Explication détaillée des types de données JavaScript
Les types de données JavaScript sont un point de connaissance très important en JavaScript. Cet article partage principalement avec vous l'explication détaillée des types de données JavaScript, dans l'espoir d'aider tout le monde.
1. Types de données en JavaScript (important)
(1).Types de données de base (également appelés types de valeur)
a.String String :
Caractéristiques : Utilisez des guillemets doubles ou des guillemets simples pour envelopper le contenu. Tels que : "123" ; "Zhang San" ;
Remarque : Les guillemets simples et doubles sont utilisés comme caractères, " » ; les guillemets simples sont utilisés comme caractères, « ». ";
b.Numéro Numéro :
Caractéristiques : Nombres directs tels que : 1 ; 3.14 ; -1 ; 0 ; NaN ;
Nombres normaux : nombres positifs, négatifs nombres, 0 Nombres anormaux : NaN
c.Boolean Boolean :
Caractéristiques : Il n'y a que deux valeurs vraies et fausses telles que : true ;
d.Undéfini Non défini :
Caractéristiques : Il n'y a qu'une seule valeur indéfinie. Lorsqu’aucune valeur n’est attribuée à une variable, la valeur par défaut n’est pas définie. Tels que : var a;
e.Null objet vide :
Caractéristiques : Le type est appelé Null, mais le type réel est objet. Cela a quelque chose à voir avec le mécanisme de collecte des ordures. Par exemple : var a = null;
(2). Le type de données de référence (également appelé type d'objet)
est également le type d'objet. Type d'objet, tel que : Objet, Tableau, Fonction, Données, etc. Les types de données de référence spéciaux Array et Function
javascript sont des objets stockés dans la mémoire tas.
La différence avec les autres langages est que vous ne pouvez pas accéder directement à l'emplacement dans l'espace mémoire du tas et exploiter l'espace mémoire du tas. Seule l'adresse de référence de l'objet dans la mémoire pile peut être manipulée.
Ainsi, les données de type référence stockées dans la mémoire de pile sont en fait l'adresse de référence de l'objet dans la mémoire tas. Grâce à cette adresse de référence, vous pouvez retrouver rapidement l'objet enregistré dans la mémoire tas.
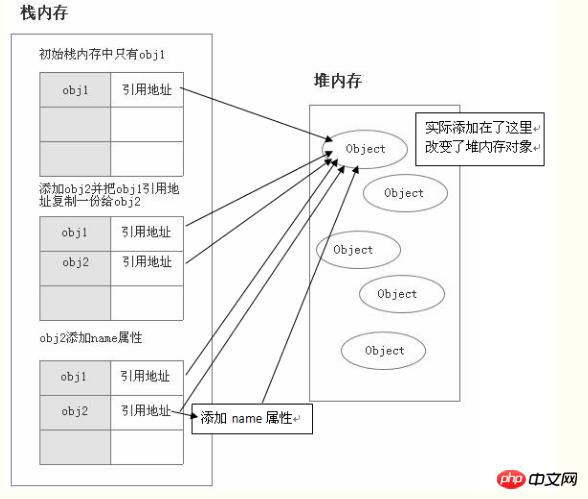
var obj1 = new Object();
var obj2 = obj1;
obj2.name = "J'ai un nom";
console.log(obj1.name); name
indique que ces deux types de données de référence pointent vers le même objet de mémoire tas. obj1 est attribué à onj2. En fait, l'adresse de référence de cet objet de mémoire tas dans la mémoire de pile est copiée dans obj2,

. ( 3). La différence entre les types de données de base et les types de données de référence
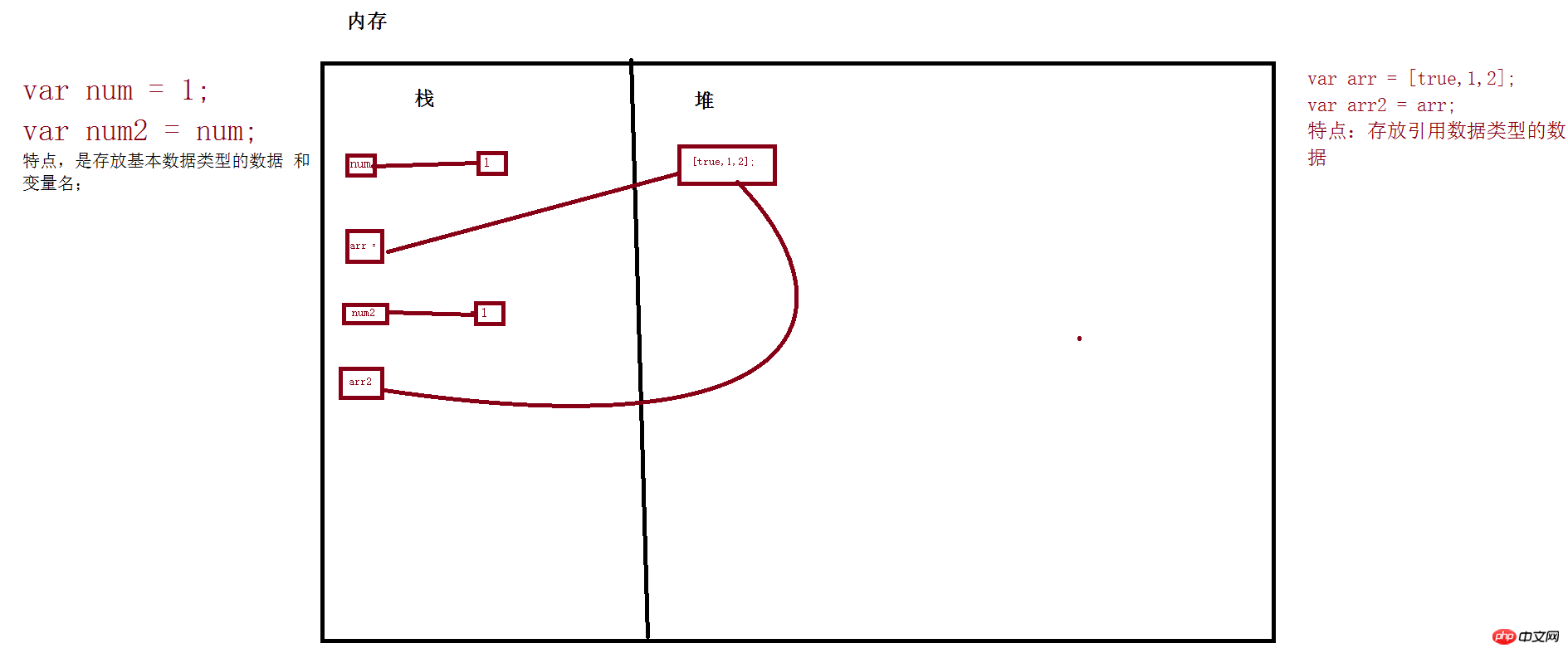
Comprendre les deux structures de base de la mémoire : la mémoire peut être divisée en zone de pile et zone de tas
Caractéristiques de la zone de pile : Elle stocke les données et les noms de variables des types de données de base
Caractéristiques de la zone de tas : Elle stocke les données des types de données de référence ;
Différence :
Lorsque les données des types de données de base sont copiées, les données copiées cloneront une nouvelle copie des données dans la zone de pile de la mémoire, et ajoutez la nouvelle La nouvelle adresse des données est associée à la nouvelle variable.
Lorsque des données de type de données de référence sont copiées, les données copiées ne seront pas reclonées dans la zone de tas, mais seule l'adresse des données d'origine sera clonée dans la nouvelle variable.

(4) Il existe trois façons de déterminer le type de données (important)
<.>①Le type d'identifiant de
peut distinguer : valeur numérique, chaîne, valeur booléenne, non défini, fonction ne peut pas distinguer : nul et objet, objet général et tableau
eg:var a;
console.log(typeof a); entrez le type de a
Ou console.log(typeof a==="undefined"); si c'est vrai, a is undefined
②instanceof
est spécialement utilisé pour déterminer le type de données d'objet : objet, tableau et function
③===
Vous pouvez juger : undefined et null
Notez que les guillemets ne peuvent pas être ajoutés ici : console.log(a=== undefined) tel que (console. log(a===“undefined”) signalera une erreur)
<span style="font-size: 14px;">//1.基本类型<br/>var a;//定义变量没有赋值<br/>console.log(a,typeof a==="undefined",a===undefined);<br/>a=null;<br/>console.log(a,typeof a==="object",a===null);//null true true<br/><br/>//2.对象类型<br/>/*<br/>obj是对象<br/>a1是数组同时也是对象类型 console.log是函数Function<br/>*/<br/>const obj={<br/>a1:[1,'abc',true,console.log]<br/>}<br/><br/>console.log(obj instanceof Object);//true<br/>console.log(obj.a1 instanceof Object,obj.a1 instanceof Array);//true true<br/>console.log(obj.a1[3] instanceof Function,typeof obj.a1[3]==='function');//true true<br/>obj.a1[3]('123456');//console.log中log本身是一个属性值,是一个函数 所以可以输出值</span>Remarque : la différence entre un pseudo-tableau et un vrai tableau
Identique : Les deux sont de type objet
Différent :
Pseudo-tableau : attribut de longueur, avec indice numérique attribut ([1]... [10])
Les pseudo-tableaux peuvent-ils utiliser la méthode d'appel de tableaux (telle que : attribut foreach)
(5)相关问题
①.undefined与null的区别
undefined代表没有赋值
null代表赋值,只是值为null
<span style="font-size: 14px;">// 1.undefined的情况<br/> //①定义变量没有赋值<br/> var a;<br/> console.log(a);//undefined<br/> //②对象中不存在的属性<br/> a={};<br/> console.log(a.a);//undefined<br/> //③函数没有指定返回值<br/> function fn(){<br/> //return<br/> }<br/> console.log(fn())//undefined<br/><br/> //以下是null<br/> a=null;<br/> console.log(a);//null<br/> a={<br/> a:null<br/> }<br/> console.log(a.a);//null</span>②什么时候给变量赋值为null?
a.初始时,准备保存对象的变量
b.结束时,让变量向的对象成为垃圾对象
<span style="font-size: 14px;">//a.初始时,准备保存对象的变量<br/> var a=null;<br/> //a=null后,后面做一些事情后产生数据<br/> a={n:2,m:'abc'}<br/> //b.结束时,让变量向的对象成为垃圾对象<br/> a=null;//此时a的值不在是{n:2,m:'abc'},而是一个空,当然也可以用a=1,<br/> //不过虽然覆盖{n:2,m:'abc'},但是却产生了数据1,所以这样就是不对,a=null,就不会产生数据了</span>③严格区别变量类型与数据类型
js的变量本身是没有类型,变量的类型实际上是变量内存中的数据的类型
->变量类型:基本类型和引用类型
a.基本类型:保存基本类型数据的变量
b.引用类型:保存对象地址值的变量
->数据对象:
基本类型和对象类型(不严格来说对象类型就是引用类型)
b={}//b是引用变量,内存中保存是对象内存的地址值
console.log({} instanceof Object,b instanceof Object)//true true二.数据类型转换(重要)
Js中的数据类型一共有六种,即number,string,boolean,underfine,null,object。
注意:需要知道某些变量的数据类型,并将其转换为我们所需要的数据类型。通常,我们判断变量的数据类型会用到标识符typeof,如:
<span style="font-size: 14px;">var mood = "happy";<br/>alert(typeof mood);</span>
通过标识符typeof,我们可以很快获取数据的类型;
(1)强制转换
①其他数据转换成数字:parseInt() 转换成整数,parseFloat()转换成浮点数
<span style="font-size: 14px;">var test = parseInt(“blue”); //returns NaN<br/>var test = parseInt(“1234blue”); //returns 1234<br/>var test = parseInt(“22.5”); //returns 22<br/>var test = parseFloat(“1234blue”); //returns 1234<br/>var test = parseFloat(“22.5”); //returns 22.5<br/></span>
注意:当其他数据不能正常转换为数字数值时,结果就是NaN;
②其他数据转换成字符串:String(其他数据);
<span style="font-size: 14px;">var married = false;<br/> alert(married.toString());</span>
③其他数组转Boolean:
Boolean(其他数据);
注意:null、undefined、0、NaN、””转换为boolean结果为false,其他的数据转换的结果为true。
(2) 自动转换(隐式转换)
自动类型转换一般是根运行环境和操作符联系在一起的,是一种隐式转换,看似难以捉摸,其实是有一定规律性的,大体可以划分为:转换为字符串类型、转换为布尔类型、转换为数字类型。今天我们就介绍一下这几种转换机制
①其他数据转数字(Number)
i. 字符串类型转为数字: 空字符串被转为0,非空字符串中,符合数字规则的会被转换为对应的数字,否则视为NaN
ii. 布尔类型转为数字: true被转为1,false被转为0
iii. null被转为0,undefined被转为NaN
iv. 对象类型转为数字: valueOf()方法先试图被调用,如果调用返回的结果为基础类型,则再将其转为数字,如果返回结果不是基础类型,则会再试图调用toString()方法,最后试图将返回结果转为数字,如果这个返回结果是基础类型,则会得到一个数字或NaN,如果不是基础类型,则会抛出一个异常
<span style="font-size: 14px;">var foo = +''; // 0<br/>var foo = +'3'; // 3<br/>var foo = +'3px'; // NaN<br/>var foo = +false; // 0<br/>var foo = +true; // 1<br/>var foo = +null; // 0<br/>var foo = +undefined; // NaN</span>
对于不符合数字规则的字符串,和直接调用Number()函数效果相同,但和parseInt()有些出入:
<span style="font-size: 14px;">var foo = Number('3px'); // NaN<br/>var foo = parseInt('3px'); // 3<br/></span>
注意:任何数据和NaN(除了和字符串做相加操作外)做运算,结果始终都是NaN
<span style="font-size: 14px;">var foo = null + undefined; // NaN<br/>var foo = null + NaN; // NaN</span>
②其他数据转字符串(String)
其他数据和字符串数据做相加操作时,其他数据会自动的转换为字符串类型。就相当于悄悄的用了String()工具。
<span style="font-size: 14px;">// 基础类型<br/>var foo = 3 + ''; // "3"<br/>var foo = true + ''; // "true"<br/>var foo = undefined + ''; // "undefined"<br/>var foo = null + ''; // "null"<br/><br/>// 复合类型<br/>var foo = [1, 2, 3] + ''; // "1,2,3"<br/>var foo = {} + ''; // "[object Object]"</span>③其他数据转布尔(Boolean)
a. 数字转为布尔类型(from number)
当数字在逻辑环境中执行时,会自动转为布尔类型。0(0,-0)和NaN会自动转为false,其余数字(1,2,3,-2,-3...)都被认为是true
b. 字符串转为布尔类型(from string)
和数字类似,当字符串在逻辑环境中执行时,也会被转为布尔类型。空字符串会被转为false,其它字符串都会转为true
c. undefined和null转为布尔类型(from undefined and null)
当undefined和null在逻辑环境中执行时,都被认为是false
d. 对象转为布尔类型(from object)
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
L'opérateur modulo (%) en PHP est utilisé pour obtenir le reste de la division de deux nombres. Dans cet article, nous discuterons en détail du rôle et de l'utilisation de l'opérateur modulo et fournirons des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Le rôle de l'opérateur modulo En mathématiques, lorsqu'on divise un entier par un autre entier, on obtient un quotient et un reste. Par exemple, lorsque l’on divise 10 par 3, le quotient est 3 et le reste est 1. L'opérateur modulo est utilisé pour obtenir ce reste. 2. Utilisation de l'opérateur modulo En PHP, utilisez le symbole % pour représenter le module
 Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system() L'appel système est une partie très importante du système d'exploitation Linux. Il fournit un moyen d'interagir avec le noyau système. Parmi elles, la fonction system() est l’une des fonctions d’appel système couramment utilisées. Cet article présentera en détail l’utilisation de la fonction system() et fournira des exemples de code correspondants. Concepts de base des appels système Les appels système sont un moyen permettant aux programmes utilisateur d'interagir avec le noyau du système d'exploitation. Les programmes utilisateur demandent au système d'exploitation en appelant des fonctions d'appel système
 Analyse détaillée du parcours d'apprentissage du langage C
Feb 18, 2024 am 10:38 AM
Analyse détaillée du parcours d'apprentissage du langage C
Feb 18, 2024 am 10:38 AM
En tant que langage de programmation largement utilisé dans le domaine du développement de logiciels, le langage C est le premier choix de nombreux programmeurs débutants. L'apprentissage du langage C peut non seulement nous aider à acquérir des connaissances de base en programmation, mais également à améliorer nos capacités de résolution de problèmes et de réflexion. Cet article présentera en détail une feuille de route d'apprentissage du langage C pour aider les débutants à mieux planifier leur processus d'apprentissage. 1. Apprendre la grammaire de base Avant de commencer à apprendre le langage C, nous devons d'abord comprendre les règles de grammaire de base du langage C. Cela inclut les variables et les types de données, les opérateurs, les instructions de contrôle (telles que les instructions if,
 Explication détaillée de la commande Linux curl
Feb 21, 2024 pm 10:33 PM
Explication détaillée de la commande Linux curl
Feb 21, 2024 pm 10:33 PM
Explication détaillée de la commande curl de Linux Résumé : curl est un puissant outil de ligne de commande utilisé pour la communication de données avec le serveur. Cet article présentera l'utilisation de base de la commande curl et fournira des exemples de code réels pour aider les lecteurs à mieux comprendre et appliquer la commande. 1. Qu’est-ce que la boucle ? curl est un outil de ligne de commande utilisé pour envoyer et recevoir diverses requêtes réseau. Il prend en charge plusieurs protocoles, tels que HTTP, FTP, TELNET, etc., et fournit des fonctions riches, telles que le téléchargement de fichiers, le téléchargement de fichiers, la transmission de données, le proxy.
 En savoir plus sur Promise.resolve()
Feb 18, 2024 pm 07:13 PM
En savoir plus sur Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Une explication détaillée de Promise.resolve() nécessite des exemples de code spécifiques. Promise est un mécanisme en JavaScript pour gérer les opérations asynchrones. Dans le développement réel, il est souvent nécessaire de traiter certaines tâches asynchrones qui doivent être exécutées dans l'ordre, et la méthode Promise.resolve() est utilisée pour renvoyer un objet Promise qui a été rempli. Promise.resolve() est une méthode statique de la classe Promise, qui accepte un






