
Cette fois, je vais vous apporter les paramètres personnalisés de Bootstrap 4. Quelles sont les précautions à prendre pour les paramètres personnalisés de Bootstrap 4. Ce qui suit est un cas pratique, jetons un coup d'oeil.
Bootstrap est actuellement le framework CSS le plus populaire, et les styles de nombreux sites Web et systèmes de gestion backend sont conçus sur la base de Bootstrap. Cependant, Bootstrap a toujours conservé la tonalité de couleur bleu + gris clair, et il en va de même pour le dernier Bootstrap 4. Après l'avoir regardé longtemps, il est inévitable de ressentir une certaine fatigue esthétique.
[Recommandations vidéo associées : Tutoriel Bootstrap]
Comment modifier le thème de couleur de Bootstrap ? Cet article vous apprend à personnaliser Bootstrap 4 pour rendre votre page plus unique.
0. Outils requis
Compilation Node.js
Bootstrap4, téléchargez Bootstrap Pour dépendre sur le package, vous devez installer Node.jsBootstrap4 sur votre ordinateur. Pour modifier le code source de Boosttrap, vous avez besoin d'une copie du code source. Vous pouvez télécharger le code source en visitant le site officiel de Bootstrap (https://getbootstrap. .com).
Certains endroits peuvent ne pas pouvoir accéder au site officiel de Bootstrap4, vous pouvez donc également visiter le site Web chinois de Bootstrap pour télécharger le code source.
1. Thème de couleurs personnalisé
Afin de faciliter la personnalisation, Bootstrap a extrait certaines variables et les a placées dans le fichier scss/_varaibles.scss.
Ouvrez ce fichier et vous constaterez qu'il existe de nombreuses configurations. Retrouvez ce paragraphe :
$primary: $blue !default; $secondary: $gray-600 !default; $success: $green !default; $info: $cyan !default; $warning: $yellow !default; $danger: $red !default; $light: $gray-100 !default; $dark: $gray-800 !default;
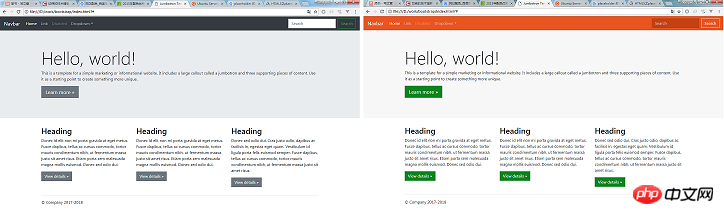
C'est ici que vous configurez les couleurs de base de Bootstrap. pour changer le look du site Web. Des styles très différents. En plus de la couleur principale, de nombreuses variables liées à la couleur peuvent être contrôlées, et la couleur nocturne de la bordure d'une zone de saisie peut également être ajustée. Vous pouvez l'essayer lentement.
Par exemple, si vous modifiez ces variables dans _variables.scss :
$primary: #e95420 !default; $secondary: #0e8420 !default; $success: #fff !default; $light: #e8cd56 !default; $dark: #e95420 !default; $input-bg: #c34113; $input-border-color: #c34113; $input-placeholder-color: #ccc; $input-color: #fff; $jumbotron-bg: rgb(247, 247, 247);
, vous obtiendrez un style de couleur similaire à celui du site Ubuntu :

2. Affiner l'apparence du composant
En plus d'ajuster la couleur, _variables.scss possède également de nombreuses variables qui peuvent affiner l'apparence de le composant Bootstrap, tel que :
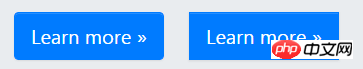
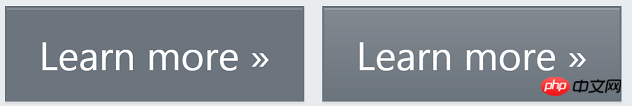
$enable-shadows, contrôle si les ombres sont affichées autour de certains composants contextuels

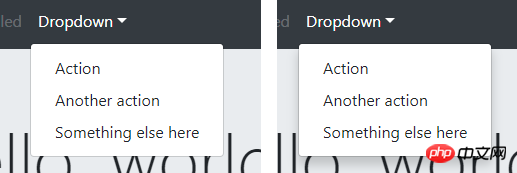
$enable-rounded, et si elles sont arrondies les coins sont affichés autour des composants (boutons, zones de saisie, listes déroulantes, etc.)

$enable-gradients, contrôle si l'arrière-plan du composant présente un faible effet de dégradé

Il existe de nombreuses variables contrôlées par ceci, qui sont différentes. L'une est répertoriée.
4. Compiler Bootstrap
Après avoir modifié les variables, comment générer votre propre fichier CSS Bootstrap ? Nécessite une compilation avec npm.
Avant de compiler, vous devez télécharger divers packages de dépendances, ce qui peut être fait via la commande d'installation :
npm install
Conseil : Node.js télécharge par défaut les packages de dépendances depuis le site officiel de npm , ce qui peut être lent. Il est recommandé de télécharger depuis le miroir Taobao NPM, qui est très rapide :
exécutez d'abord npm install -g cnpm --registry=https://registry.npm.taobao.org
puis partout où la commande npm est utilisée, vous pouvez utiliser cnpm au lieu du
dépendance Après le téléchargement, exécutez la compilation :
npm run dist
Attendez un instant, le fichier css compilé apparaîtra dans le répertoire dist/css/ et pourra être copié dans votre projet pour être utilisé !
5. Personnalisez Bootstrap dans le projet Webpack
Le contenu ci-dessus concerne la personnalisation de Bootstrap 4 en compilant le code source. Que dois-je faire si je souhaite personnaliser Bootstrap4 dans mon projet Webpack ?
Il n'est pas approprié de modifier directement le code source de Bootstrap dans node_modules. La méthode officiellement recommandée est de créer un nouveau fichier custom.scss dans le projet et d'y écrire les variables que vous souhaitez modifier :
// 如果想修改 _variables.scss 中的变量,请写在这里 $primary: #e95420 !default; $secondary: #0e8420 !default; ... // 文件末尾请这样引入 Bootstrap 的源码 @import "~bootstrap/scss/bootstrap";
Ensuite, lors de la compilation de Webpack, ajoutez custom.scss au fichier compilé. dans la liste des fichiers. Cela nécessite de modifier la configuration webpack.config.js dans le projet.
Alors, comment écrire webpack.config.js ?
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment changer le statut de la radio en utilisant JS
var foo = function () {} et function La différence entre foo()
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre l'erreur « NTLDR est manquant » sur votre ordinateur
Comment résoudre l'erreur « NTLDR est manquant » sur votre ordinateur
 Windows ne peut pas se connecter à la solution wifi
Windows ne peut pas se connecter à la solution wifi
 Comment réparer la base de données SQL
Comment réparer la base de données SQL
 Combien coûte un Bitcoin en RMB ?
Combien coûte un Bitcoin en RMB ?
 conversion RVB en hexadécimal
conversion RVB en hexadécimal
 description de la page de référencement
description de la page de référencement
 Nettoyer les fichiers indésirables dans Win10
Nettoyer les fichiers indésirables dans Win10
 Utilisation de distinct en SQL
Utilisation de distinct en SQL