 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée du langage compilé js et du langage interprété
Explication détaillée du langage compilé js et du langage interprété
Explication détaillée du langage compilé js et du langage interprété
Cet article partage principalement avec vous les connaissances de base du langage compilé en js et du langage interprété. J'espère qu'il pourra aider tout le monde.
1. Type primitif et type référence 1. La différence entre le langage compilé et le langage interprété
Langage compilé : Compilez d'abord un fichier et le programme exécutera automatiquement ce document.
Avantages : rapide
Inconvénients : non multiplateforme.
Le serveur nécessite une forte stabilité. Le système Linux est utilisé et la plupart des clients utilisent Windows, ce qui provoque des problèmes multiplateformes. Les fichiers compilés générés par les langages compilés ne peuvent pas être exécutés sur plusieurs plates-formes en même temps.
Langage interprété : Compilez une phrase et exécutez une phrase. Il n'y a pas de fichier de compilation. Cela équivaut à compiler directement en langage machine 1010 puis à l'exécuter.
Avantages : multiplateforme
Inconvénients : légèrement lent ;
Remarque : Java n'est ni un langage compilé ni un langage interprété au sens strict. Une fois le fichier compilé, la machine virtuelle Java l'interprète et l'exécute, ce qui rend Java multiplateforme.
2. Le moteur js est monothread ----- ne peut faire qu'une seule chose en même temps
Asynchrone -- plusieurs choses sont exécutées en même temps-- ; attendre une chose Une fois qu'une chose est faite, faites-en une autre.
Tranche de temps de rotation : js semble exécuter deux animations en même temps. En fait, js divise le processus des deux animations en d'innombrables tranches de temps clairsemées pour former une pile à chaque fois. , le contenu est Il n'y a pas d'ordre de priorité pour saisir les tranches de temps, l'ordre est aléatoire. Ensuite, l'animation est exécutée dans l'ordre de la pile, et il semble que les deux bougent.
3. Navigateurs grand public----shell et noyau
IE----trident ; Chrome-----firefox---Gecko ; -webkit ---presto
4. Points de connaissances de base sur js
a Les noms de variables peuvent être composés de $ _ chiffres anglais, mais la première lettre ne peut être que $ _ anglais, et un autre Le nom évite les mots ayant une signification particulière tout en tenant compte de la sémantique.
b Valeur originale : null numéro de chaîne non défini booléen ; Valeur de référence : fonction de tableau d'objets (en fait le type d'objet)
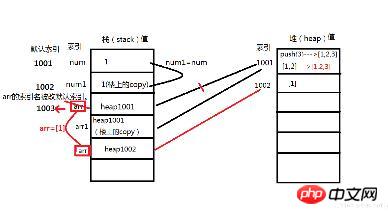
Valeur originale --- l'affectation équivaut à placer une copie dans un nouveau In une variable, si vous attribuez à nouveau une valeur à une variable déjà affectée, la relation d'index entre la variable et la valeur d'origine sera en fait coupée dans la mémoire, et un nouvel emplacement dans la mémoire sera ouvert pour indexer le nom de la variable, et la valeur sera la nouvelle valeur. ps. Jusqu'à ce que la mémoire vous indique qu'elle est pleine, vous effacez certaines choses, puis les sauvegardez à nouveau, l'emplacement d'origine sera écrasé.
var num = 1; var num1 = num; num = 2; console.log(num,num1); //2,1。。。。但是这个num已经不是原来的num了
Valeur de référence --- équivaut à la valeur d'index dans la pile étant le nom de la variable, la valeur étant l'adresse où la valeur réelle est stockée dans le tas, l'index dans le tas étant le adresse, et la valeur étant la valeur vraiment nécessaire, donc lors de l'attribution d'une variable, cela équivaut à attribuer la valeur dans la pile (adresse --- index du tas) à une nouvelle variable, faisant pointer deux variables vers la même adresse à en même temps, alors changer les éléments de cette adresse entraînera deux modifications des valeurs des variables. ps Si vous attribuez une valeur à une variable (une nouvelle valeur de référence ou une valeur d'origine), l'autre variable ne changera pas. Cela équivaut à ouvrir une nouvelle place dans le tas et à donner l'adresse à la variable. la variable restera toujours inchangée.
var arr=[1,2]; var arr1=arr; arr.push(3);//改变同一个地址的arr的内容,两个变量都会改变 console.log(arr,arr1);//[1,2,3],[1,2,3] arr=[1];//给arr重新赋值了一个地址,arr1的地址不会发生改变,还是原来的地址 console.log(arr,arr1)//[1],[1,2,3]
Vous pouvez voir l'image pour plus de détails. L'attribution de valeur d'origine consiste à copier une copie dans une autre variable. La valeur de référence consiste à copier l'adresse dans une autre variable. Modifier le contenu de cette adresse entraînera une modification des valeurs des deux variables. Réaffecter la valeur de référence équivaut à rouvrir un élément de contenu sur la pile puis à donner. une nouvelle adresse. Non Cela affecte un autre élément, et l'emplacement mémoire d'origine est en fait toujours occupé, mais il est rétabli à l'index par défaut et est introuvable.

c : 1/0----Infini (Type de nombre) 0/0---NaN (Type de nombre)
d : ++ a exécute a+1 avant l'instruction en cours et a++ exécute a+1 après l'exécution de l'instruction en cours. Autrement dit, (++a) est égal à a, qui est égal à (a+1), (a++) est égal à la valeur originale de a, a=a+1
Le contenu ci-dessus est un résumé de l'étude vidéo et de la compréhension de la pratique personnelle. Si l'infraction n'est pas intentionnelle, veuillez m'en informer pour apporter des modifications.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Quelle est l'analyse de l'écran 2,8k ?
Jan 02, 2024 pm 12:21 PM
Quelle est l'analyse de l'écran 2,8k ?
Jan 02, 2024 pm 12:21 PM
Nous voyons souvent l'introduction du nombre d'écrans K dont nous disposons lors de l'achat de téléviseurs, d'ordinateurs ou de téléphones portables, comme les écrans 2,8K. À cette époque, il y aura des amis qui ne connaissent pas grand-chose aux appareils électroniques et seront curieux de savoir ce que signifie cet écran 2,8K et quelle est la résolution. Que signifie un écran 2,8k ? Réponse : Un écran 2,8k signifie que la résolution de l'écran est de 2880*18002K, ce qui signifie que le nombre de pixels horizontaux est supérieur à 2000. Pour un écran de même taille, plus la résolution est élevée, meilleure est la qualité de l'image. . Introduction à la résolution 1. Étant donné que les points, lignes et surfaces sur l'écran sont tous composés de pixels, plus le moniteur peut afficher de pixels, plus l'image est fine et plus d'informations peuvent être affichées dans la même zone d'écran. 2. Plus la résolution est élevée, plus le nombre de pixels est élevé et plus l'image détectée est nette.
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
L'opérateur modulo (%) en PHP est utilisé pour obtenir le reste de la division de deux nombres. Dans cet article, nous discuterons en détail du rôle et de l'utilisation de l'opérateur modulo et fournirons des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Le rôle de l'opérateur modulo En mathématiques, lorsqu'on divise un entier par un autre entier, on obtient un quotient et un reste. Par exemple, lorsque l’on divise 10 par 3, le quotient est 3 et le reste est 1. L'opérateur modulo est utilisé pour obtenir ce reste. 2. Utilisation de l'opérateur modulo En PHP, utilisez le symbole % pour représenter le module
 Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system() L'appel système est une partie très importante du système d'exploitation Linux. Il fournit un moyen d'interagir avec le noyau système. Parmi elles, la fonction system() est l’une des fonctions d’appel système couramment utilisées. Cet article présentera en détail l’utilisation de la fonction system() et fournira des exemples de code correspondants. Concepts de base des appels système Les appels système sont un moyen permettant aux programmes utilisateur d'interagir avec le noyau du système d'exploitation. Les programmes utilisateur demandent au système d'exploitation en appelant des fonctions d'appel système
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Explication détaillée de la commande Linux curl
Feb 21, 2024 pm 10:33 PM
Explication détaillée de la commande Linux curl
Feb 21, 2024 pm 10:33 PM
Explication détaillée de la commande curl de Linux Résumé : curl est un puissant outil de ligne de commande utilisé pour la communication de données avec le serveur. Cet article présentera l'utilisation de base de la commande curl et fournira des exemples de code réels pour aider les lecteurs à mieux comprendre et appliquer la commande. 1. Qu’est-ce que la boucle ? curl est un outil de ligne de commande utilisé pour envoyer et recevoir diverses requêtes réseau. Il prend en charge plusieurs protocoles, tels que HTTP, FTP, TELNET, etc., et fournit des fonctions riches, telles que le téléchargement de fichiers, le téléchargement de fichiers, la transmission de données, le proxy.
 En savoir plus sur Promise.resolve()
Feb 18, 2024 pm 07:13 PM
En savoir plus sur Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Une explication détaillée de Promise.resolve() nécessite des exemples de code spécifiques. Promise est un mécanisme en JavaScript pour gérer les opérations asynchrones. Dans le développement réel, il est souvent nécessaire de traiter certaines tâches asynchrones qui doivent être exécutées dans l'ordre, et la méthode Promise.resolve() est utilisée pour renvoyer un objet Promise qui a été rempli. Promise.resolve() est une méthode statique de la classe Promise, qui accepte un



