 interface Web
interface Web
 js tutoriel
js tutoriel
 ngrok+express débogue l'interface WeChat dans un environnement local
ngrok+express débogue l'interface WeChat dans un environnement local
ngrok+express débogue l'interface WeChat dans un environnement local
Cette fois, je vais vous apporter ngrok+express pour déboguer l'interface WeChat dans l'environnement local. Quelles sont les précautions pour que ngrok+express débogue l'interface WeChat dans l'environnement local. cas pratique, jetons un coup d'oeil.
Lors du développement du Projet WeChat, il est souvent nécessaire de déboguer les interfaces fournies par WeChat jssdk, telles que l'enregistrement, le partage, le téléchargement d'images et d'autres interfaces, mais WeChat jssdk nécessite de lier un sécurisé nom de domaine Ce n'est qu'ainsi que vous pouvez utiliser une série de fonctions qu'il fournit. Cependant, l'utilisation de localhost ou d'une adresse IP locale dans l'environnement de développement ne peut pas compléter l'authentification et la liaison du nom de domaine, il ne peut donc pas être débogué localement. Bien sûr, il existe une méthode de dernier recours, qui consiste à le développer localement, à le conditionner et à l'envoyer au serveur de test de l'entreprise, et à utiliser le nom de domaine certifié par le serveur de test pour le débogage. Chaque fois que vous effectuez une modification, vous devez le faire. pour envoyer un test pour le débogage. Évidemment, cette méthode est très fastidieuse et prend beaucoup de temps, donc cet article se concentrera sur ce problème pour présenter comment utiliser ngrok et express pour résoudre le problème de débogage de l'interface WeChat. environnement de développement.
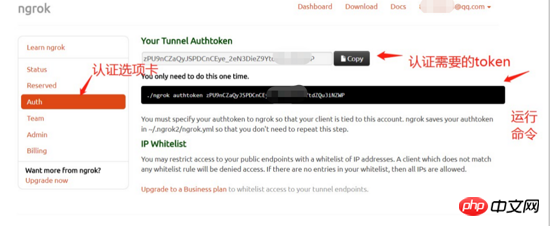
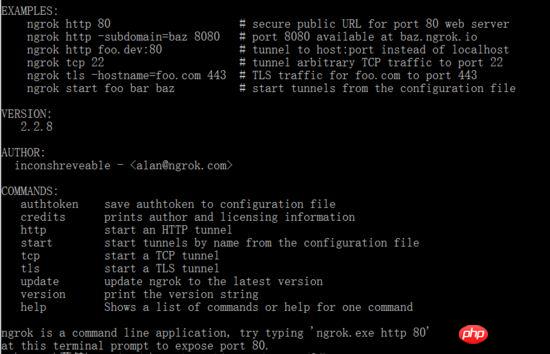
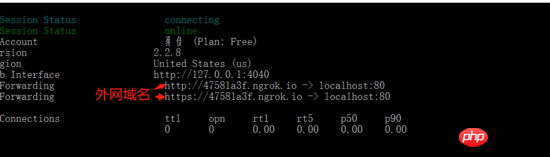
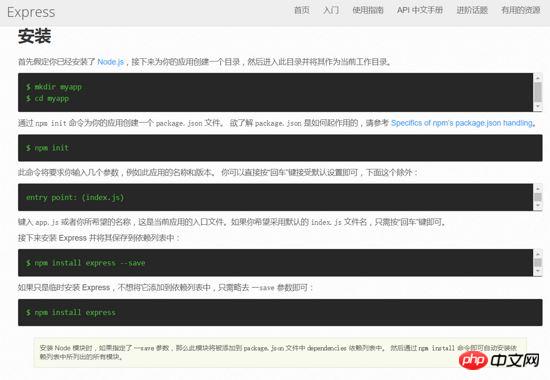
1 : introduisez d'abord ngrok. La fonction principale de ngrok est de mapper l'adresse IP locale au réseau externe et de vous attribuer un nom de domaine disponible. Grâce à ce nom de domaine, les utilisateurs du réseau externe peuvent ouvrir votre site Web local. Le service est également très simple à utiliser et le site officiel contient également des documents et des introductions détaillées. Voici une brève introduction à la façon de l'utiliser. Tout d'abord, accédez au site officiel de ngrok pour télécharger le client correspondant de ngrok et inscrivez-vous en tant qu'utilisateur. Vous pouvez vous inscrire via votre compte github ou votre compte google. l'enregistrement est terminé, ouvrez l'option auth dans le centre personnel, copiez le jeton d'authentification ici, comme indiqué ci-dessous :





Une fois l'installation terminée, entrez dans le répertoire myapp et créez un fichier app.js
var express = require('express');
var crypto = require('crypto') //使用npm安装后引入,用来生成签名
var http = require('request') //express的中间件,使用npm安装,用来发出请求
var jsSHA = require('jssha')//jssha是微信官网提供的nodejs版本签名算法,可以去官网下载官网的sample包
var app = express();
app.use(express.static('./review'))
app.get('/weixin',function (req, res) {//这个get接口就是测试号填写的接口,用来响应微信服务器的请求
var token = 'weixin' //注意这里填写token,与微信测试号申请时候填写的token要保持一致
var signature = req.query.signature;
var timestamp = req.query.timestamp;
var nonce = req.query.nonce;
var echostr = req.query.echostr;
/* 加密/校验流程如下: */
//1. 将token、timestamp、nonce三个参数进行字典序排序
var array = new Array(token,timestamp,nonce);
array.sort();
var str = array.toString().replace(/,/g,"");
//2. 将三个参数字符串拼接成一个字符串进行sha1加密
var sha1Code = crypto.createHash("sha1");
var code = sha1Code.update(str,'utf-8').digest("hex");
//3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
if(code===signature){
res.send(echostr)
}else{
res.send("error");
}
});
var server = app.listen(80, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});Une fois la création terminée, exécutez
<.>node app.js
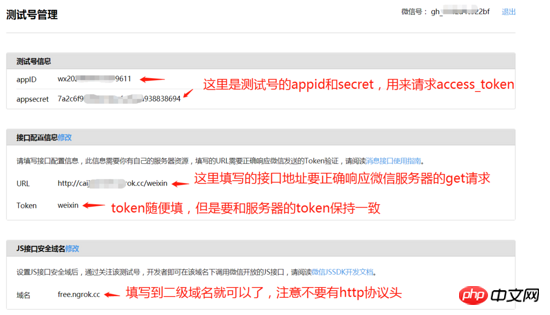
2 : Le jeton ici La valeur doit être cohérente avec la valeur du jeton renseignée dans le compte de test WeChat
Nous pouvons maintenant commencer à remplir les paramètres du compte de test ; , le serveur WeChat enverra une requête à l'interface que vous avez renseignée. Si toutes les réponses sont correctes, un message indiquant une configuration réussie apparaîtra.
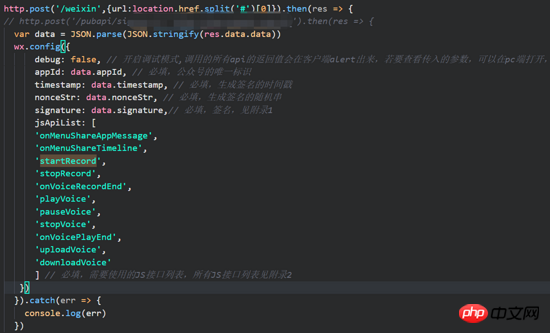
Bien sûr, ce n'est pas encore fini, car si le front-end veut appeler l'interface de jssdk, il doit encore terminer la configuration des autorisations via la requête d'interface. Ici, vous pouvez jeter un œil à la documentation de. WeChat jssdk. Les étapes de référence spécifiques ne seront pas répétées ici. La demande d'interface est à peu près la suivante :
 Cette interface sert principalement à soumettre la demande d'URL actuelle au serveur. obtenez les paramètres correspondants et complétez la configuration des autorisations, vous devez donc en écrire un autre dans express L'interface qui répond à la
Cette interface sert principalement à soumettre la demande d'URL actuelle au serveur. obtenez les paramètres correspondants et complétez la configuration des autorisations, vous devez donc en écrire un autre dans express L'interface qui répond à la
Le travail principal de cette interface est d'utiliser l'appid et l'appSerect (fournis par le. compte de test) pour demander à l'interface fournie par WeChat de générer un access_token, puis d'utiliser cet access_token pour demander à l'interface fournie par WeChat de le générer, il y a des instructions détaillées sur ces deux documents. Enfin, la signature est générée. Le code est le suivant
Il convient de noter ici que le access_token et le tiket renvoyés par WeChat ont une période de validité de 7200s, ils doivent donc être mis en cache. pas de code d'opération de cache écrit dans mon code. Vous avez deux méthodes :// noncestr生成var createNonceStr = function() {
return Math.random().toString(36).substr(2, 15);
};
// timestamp时间戳生成var createTimeStamp = function () {
return parseInt(new Date().getTime() / 1000) + '';
};
//获取tiket
var getTiket= function (data) { //通过access_token获取tiket
return new Promise((reslove,reject)=>{
http.get(`https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=${data}&type=jsapi`,
function(err,res,body){
if(res.body.tiket){
resoleve(res.body.ticket)
}else{
reject(err)
} }) })}
// 计算签名方法
var calcSignature = function (ticket, noncestr, ts, url) {//使用jssha
var str = 'jsapi_ticket=' + ticket + '&noncestr=' + noncestr + '×tamp='+ ts +'&url=' + url;
shaObj = new jsSHA(str, 'TEXT'); return shaObj.getHash('SHA-1', 'HEX');
}
//返回给前端配置信息的post接口
app.post('/weixin',function(req,res,next){
let appId = '******'
let appSecret = '******'
let url = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appId}&secret=${appSecret }`
http.get(url, function (err, response, body) {
getTiket(response.body).then(resolve=>{
let tiket = resolve//tiket
let nonceStr = createNonceStr()//随机字符串
let timeStamp = createTimeStamp()//时间戳
let signature = calcSignature(tiket,nonceStr,timeStamp,req.body.url)
let obj = { //将前端需要的参数返回
data:{
appId:appId,
timestamp:timeStamp,
nonceStr:nonceStr,
signature:signature
}
}
res.end(JSON.stringify(obj))
}).catch(err=>{})
res.end(JSON.stringify(err))
});})1 Après avoir obtenu le access_token et le tiket, écrivez-les directement dans les variables et enregistrez-les pendant la période de validité. continuez à demander l'interface, effectuez simplement l'opération de signature directement ; après l'expiration, dans Il suffit de le demander une fois. Bien que cette méthode soit un peu maladroite, elle est toujours valable pendant longtemps.
2. Une fois que le serveur a obtenu le access_token et le tiket, écrivez-le dans le fichier json local. Je n'entrerai pas dans les détails des étapes spécifiques. Ensuite, déterminez s'il a expiré, demandez à nouveau. .S'il n'a pas expiré, lisez directement le json.
Enfin, il y a deux options :
Première : après avoir exécuté npm run build sur notre projet front-end, placez le fichier dist dans notre dossier serveur, vous pouvez directement utiliser le middleware statique express
app.use(express.static('./dist')) Ensuite, utilisez l'outil de développement WeChat et entrez le nom de domaine attribué pour ouvrir notre projet, nous n'avons donc pas besoin de configurer un proxy, mais nous devons exécuter build si le projet est plus grand. C'est encore un peu une perte de temps ;
Deuxième : demander un nom de domaine pour notre environnement de développement, car maintenant la mise à jour à chaud de l'échafaudage démarre en fait un webpack-dev-sever. microserveur, et la demande de nom de domaine est l'étape suivante. Remplissez simplement le numéro de port de développement afin que l'adresse de développement et le nom de domaine de deuxième niveau de notre adresse de serveur soient les mêmes. Cependant, pour l'interface du serveur, l'environnement de développement. doit configurer un proxy, et les mises à jour à chaud seront également invalides et devront être actualisées manuellement, mais relativement la première méthode pourrait être meilleure.
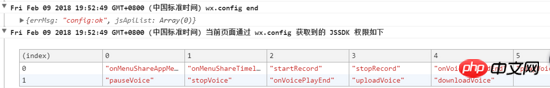
Une fois les deux méthodes exécutées avec succès, vérifiez la demande. Si la configuration est réussie, le message de réussite de la configuration apparaîtra sur la console comme suit :
 Alors on peut être content. Maintenant que j'utilise l'interface de jssdk, je n'ai plus besoin de backend, je peux tester toutes les interfaces localement par moi-même, et ce n'est pas un plaisir.
Alors on peut être content. Maintenant que j'utilise l'interface de jssdk, je n'ai plus besoin de backend, je peux tester toutes les interfaces localement par moi-même, et ce n'est pas un plaisir.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php. !
Lecture recommandée :
Comment utiliser JS pour changer le statut de la radioUne fois le script JS chargé, la fonction de rappel correspondante est exécutée. OpérationCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Impossible de démarrer dans l'environnement de récupération Windows
Feb 19, 2024 pm 11:12 PM
Impossible de démarrer dans l'environnement de récupération Windows
Feb 19, 2024 pm 11:12 PM
L'environnement de récupération Windows (WinRE) est un environnement utilisé pour réparer les erreurs du système d'exploitation Windows. Après avoir entré WinRE, vous pouvez effectuer une restauration du système, une réinitialisation d'usine, désinstaller les mises à jour, etc. Si vous ne parvenez pas à démarrer WinRE, cet article vous guidera à travers les correctifs pour résoudre le problème. Impossible de démarrer dans l'environnement de récupération Windows Si vous ne pouvez pas démarrer dans l'environnement de récupération Windows, utilisez les correctifs fournis ci-dessous : Vérifiez l'état de l'environnement de récupération Windows Utilisez d'autres méthodes pour accéder à l'environnement de récupération Windows Avez-vous accidentellement supprimé la partition de récupération Windows ? Effectuez une mise à niveau sur place ou une nouvelle installation de Windows ci-dessous, nous avons expliqué tous ces correctifs en détail. 1] Vérifiez le Wi-Fi
 Quelles sont les interfaces internes d'une carte mère d'ordinateur ? Introduction recommandée aux interfaces internes d'une carte mère d'ordinateur ?
Mar 12, 2024 pm 04:34 PM
Quelles sont les interfaces internes d'une carte mère d'ordinateur ? Introduction recommandée aux interfaces internes d'une carte mère d'ordinateur ?
Mar 12, 2024 pm 04:34 PM
Lorsque nous assemblons l'ordinateur, bien que le processus d'installation soit simple, nous rencontrons souvent des problèmes de câblage. Souvent, les utilisateurs branchent par erreur la ligne d'alimentation du radiateur du processeur au SYS_FAN. Bien que le ventilateur puisse tourner, il peut ne pas fonctionner lorsque le ventilateur fonctionne. L'ordinateur est allumé. Il y aura une erreur F1 "CPUFanError", qui empêchera également le refroidisseur du processeur d'ajuster intelligemment la vitesse. Partageons les connaissances communes sur les interfaces CPU_FAN, SYS_FAN, CHA_FAN et CPU_OPT sur la carte mère de l'ordinateur. Science populaire sur les interfaces CPU_FAN, SYS_FAN, CHA_FAN et CPU_OPT sur la carte mère de l'ordinateur 1. CPU_FANCPU_FAN est une interface dédiée pour le radiateur du processeur et fonctionne à 12 V.
 Paradigmes de programmation et modèles de conception courants en langage Go
Mar 04, 2024 pm 06:06 PM
Paradigmes de programmation et modèles de conception courants en langage Go
Mar 04, 2024 pm 06:06 PM
En tant que langage de programmation moderne et efficace, le langage Go possède de riches paradigmes de programmation et des modèles de conception qui peuvent aider les développeurs à écrire du code maintenable de haute qualité. Cet article présentera les paradigmes de programmation et les modèles de conception courants dans le langage Go et fournira des exemples de code spécifiques. 1. Programmation orientée objet Dans le langage Go, vous pouvez utiliser des structures et des méthodes pour implémenter une programmation orientée objet. En définissant une structure et des méthodes de liaison à la structure, les fonctionnalités orientées objet d'encapsulation de données et de liaison de comportement peuvent être obtenues. packagemaini
 Introduction aux interfaces PHP et comment les définir
Mar 23, 2024 am 09:00 AM
Introduction aux interfaces PHP et comment les définir
Mar 23, 2024 am 09:00 AM
Introduction à l'interface PHP et à sa définition. PHP est un langage de script open source largement utilisé dans le développement Web. Il est flexible, simple et puissant. En PHP, une interface est un outil qui définit des méthodes communes entre plusieurs classes, réalisant le polymorphisme et rendant le code plus flexible et réutilisable. Cet article présentera le concept des interfaces PHP et comment les définir, et fournira des exemples de code spécifiques pour démontrer leur utilisation. 1. Concept d'interface PHP L'interface joue un rôle important dans la programmation orientée objet, définissant l'application de classe
 Solution à NotImplementedError()
Mar 01, 2024 pm 03:10 PM
Solution à NotImplementedError()
Mar 01, 2024 pm 03:10 PM
La raison de l'erreur est en python. La raison pour laquelle NotImplementedError() est lancée dans Tornado peut être due au fait qu'une méthode ou une interface abstraite n'est pas implémentée. Ces méthodes ou interfaces sont déclarées dans la classe parent mais non implémentées dans la classe enfant. Les sous-classes doivent implémenter ces méthodes ou interfaces pour fonctionner correctement. Comment résoudre ce problème consiste à implémenter la méthode abstraite ou l'interface déclarée par la classe parent dans la classe enfant. Si vous utilisez une classe pour hériter d'une autre classe et que vous voyez cette erreur, vous devez implémenter toutes les méthodes abstraites déclarées dans la classe parent dans la classe enfant. Si vous utilisez une interface et que vous voyez cette erreur, vous devez implémenter toutes les méthodes déclarées dans l'interface dans la classe qui implémente l'interface. Si vous n'êtes pas sûr de savoir lequel
 Aperçu du système Hongmeng : mesure réelle des fonctions et expérience d'utilisation
Mar 23, 2024 am 10:45 AM
Aperçu du système Hongmeng : mesure réelle des fonctions et expérience d'utilisation
Mar 23, 2024 am 10:45 AM
En tant que nouveau système d'exploitation lancé par Huawei, le système Hongmeng a fait sensation dans l'industrie. En tant que nouvelle tentative de Huawei après l'interdiction américaine, le système Hongmeng suscite de grands espoirs et attentes. Récemment, j'ai eu la chance d'acquérir un téléphone mobile Huawei équipé du système Hongmeng. Après une période d'utilisation et de tests réels, je partagerai quelques tests fonctionnels et une expérience d'utilisation du système Hongmeng. Tout d’abord, jetons un coup d’œil à l’interface et aux fonctions du système Hongmeng. Le système Hongmeng adopte le style de conception propre à Huawei dans son ensemble, qui est simple, clair et fluide. Sur le bureau, divers
 Implémentation de classe interne d'interfaces et de classes abstraites en Java
Apr 30, 2024 pm 02:03 PM
Implémentation de classe interne d'interfaces et de classes abstraites en Java
Apr 30, 2024 pm 02:03 PM
Java permet de définir des classes internes au sein d'interfaces et de classes abstraites, offrant ainsi une flexibilité pour la réutilisation et la modularisation du code. Les classes internes des interfaces peuvent implémenter des fonctions spécifiques, tandis que les classes internes des classes abstraites peuvent définir des fonctions générales et les sous-classes fournissent des implémentations concrètes.
 Application d'interfaces et de classes abstraites dans les modèles de conception en Java
May 01, 2024 pm 06:33 PM
Application d'interfaces et de classes abstraites dans les modèles de conception en Java
May 01, 2024 pm 06:33 PM
Les interfaces et les classes abstraites sont utilisées dans les modèles de conception pour le découplage et l'extensibilité. Les interfaces définissent les signatures des méthodes, les classes abstraites fournissent une implémentation partielle et les sous-classes doivent implémenter des méthodes non implémentées. Dans le modèle de stratégie, l'interface est utilisée pour définir l'algorithme, et la classe abstraite ou la classe concrète assure l'implémentation, permettant une commutation dynamique des algorithmes. Dans le modèle d'observateur, les interfaces sont utilisées pour définir le comportement de l'observateur, et les classes abstraites ou concrètes sont utilisées pour s'abonner et publier des notifications. Dans le modèle d'adaptateur, les interfaces sont utilisées pour adapter les classes existantes ou les classes concrètes peuvent implémenter des interfaces compatibles, permettant une interaction avec le code d'origine.





