
Cet article partage principalement avec vous l'explication détaillée des problèmes d'interception de données en JavaScript, dans l'espoir d'aider tout le monde.
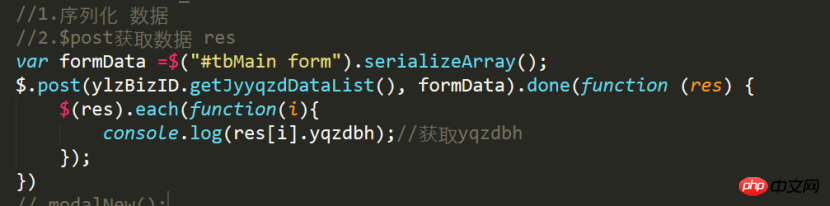
1. Obtenez
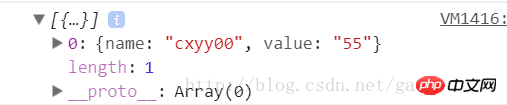
1. Obtenez la valeur de la valeur

< ;🎜>
2. Obtenez 1 champ à partir d'un ensemble de tableaux de données
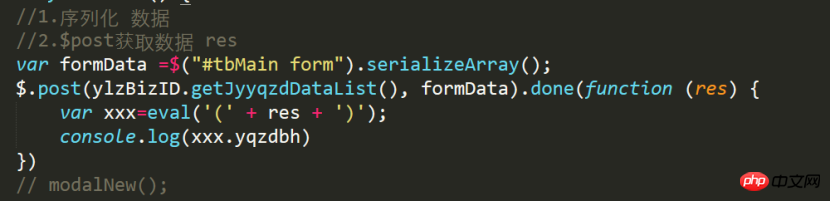
ou 
var formData = $("#tbMain table").DataTable().rows('.selected').data();
var arr=new Array();
for(var i=0;i<formData.length;i++){
arr.push(formData[i].bgxmid);
}
console.log(arr.toString()) ou lorsqu'il s'agit d'une chaîne 
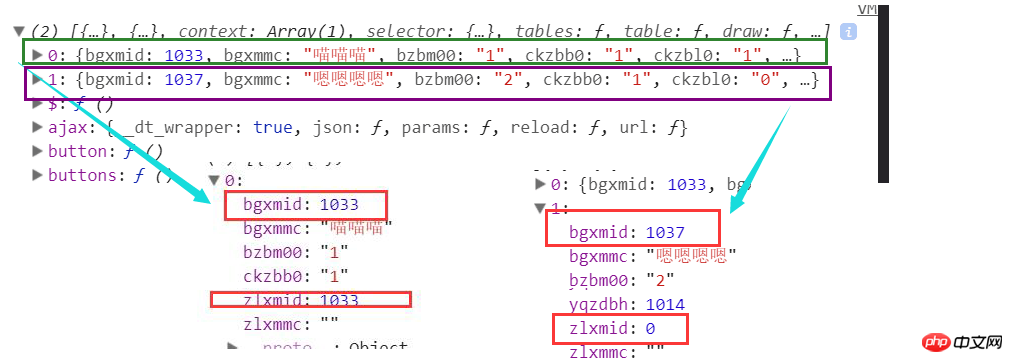
3. Obtenez 2 champs d'un tableau de données pour former un tableau bidimensionnel (l'obtention de plusieurs champs est également possible)
①Sans champ 
var formData = $("#tbMain table").DataTable().rows('.selected').data();
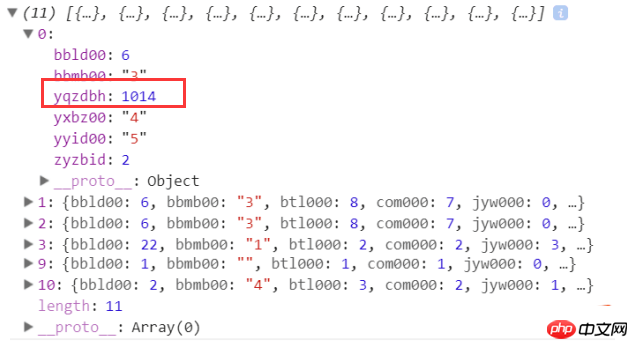
//2.截取出 诊疗项目ID(zlxmid) 报告项目ID(bgxmid) 仪器字典编号(yqzdbh)
var arr=new Array();//这是定义数组来存储 需要的字段
for(var i=0;i<formData.length;i++){
arr[i] = new Array();//定义外面那个arr下面的二维数组
arr[i].push(formData[i].bgxmid);
arr[i].push(formData[i].yqzdbh);
arr[i].push(formData[i].zlxmid);
}
var zlxmmc_id=Number(staData.id);//转出整数
//2.2把输入的诊疗项目名称 赋值给 新的数组
for(var i=0;i<arr.length;i++){
arr[i][2]=zlxmmc_id;
}
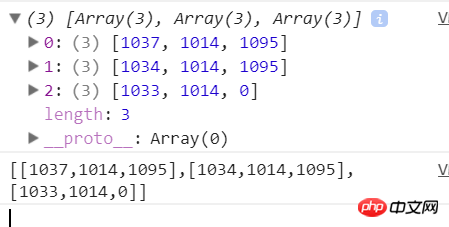
console.log(arr)②Avec le nom de champ
 la sortie est :
la sortie est :
//1. 获取table表中所有的打钩记录
var formData = $("#tbMain table").DataTable().rows('.selected').data();
//2.截取出 诊疗项目ID(zlxmid) 报告项目ID(bgxmid) 仪器字典编号(yqzdbh)
var arr=new Array();//这是定义数组来存储 需要的字段
var zlxmmc_id=Number(staData.id);//转出整数
for(var i=0;i<formData.length;i++){
var object = new Object();
object.bgxmid = formData[i].bgxmid;
object.yqzdbh = formData[i].yqzdbh;
object.zlxmid = zlxmmc_id;
arr.push(object);
}
console.log(arr)
//转成json格式
console.log(JSON.stringify(arr))2 . Affichage des données
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!