
Cette fois, je vais vous apporter une explication détaillée sur la façon d'utiliser babel. Quelles sont les précautions lors de l'utilisation de babel. Voici des cas pratiques, jetons un coup d'oeil. L'
L'installation et la configuration
npm install babel-cli --save-dev ou cnpm install babel-cli --save-devl'installation à l'aide du miroir Taobao sera plus rapide.
Étapes : Entrez le projet ==>cnpm install babel-cli --save-dev
Pourquoi ne pas l'installer globalement
S'il est installé globalement, cela signifie que pour que le projet s'exécute, l'environnement global doit avoir un babel, ce qui signifie que le projet a une dépendance à l'égard de l'environnement. En revanche, cela ne prend pas en charge différents projets utilisant différentes versions de Babel.
Définir les règles de transcodage
Installer dans le répertoire racine : cnpm install babel-preset-es2015 --save-dev
Une fois l'installation terminée, créez Fichier de configuration Le fichier .babelrc doit être placé dans le répertoire racine du projet. Son format de base est :
{
"presets":[],
"plugins":[]
}Le champ presets définit les règles de transcodage, et les plugins sont les paramètres babel. . Ensuite le fichier de configuration :
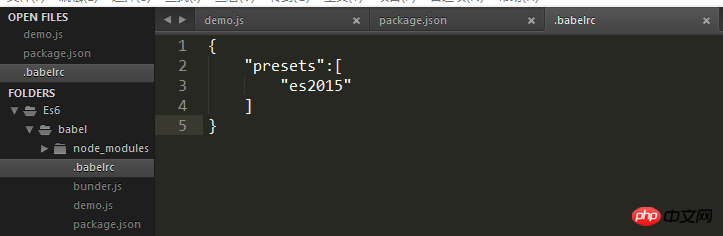
{
"presets":["es2015"]
}À ce stade, la configuration de base de babel est terminée.
Créez demo.js dans le répertoire racine du projet
let a = 5; const b = 10; let input = [1,2,3]; input.map(item => item+1);
Parce que nous avons installé babel dans le répertoire courant, nous ne pouvons pas convertir directement la commande babel dans le terminal. Nous devons utiliser npm pour l'exécuter, alors écrivez d'abord
{
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
},
"scripts":{
"build":"babel demo.js"
}
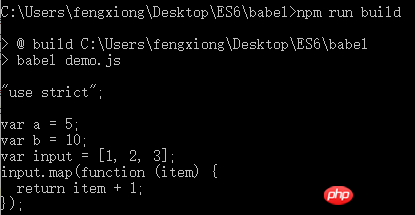
} dans package.json pour saisir le. répertoire racine. npm run buildExécuter et afficher les résultats

Vous pouvez également sortir vers le répertoire spécifié
{
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
},
"scripts":{
"build":"babel demo.js --out-file bunder.js"
}
}Entrez le répertoire racine, npm run buildExécutez et affichez les résultats

Cette fois, vous trouverez le fichier binder.js compilé dans le répertoire racine
Capture d'écran du dossier

Je pense que vous maîtrisez la méthode après avoir lu le cas présenté dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le sujet. php site chinois !
Lecture recommandée :
Jeu légendaire classique d'imitation JS
Comment gérer le chargement à chaud non valide du serveur de développement Webpack
Comment appeler le composant parent dans ES6
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Méthode de migration de base de données MySQL
Méthode de migration de base de données MySQL
 Que sont les cloud privés ?
Que sont les cloud privés ?
 Que dois-je faire si gpedit.msc ne peut pas être ouvert ?
Que dois-je faire si gpedit.msc ne peut pas être ouvert ?
 utilisation de la fonction rowcount
utilisation de la fonction rowcount
 Racine du téléphone portable
Racine du téléphone portable
 vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
 Comment ouvrir un fichier csv
Comment ouvrir un fichier csv
 Comment gagner de l'argent avec la blockchain
Comment gagner de l'argent avec la blockchain