
Cette fois, je vais vous présenter 7 façons de gérer le plug-in jQuery pour la mise en page des couches de pages Web. Ce qui suit est un cas pratique, jetons un coup d'œil.
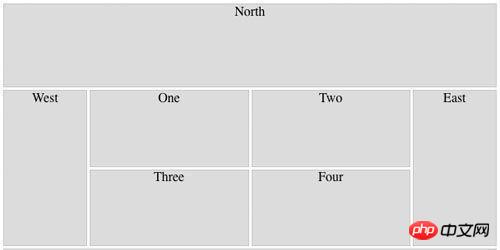
1.UI.Layout jQuery UI layout plugin
Créez des mises en page d'interface utilisateur avancées avec des panneaux imbriqués pliables et des tonnes d'options. Les mises en page peuvent créer n'importe quelle apparence d'interface utilisateur, depuis un simple en-tête ou une barre latérale jusqu'à une application complexe avec des barres d'outils, des menus, des panneaux d'aide, des barres d'état, des sous-formulaires, etc. Intégrez et améliorez d'autres widgets d'interface utilisateur tels que des onglets, des accordéons et des boîtes de dialogue pour créer des interfaces riches.

2.jQUEry Masonry
Tous les dimensionnements et styles d'articles sont gérés par votre propre CSS. La taille de l'élément peut être définie avec un pourcentage de mise en page réactive

3.jLayout
La bibliothèque JavaScript jLayout fournit un algorithme de mise en page pour la disposition des composants. Un composant est une abstraction ; il peut être implémenté de plusieurs manières.
Tels que des éléments ou des éléments HTML dans les dessins HTML5 Canvas. La bibliothèque jLayout vous permet de vous concentrer sur le dessin de composants individuels plutôt que sur la façon dont ils sont disposés à l'écran.
GitHub : https://github.com/bramstein/jlayout/

4.jQuery pageSlide
Query pageSlide est un jQuery Plug-in, qui permet de contrôler l'affichage et la fermeture d'une page cachée. jQuery étend le plug-in des colonnes gauche et droite PageSlide, et la fonction du plug-in pageslide réalise la fonction de masquer réellement la barre latérale. Le plug-in peut lire un autre HTML ou un élément dans la page en cours. C'est actuellement un formulaire d'affichage de menu de navigation populaire, notamment sur les téléphones mobiles ou les pages à écran tactile. L'effet est toujours bon
démo : http : //www.jq22.com/jquery-info343

5.jQSlickWrap
http://www.jwf.us/projects/ jQSlickWrap/
jQSlickWrap est un plug-in jQuery qui peut réellement envelopper du contenu autour d'images. Le plug-in utilise la balise HTML5 Canvas et est très simple à utiliser. Les effets d’habillage de texte sur les images flottantes peuvent être obtenus facilement et avec précision.

6.Columnizer
Le plugin jQuery Columnizer présentera automatiquement votre contenu au format colonne de journal. Vous pouvez spécifier des largeurs de colonnes ou un nombre statique de colonnes. Et bien sûr, c’est facile à utiliser ! Columnizer ajoutera des classes CSS aux colonnes qu'il crée. Chaque colonne aura un nom de classe « colonne ». La première colonne aura « premier » et la dernière colonne aura « dernier ». Cela vous permet de cibler plus facilement des colonnes spécifiques dans le balisage CSS.
github :https://github.com/adamwulf/Columnizer-jQuery-Plugin

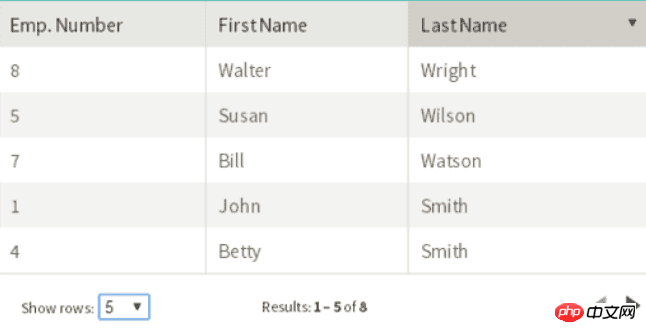
7 : Colonnes
conversion de données jQueryJSON Pour le plugin de table HTML Columns
GitHub : https://github.com/eisenbraun/columns
Columns pour créer des données JSON dans la méthode HTML de référence de la bibliothèque jQuery 1.7 ou supérieure et le fichier du plugin Columns , les colonnes constituent un moyen simple de créer des données JSON dans des tableaux HTML triables, consultables et paginés. Tout ce dont vous avez besoin est de fournir les données et les colonnes feront le reste. Étant donné que Columns crée dynamiquement tout le code HTML nécessaire, le seul code HTML requis est un élément HTML vide, tel qu'une balise
, avec l'identifiant correspondant une fois initialisé.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java