JS implémente le remplissage d'avatar par défaut
Cette fois, je vais vous proposer JS pour implémenter le remplissage d'avatar par défaut. Quelles sont les précautions pour que JS implémente le remplissage d'avatar par défaut. Ce qui suit est un cas pratique, jetons un coup d'œil.
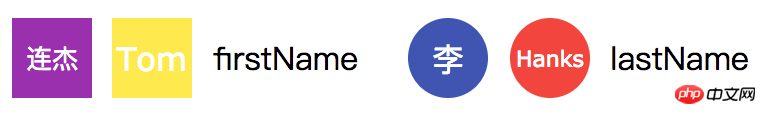
Dans beaucoup de mes projets, il y a un problème avec les avatars par défaut. Afin de conserver l'individualité et de faciliter l'identification, des avatars avec des noms seront renseignés pour les utilisateurs qui n'ont pas d'avatar.
Partage de code : https://github.com/joaner/namedavatar

Facile à appeler
Si l'avatar téléchargé n'existe pas, l'avatar par défaut sera renseigné directement sur la balise , et le nom d'utilisateur est obtenu à partir de alt :
<img alt="李连杰" width="32" style="border-radius: 100%">
<img src="./invalid.jpg" alt="Tom Hanks" width="40">
<script>
requirejs('namedavatar', function(namedavatar){
namedavatar.config({
nameType: 'lastName',
})
namedavatar.setImgs(document.querySelectorAll('img[alt]'), 'alt')
})
</script>Si La ressource n'est pas valide, nomméeavatar.setImgs() remplira le nom d'utilisateur en alt, et src devient comme ceci
<img id="avatar1" src="data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"><rect fill="#9C27B0" x="0" y="0" width="100%" height="100%"></rect><text fill="#FFF" x="50%" y="50%" text-anchor="middle" alignment-baseline="central" font-size="16" font-family="Verdana, Geneva, sans-serif">Hanks</text></svg>">
Comparé à d'autres similaires projets
Tout d'abord, il prend mieux en charge les noms chinois
-
Remplissez l'URI des données directement sur le
tag, vert sans ajout, coût d'application inférieur
Basé sur
prend en charge plus d'éléments de configuration, par exemple, vous pouvez définir quelle partie afficher, ou une couleur d'arrière-plan aléatoire
prend également en charge la méthode de commande directive de Vue.js
import { directive } from 'namedavatar/vue'
// register as directive
Vue.directive('avatar', directive);
// in vue template
<template>
<img v-avatar="'Tom Hanks'" width="36"/>
</template>Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment appeler json avec du js natif
JS imitation jeu légendaire classique
Comment définir le mode distant pour webpack-dev-server
Que dois-je faire si webpack ne peut pas accéder à localhost via l'adresse IP ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Tutoriel pour restaurer l'avatar par défaut de Win11
Jan 02, 2024 pm 12:43 PM
Tutoriel pour restaurer l'avatar par défaut de Win11
Jan 02, 2024 pm 12:43 PM
Si nous modifions l'avatar de notre compte système mais que nous n'en voulons plus, nous ne trouvons pas comment changer l'avatar par défaut dans win11. En fait, il suffit de trouver le dossier de l'avatar par défaut pour le restaurer. Restaurer l'avatar par défaut dans win11 1. Cliquez d'abord sur le "Logo Windows" dans la barre des tâches inférieure 2. Ensuite, recherchez et ouvrez "Paramètres" 3. Entrez ensuite "Compte" dans la colonne de gauche 4. Cliquez ensuite sur "Informations sur le compte" sur à droite 5. Après l'ouverture, cliquez sur "Parcourir les fichiers" dans la photo sélectionnée. 6. Enfin, entrez le chemin "C:\ProgramData\Microsoft\UserAccountPictures" pour trouver l'image d'avatar par défaut du système.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment changer le nom du compte et l'avatar dans Win10 - Guide détaillé étape par étape
Jan 14, 2024 pm 01:45 PM
Comment changer le nom du compte et l'avatar dans Win10 - Guide détaillé étape par étape
Jan 14, 2024 pm 01:45 PM
Après avoir enregistré un compte Win10, de nombreux amis estiment que leurs avatars par défaut ne sont pas très beaux. Pour cette raison, ils souhaitent modifier leurs avatars. Voici un tutoriel sur la façon de modifier leurs avatars. Si vous voulez savoir, vous pouvez. venez jeter un oeil. Comment changer le nom et l'avatar du compte win10 : 1. Cliquez d'abord sur le coin inférieur gauche pour commencer. 2. Cliquez ensuite sur l'avatar ci-dessus dans le menu contextuel. 3. Après avoir entré, cliquez sur « Modifier les paramètres du compte ». 4. Cliquez ensuite sur « Parcourir » sous l'avatar. 5. Recherchez la photo que vous souhaitez utiliser comme avatar et sélectionnez-la. 6. Enfin, la modification est terminée avec succès.
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Impossible d'utiliser les touches de raccourci PS pour remplir
Feb 19, 2024 am 09:18 AM
Impossible d'utiliser les touches de raccourci PS pour remplir
Feb 19, 2024 am 09:18 AM
Avec le développement de l’ère numérique, les logiciels de traitement d’images sont devenus un élément indispensable de notre vie et de notre travail. Parmi eux, Photoshop (PS en abrégé) développé par Adobe est l'un des logiciels de traitement d'image les plus connus. Il possède des fonctions puissantes et un fonctionnement flexible, et est profondément apprécié des utilisateurs. Cependant, lors de l'utilisation de PS, certains utilisateurs ont signalé que la touche de raccourci « Remplir » ne pouvait pas être utilisée normalement, ce qui causait des problèmes à l'expérience utilisateur. Les touches de raccourci sont une méthode d'opération rapide fournie dans le logiciel pour éviter les opérations fastidieuses de clic de souris.
 Comment rétablir l'avatar de recrutement direct du patron par défaut
Feb 23, 2024 pm 04:07 PM
Comment rétablir l'avatar de recrutement direct du patron par défaut
Feb 23, 2024 pm 04:07 PM
Comment rétablir la valeur par défaut de l'avatar de recrutement direct du patron ? L'avatar de recrutement direct du patron peut être ajusté à volonté, mais la plupart des amis ne savent pas comment rétablir la valeur par défaut de l'avatar de recrutement direct du patron. Vient ensuite le recrutement direct du patron. avatar présenté aux joueurs par l'éditeur. Revenez au tutoriel de la méthode par défaut, les joueurs intéressés viennent jeter un oeil ! Comment rétablir l'avatar Boss Direct Recruitment par défaut 1. Ouvrez d'abord l'application Boss Direct Recruitment, cliquez sur l'avatar ci-dessus dans la zone [Mon] dans le coin inférieur droit de la page principale 2. Entrez ensuite les informations personnelles ; interface et continuez à cliquer sur l'avatar ; 3. Sélectionnez ensuite [ Prendre une photo] et [Sélectionner dans l'album] pour revenir à la valeur par défaut.






