribution Linux est la meilleure pour le développement Android ?
Mar 14, 2024 pm 12:30 PM
Le développement d'Android est un travail chargé et passionnant, et le choix d'une distribution Linux adaptée au développement est particulièrement important. Parmi les nombreuses distributions Linux, laquelle est la plus adaptée au développement Android ? Cet article explorera ce problème sous plusieurs aspects et donnera des exemples de code spécifiques. Tout d’abord, jetons un coup d’œil à plusieurs distributions Linux actuellement populaires : Ubuntu, Fedora, Debian, CentOS, etc. Elles ont toutes leurs propres avantages et caractéristiques.
 Comprendre VSCode : à quoi sert cet outil ?
Mar 25, 2024 pm 03:06 PM
Comprendre VSCode : à quoi sert cet outil ?
Mar 25, 2024 pm 03:06 PM
« Comprendre VSCode : à quoi sert cet outil ? » 》En tant que programmeur, que vous soyez débutant ou développeur expérimenté, vous ne pouvez pas vous passer de l'utilisation d'outils d'édition de code. Parmi les nombreux outils d'édition, Visual Studio Code (VSCode en abrégé) est très populaire parmi les développeurs en tant qu'éditeur de code open source, léger et puissant. Alors, à quoi sert exactement VSCode ? Cet article approfondira les fonctions et les utilisations de VSCode et fournira des exemples de code spécifiques pour aider les lecteurs.





