
Cette fois, je vais vous apporter un nouveau nœud de JS pour ajouter des éléments. Quelles sont les précautions pour ajouter de nouveaux nœuds d'éléments dans JS Ce qui suit est un cas pratique, jetons un coup d'œil.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net - JS添加新节点的几种方法</title>
</head>
<body>
<p id="d">
<span id="s">
1234567890
</span>
</p>
</body>
<script type="text/javascript">
//首先找到Id为d的元素
var d=document.getElementById('d');
//创建一个节点
var a=document.createElement('a');
//设置a的属性
a.href='https://www.baidu.com/';
a.innerText='ggggg';
//添加元素 将创建的节点添加到Id为d的p里
d.appendChild(a);
//在指定节点前插入新节点
var p=document.createElement('p');
//添加文本内容
p.innerText='ppppppppppppppppp';
//d.appendChild(p);
//参数1:要添加的元素 参数2:要放到哪个节点的前面
d.insertBefore(p,a);
//获取目标元素
var s=document.getElementById('s');
//克隆新元素
var spanc= s.cloneNode(true);//默认参数是false
d.appendChild(spanc);
</script>
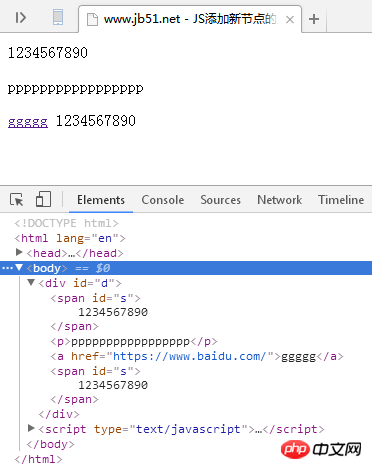
</html>Capture d'écran de l'effet de course :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web PHP chinois !
Lecture recommandée :
Comment utiliser la fonction d'encapsulation de l'effet de tampon de mouvement JS
Explication détaillée du chargement asynchrone de JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!