
Cette fois, je vais vous expliquer comment gérer les erreurs d'emballage du webpack causées par les chemins image Quelles sont les précautions lors du traitement des chemins d'image provoquant des erreurs d'emballage du webpack. cas. Jetons un coup d'oeil.
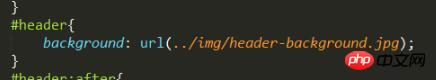
J'ai récemment rencontré un tel problème lorsque je créais mon propre blog personnel. J'ai utilisé un chemin relatif en CSS pour servir d'image d'arrière-plan, comme indiqué ci-dessous :




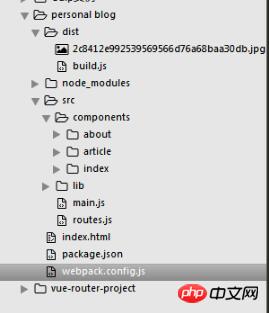
est bien le répertoire racine de l'ensemble du fichier de projet, donc la référence naturelle
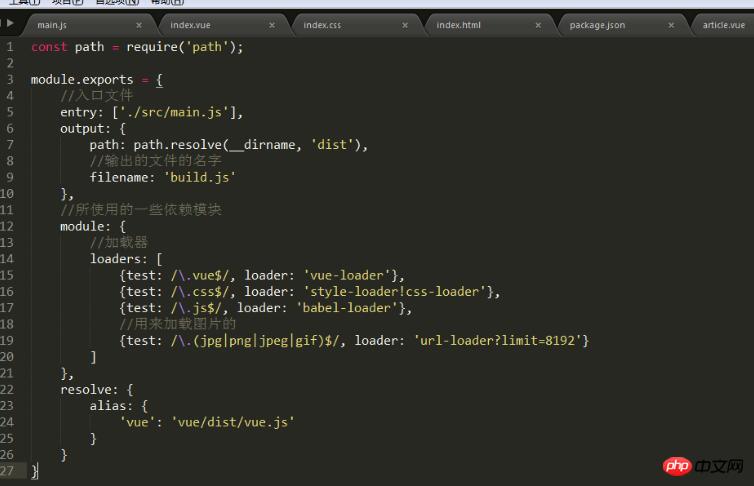
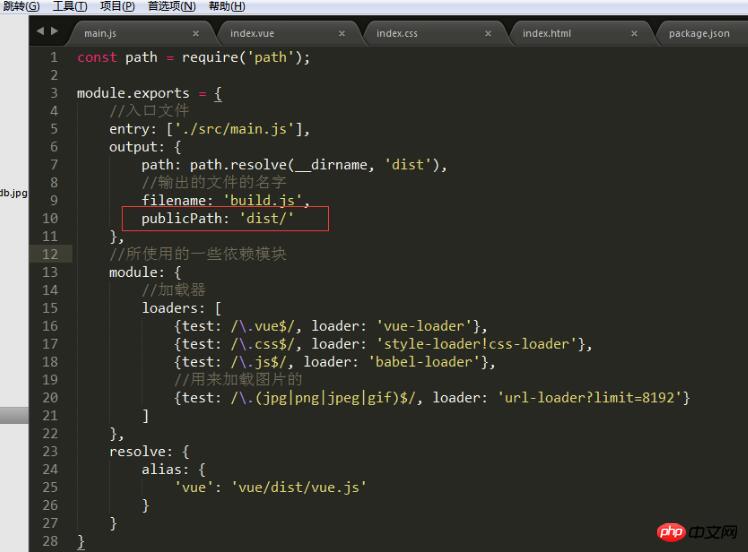
n'est pas utilisée. Alors, comment doit-il être géré. ? Dans le fichier webpack.config.js, objet de sortieSpécifiez l'attribut publicPath dans , qui est utilisé pour spécifier l'adresse de publication des ressources statiques (images, etc.). Lorsque cet attribut est configuré, le fichier est empaqueté (c'est-à-dire build.js) Toutes les ressources référencées par des chemins relatifs seront remplacées par les chemins configurés. Par conséquent, en définissant comme ceci, le chemin référençant l'image dans build.js ajoutera le chemin spécifié par publicPath après le chemin vers le répertoire racine initial, nous ajoutons donc
Le contenu dans la case rouge de l'image ci-dessous est suffisant :Ensuite, vous pouvez enfin l'exécuter le dossier dist J'ai trouvé l'image générée !
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! 
Comment Webpack introduit dynamiquement les fichiers
Que faut-il faire avec Webpack pour empaqueter les fichiers JS spécifiés
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment connecter le haut débit au serveur
Comment connecter le haut débit au serveur
 Solution d'erreur HTTP 503
Solution d'erreur HTTP 503
 Comment ignorer la connexion à Internet après le démarrage de Windows 11
Comment ignorer la connexion à Internet après le démarrage de Windows 11
 Comment activer le mode sans échec de Word
Comment activer le mode sans échec de Word
 Le rôle de la balise de titre HTML
Le rôle de la balise de titre HTML
 jquery animer
jquery animer
 kb4012212 Que faire si la mise à jour échoue
kb4012212 Que faire si la mise à jour échoue
 Que faire si l'image intégrée ne s'affiche pas complètement
Que faire si l'image intégrée ne s'affiche pas complètement
 Comment exporter un mot depuis PowerDesigner
Comment exporter un mot depuis PowerDesigner